
Overview
Microsoft Graph Toolkit (MGT) components can now be easily used with SharePoint Framework (SPFx) solutions to build the solutions quickly with fewer coding efforts.
In this article, we will explore how to use the MGT components in SPFx solutions.
MGT Overview
Microsoft Graph Toolkit (MGT) is a collection of reusable components to work with Microsoft Graph. It offers providers to enable authentication to get the access token and Microsoft Graph client to call Microsoft Graph APIs.
More information about MGT can be found at aka.ms/mgt.
Deploy MGT package to Tenant
Before you start using MGT components in your SPFx solution, you first need to deploy the MGT package to your tenant app catalog and deployed it to all sites.
The recent or previous version of the MGT package can be downloaded from here.

Note: Only one version of the MGT package for SPFx can be deployed in a tenant. Make sure you are targeting the correct version.
Create SPFx solution
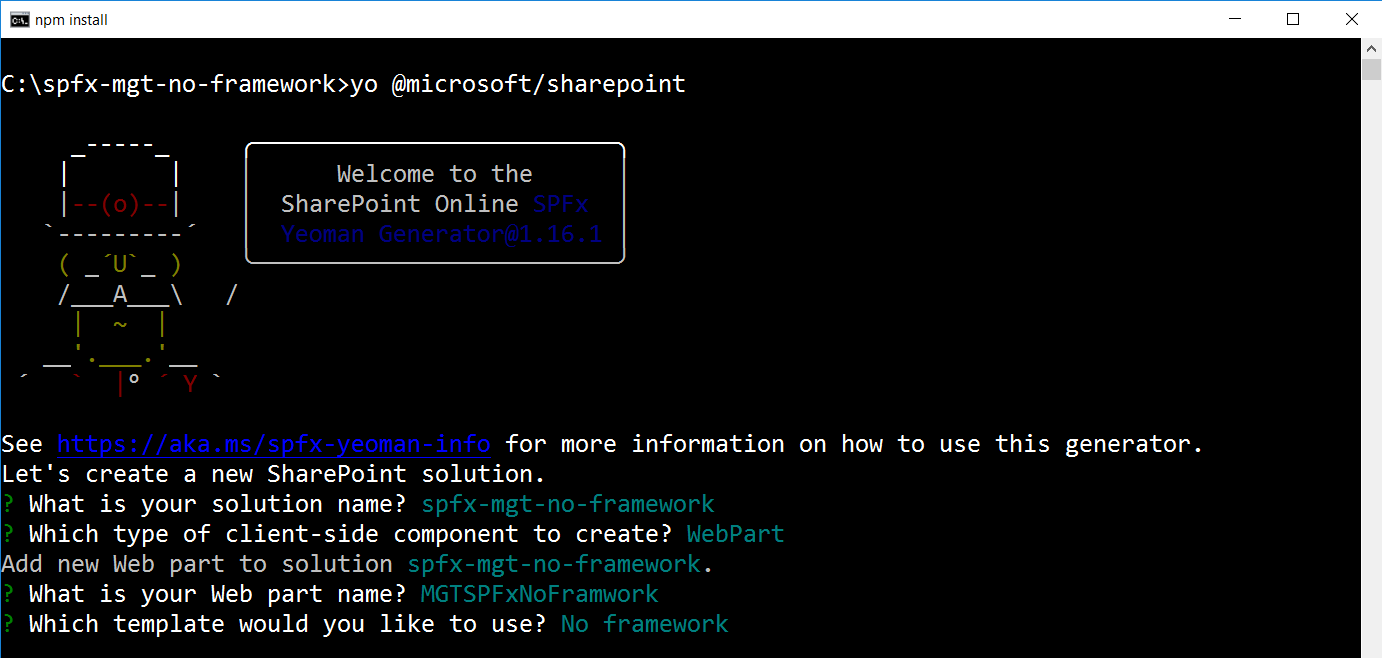
Let us start by creating an SPFx solution by running the below command on the command prompt.
yo @microsoft/sharepoint

The solution is created with SPFx version 1.16.1 as a No Framework solution.
Install Microsoft Graph Toolkit SharePoint Framework package
Execute the below command to add the @microsoft/mgt-spfx package. This will help to load the MGT components from the library.
npm install @microsoft/mgt-spfx
Import the SharePoint Provider
To start with, import Microsoft Graph Toolkit Provider and SharePointProvider from the @microsoft/mgt-spfx package.
import { Providers, SharePointProvider } from '@microsoft/mgt-spfx';
Update the OnInit method as follows:
protected async onInit() {
if (!Providers.globalProvider) {
Providers.globalProvider = new SharePointProvider(this.context);
}
}
Use MGT components
We will use the Person component in MGT to display the current user information. Use the below code to load the MGT components in the web part.
public render(): void {
this.domElement.innerHTML = `
<div>
<mgt-person-card person-query="me"></mgt-person-card>
</div>`;
}
Microsoft Graph permissions
To work with the MGT components, we need certain Graph API permissions that can be handled from config\package-solution.json
"solution": {
...
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.ReadBasic.All"
}
],
...
}
Grant the API Permissions
Now, we need to prepare the SPFx package and deploy it to the app catalog. To prepare an SPFx solution package, execute the below set of commands:
gulp bundle --ship
Package the client-side solution:
gulp package-solution --ship
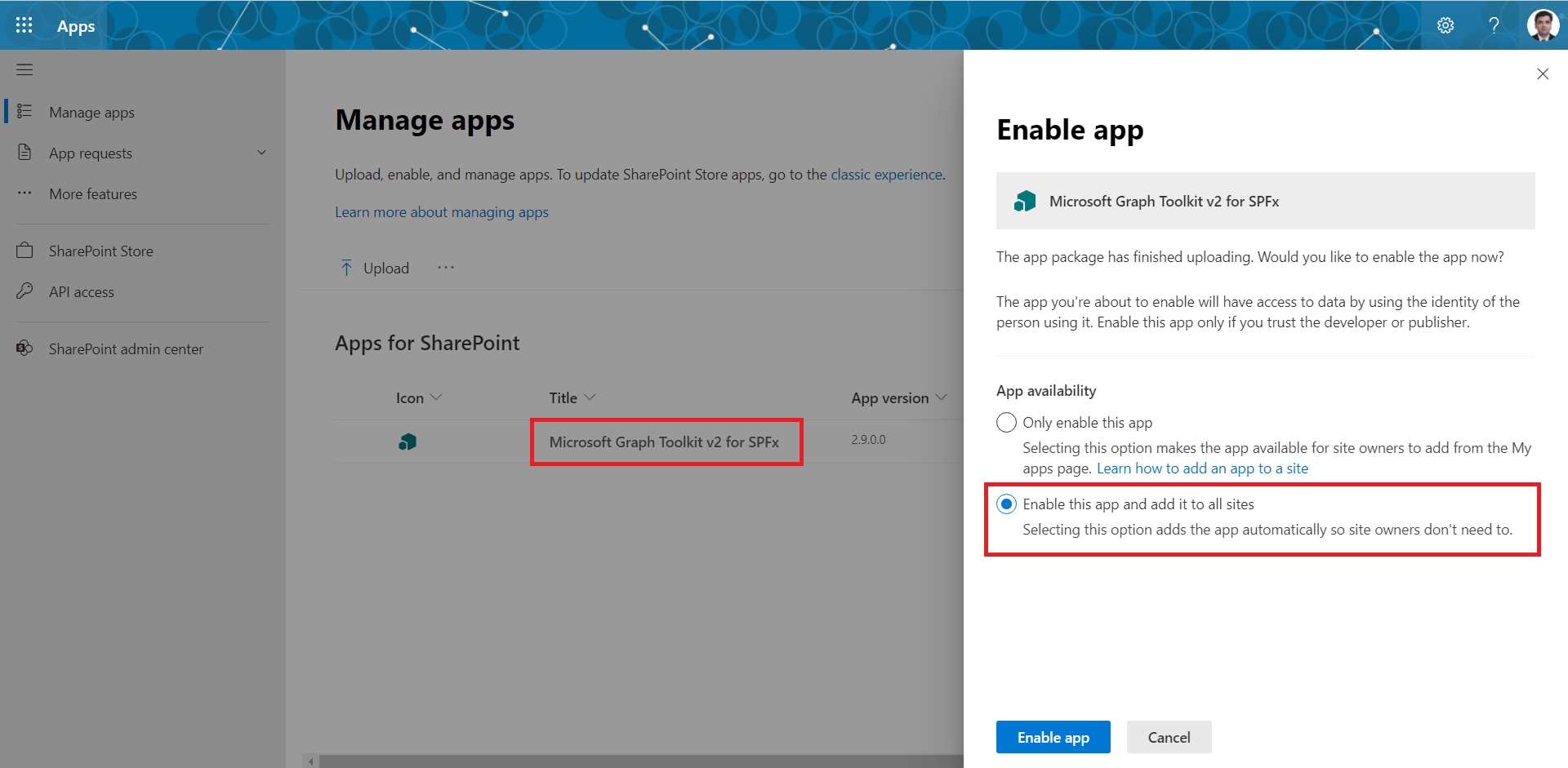
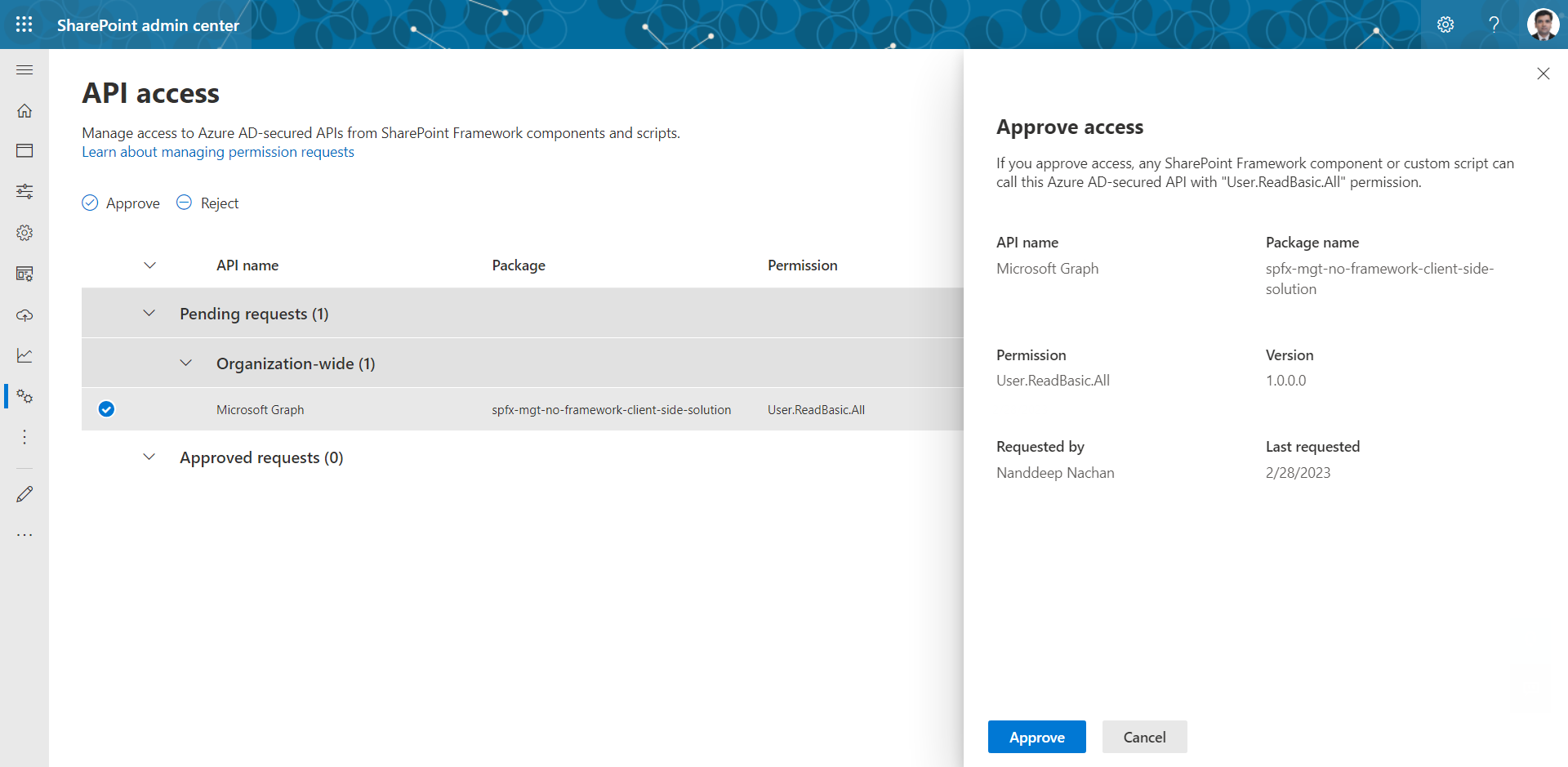
Upload the package to the SharePoint tenant app catalog. Grant the needed API permissions by navigating to the API Access tab from SharePoint Admin Center.

The end result
The web part will render the current user information as follows:

Summary
Microsoft Graph Toolkit (MGT) is a collection of reusable components to work with Microsoft Graph. MGT components can now be easily used with SharePoint Framework (SPFx) solutions to build the solutions quickly with fewer coding efforts.
Code Download
The code developed during this article can be found here.
References
- Microsoft Graph Toolkit
- Using Microsoft Graph Toolkit with SPFx solutions
- SharePoint Framework library for Microsoft Graph Toolkit
- Person component in Microsoft Graph Toolkit
About the Author:
Hello! I’m Nanddeep Nachan.
I am from Pune, Maharashtra, India. Microsoft MVP (Office Apps & Services), Microsoft Certified Trainer (MCT). I am happily married and living with my loving family (Parents, caring sister, lovely wife, and a sweet newborn junior).
I born in a small town Khopoli, cocooned amidst the Sahyadri mountains. Spent my childhood at Matheran, a cozy little hill station. Eventually moved to Mumbai for higher educations and landed in Pune for the job.
I like reading historical books and a big fan of Sherlock Holmes. Photography is my recent developed hobby and I have perceived a Diploma in Photography from Shaw Academy (UK).
On a technical note, I’m a results oriented Technology Architect with experience in Microsoft Technologies especially with SharePoint, MS Azure and .NET. Experienced in design, implementation, configuration, and maintenance of several large-scale projects.
Organizer and frequent speaker at various industry seminars, conferences, and community events including SPS, Global Microsoft 365 Developer Bootcamp, and Global Power Platform Bootcamp.
Reference:
Nachan, N. (2023). Using MGT with SPFx. Available at: https://nanddeepnachanblogs.com/posts/2023-02-28-using-mgt-spfx/ [Accessed: 2nd May 2023].










