One of the features currently in preview that I am #superexcited about is Dataverse low-code plug-ins. What are Dataverse low-code plug-ins? They allow you to build server-side business logic specifically for Dataverse.
Plug-ins are not new technology. In the early versions of Dynamics (version 3 and before), there was the concept of call-outs, which allowed you to build C# or VB.net code that could be configured to run on backend operations to update data. This evolved to plug-ins in Dynamics CRM v4.0 which currently exist today as a key pro-coder tool extend Microsoft Dataverse.
Dataverse low-code plug-ins open the door to low-code makers to create plug-ins, but instead of C# code in Visual Studio, you can use PowerFx within a custom app in the Power Apps maker portal.
For Power Pages developers and makers, this opens the door to adding some logic to Dataverse tables that can be incorporated into processes using basic and multistep form components, among other use cases.
Will this replace the need for pro-coders developing plugins in C#? I don’t see that happening as there will continue to be use cases and situations that require more advanced plugins to be written, including the use case I am about to present in this blog.
Power Pages example use case: email verification on volunteer applications
In this scenario, we want to have a web page where we can get folks to apply to be volunteers. (This can be pretty much any application-type process). However, the people applying may very well already be in our system as volunteers, so we would rather they sign in with their existing website user accounts than creating new ones (and thus creating duplicates… ugh).
How can we check if they already exist in a contact record in Dataverse? That is where the low-code plug-in can help!
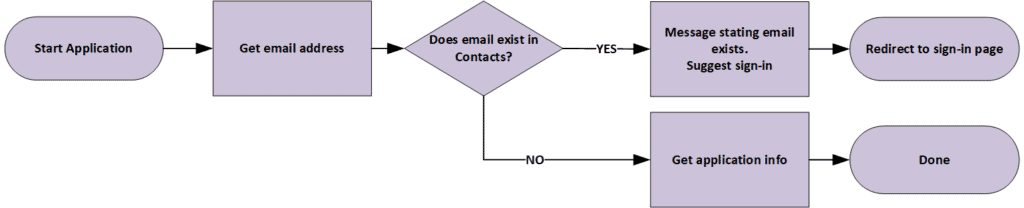
Here is how the whole solution will work:
- We will create a new Dataverse table to capture our volunteer applications.
- We will create a multistep form based on that table, and on the first step, ask the user for their email address.
- In the backend, a Dataverse low-code plug-in will be triggered on creation of the application record, and will check the Contact table to see if that email address already exists.
- If there is a match, we will inform the website visitor that they should instead sign-in to the website.
- If there is no match, we will continue to allow the user to enter in the information that we can use to create a contact record in Dataverse.
Create table in Dataverse
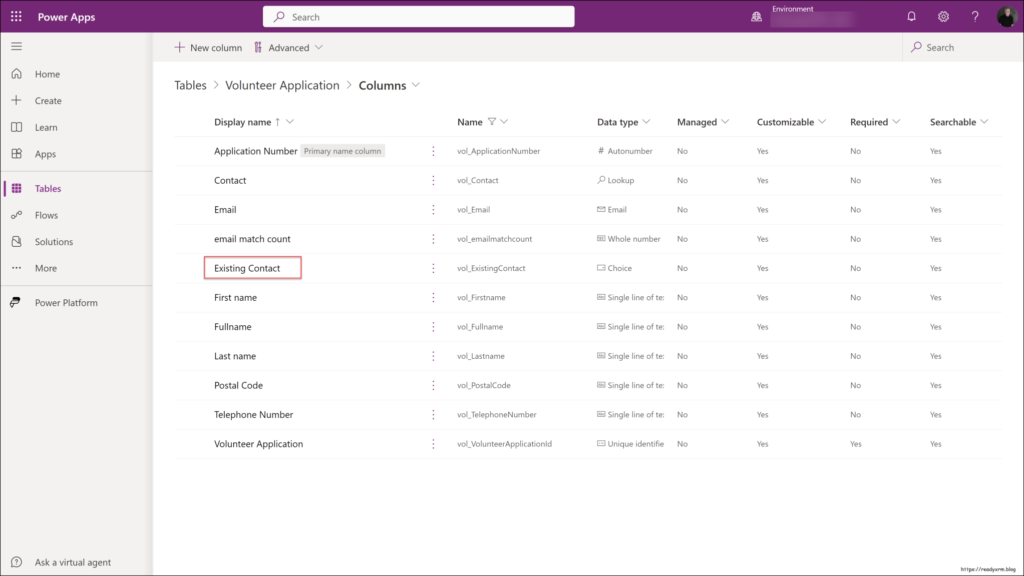
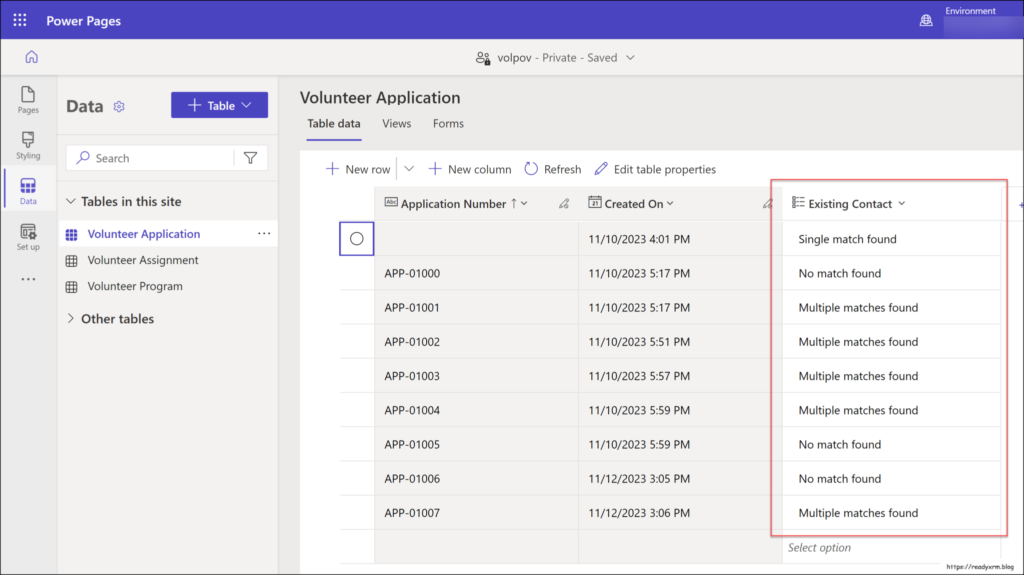
The first thing is to design and build our data model and build that in Dataverse. In this case, it’s really straightforward as we are just going to capture volunteer applications in a single table. Create a solution either in Power Pages or Power Apps home pages, and add the table. The screenshot below shows Power Apps as I can easily show all the table columns (fields) I created for the table. Note we have an “Existing Contact” choice column.

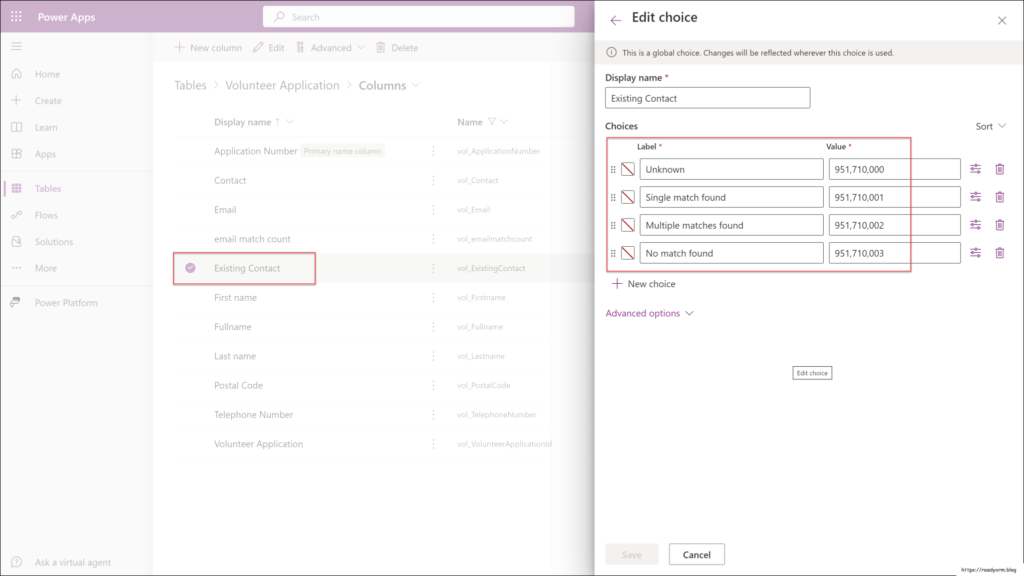
The existing contact field will have choices to reflect if there have been at least one or more instances of that email already detected in the contacts table in Dataverse.

The question now would be, how do we determine if the email does indeed exist in the Contacts table? This is where we will create a low-code Dataverse plug-in. First, we need to create forms for our multi-step process for Power Pages.
Creating forms for a Power Pages multistep form component
In our example, we will create 3 Dataverse forms to use in our multistep process (more on setting that up below):
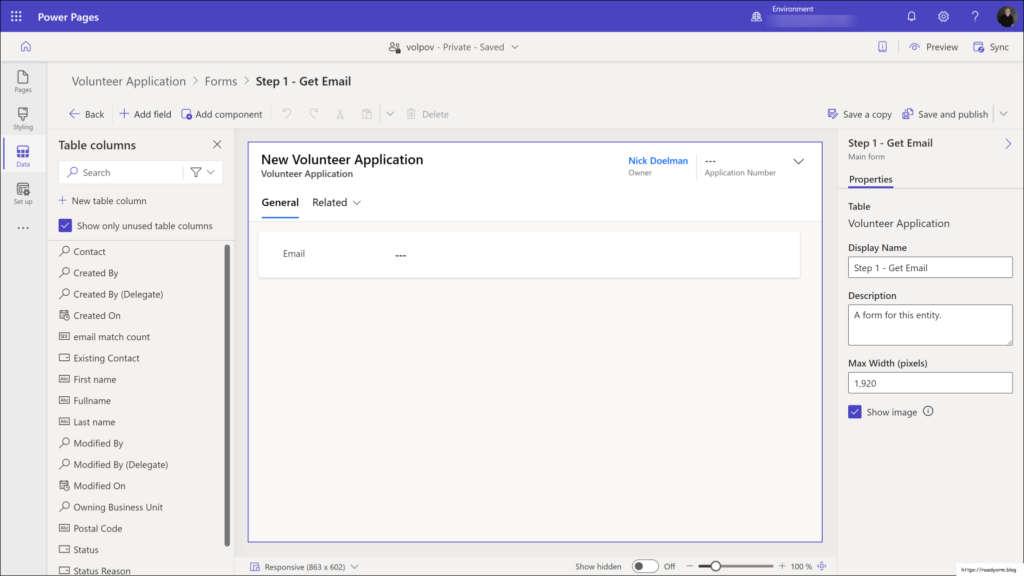
- A form that will simple prompt the user for an email address
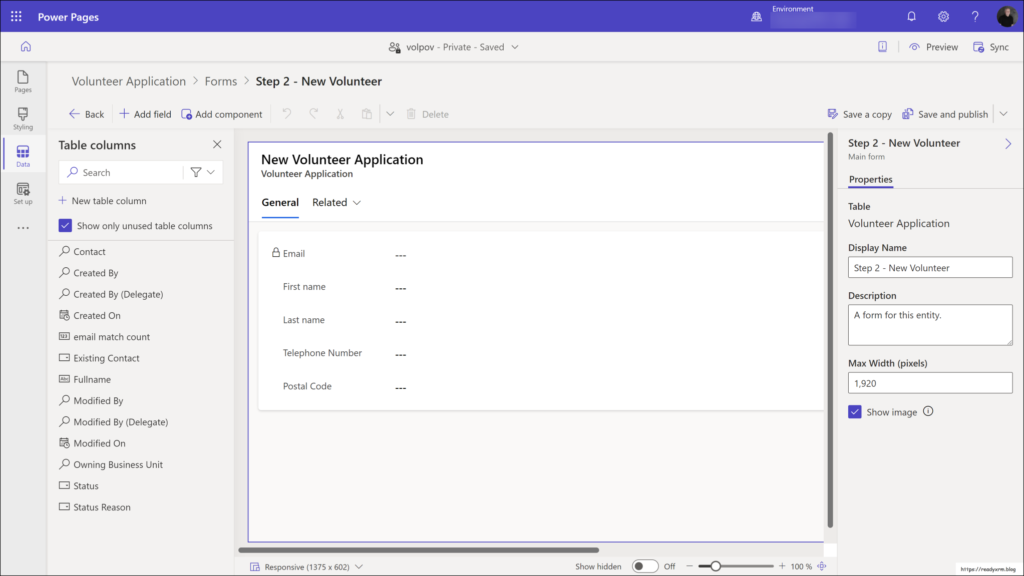
- A form that will ask for volunteer details if there is no matching email address
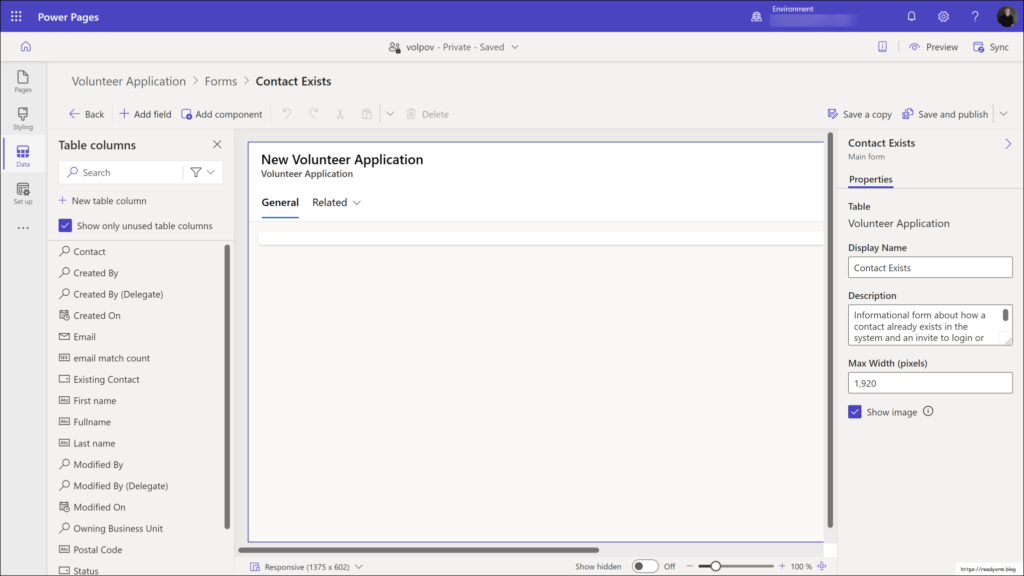
- A form with no fields, but we will use to display a message to end users letting them know that their email already exists in our system.
The specific relevant content for this request, if necessary, delimited with characters: Email address form. This will be the first step in the application process. We will prompt the user to enter their email, and this will create a new application record.

Volunteer details form, if there is no email match, the user can provide the rest of their details:

Blank form, this form doesn’t display any Dataverse data, but we will use the form step to display information to the end user, letting them know that their email exists in the system and inviting them instead to sign in.

Now that our Dataverse forms are created, lets create the low-code plug-in that will query the contact table.
Create low-code Dataverse plug-in
What we want to have happen is that when a new volunteer application record is created, a process will query the Contacts table to see if there is a matching email address.
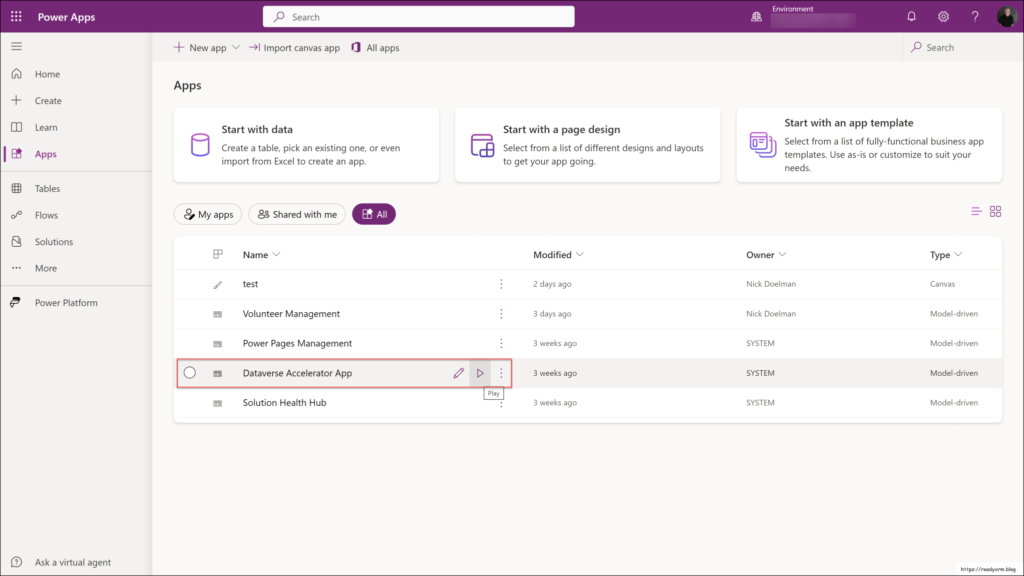
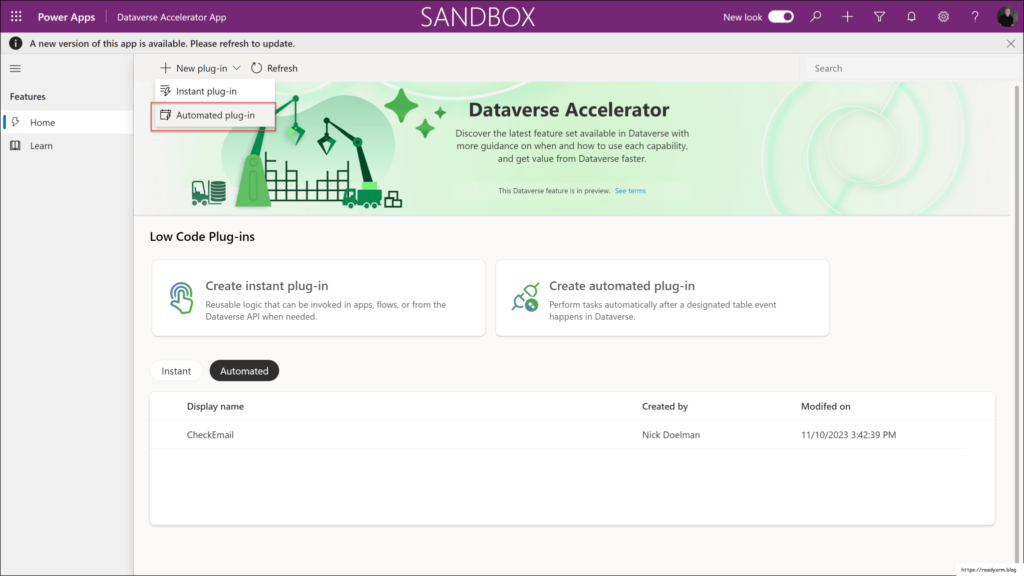
In your environment, go to Power Apps to see this listing of apps, you should see an app called the Dataverse Accelerator app:

Once the app loads, we want to create a new automatic plug-in, meaning it will run automatically on specific conditions.

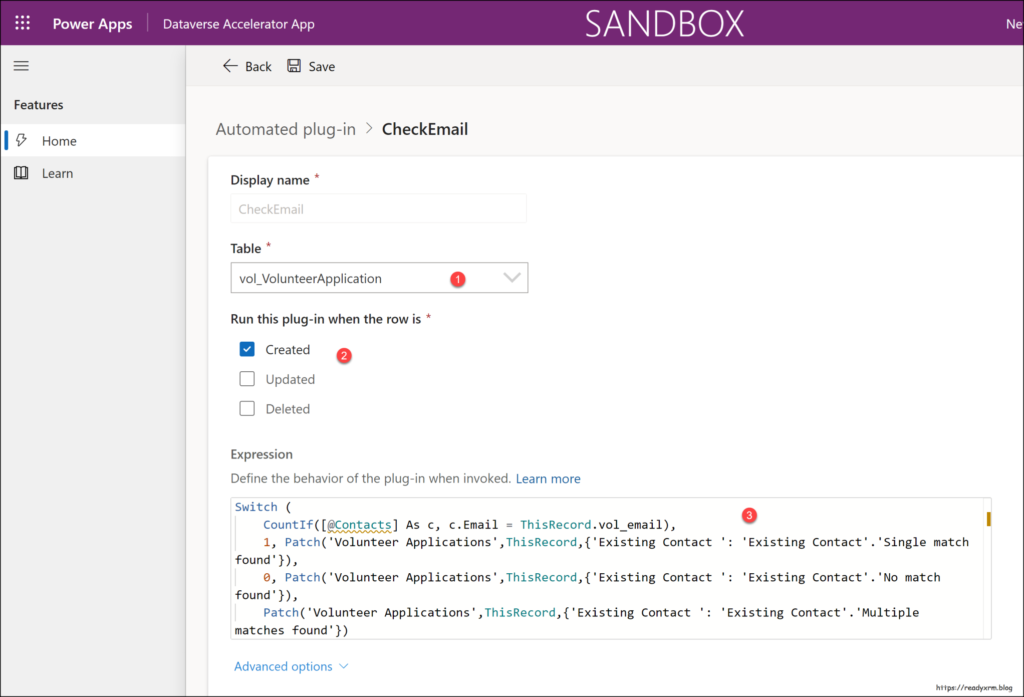
Next we want to create our plug-in. Give it descriptive name.
- Select the table that when an action occurs on the row the plug-in will be triggered.
- Select the action(s) that will trigger the plug-in (created, updated, deleted)
- Finally, put in the PowerFx code.

Here is the code that I used for our plug-in. As much as these are supposed to be “low-code”, in my experience so far, PowerFx code is still code…
Switch (
CountIf([@Contacts] As c, c.Email = ThisRecord.vol_email),
1, Patch('Volunteer Applications',ThisRecord,{'Existing Contact ': 'Existing Contact'.'Single match found'}),
0, Patch('Volunteer Applications',ThisRecord,{'Existing Contact ': 'Existing Contact'.'No match found'}),
Patch('Volunteer Applications',ThisRecord,{'Existing Contact ': 'Existing Contact'.'Multiple matches found'})
)
Let’s break down the PowerFx code:
The CountIf function will return the number of records that meet the query conditions. The ThisRecord object typically will refer to the table that will trigger the plug-in action, but since the Contacts table is part of the expression, the ThisRecord will refer to it. So we need to use the “As” clause to ensure that the ThisRecord object points to the triggering table. (Yes, its confusing for me to write this as well).
The query will check the email address entered by the user (vol_email field) and see how many times it exists in the Contacts table.
Depending on the result, the plug-in will run a Patch command and update the application table’s Existing Contact choice record to reflect the result.
Create multistep form component on a web page
There are a lot of tutorials on how to create a multistep form process in Power Pages. I won’t rehash the entire process here, but hopefully you have at least a base level understanding of multistep processes in Power Pages.
In this example, we will cover the highlights of the process. Ultimately, I want to demonstrate that I am using the results of the plug-in operation in the multistep form, showing how Dataverse low-code plug-ins can be used in Power Pages.
When I create multistep forms, I like to first create a flow chart to help me visualize the process.

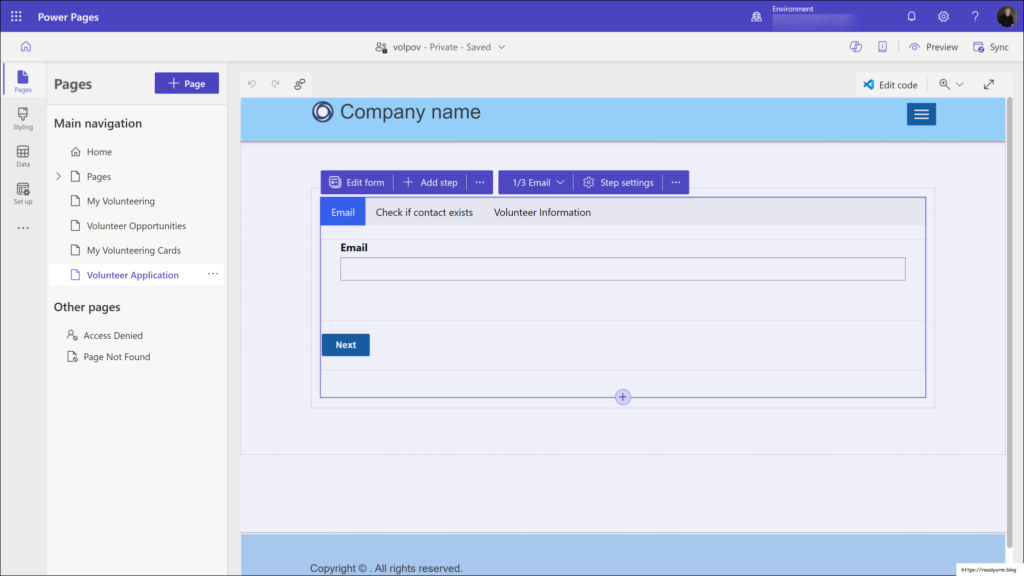
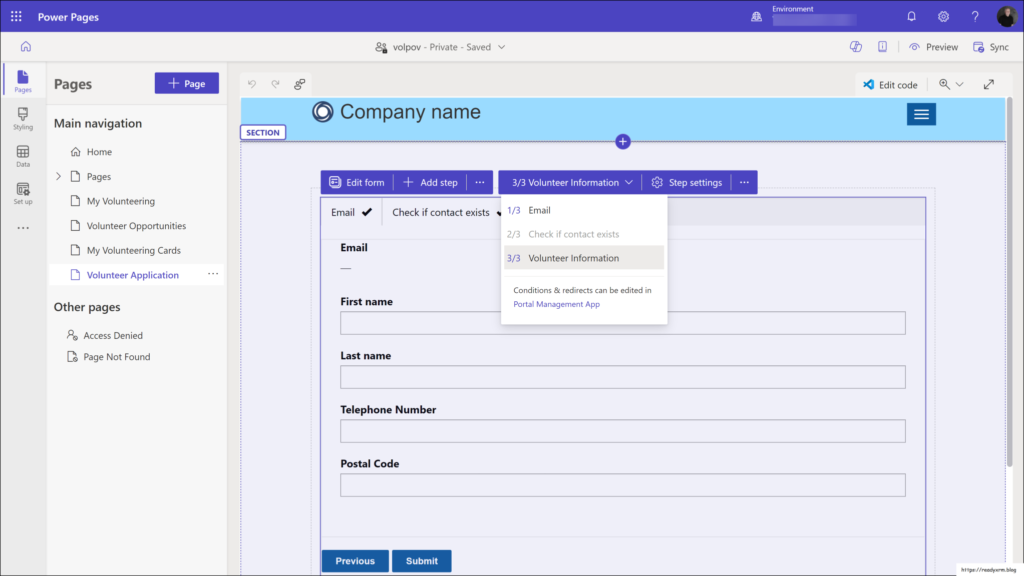
We will add a new multistep form component on a blank web page in Power Pages. We can add the start step where it will prompt the user for the email address and create the application record (which on the server will trigger the plug-in to query the contacts and update the contact exists field).

We can add the step that will update the application record with the Volunteer information details (if there is no matching contact).
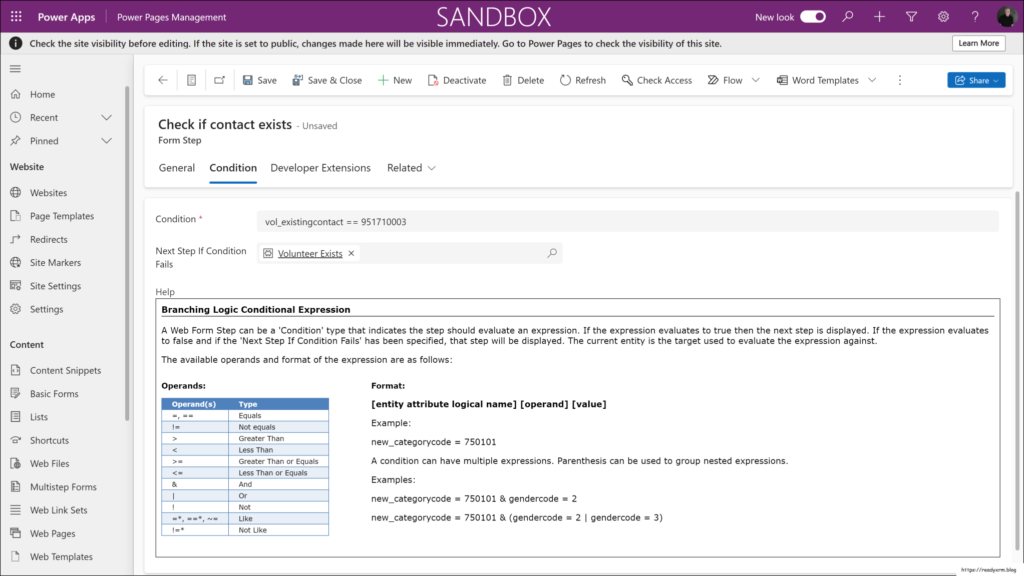
We will add conditional and redirect steps, but these are configured in the Power Pages management app.

The conditional step will check the existing contact column (that will be updated by the Dataverse low-code plug-in) and depending on the value, get all the application details (no matching contact found) or display a message and redirect to sign-in page.

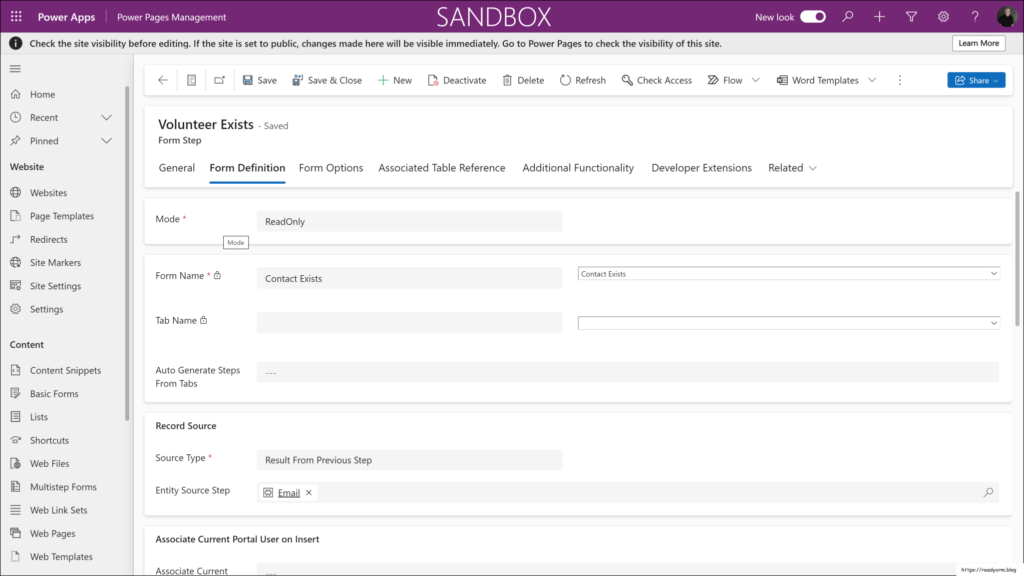
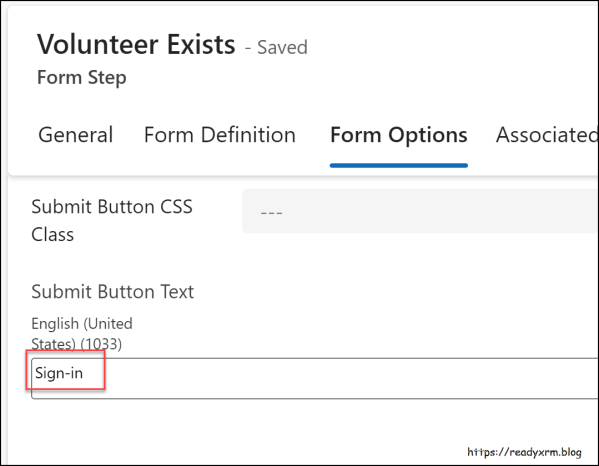
If you recall we created a blank Dataverse form if the contact exists, we will configure that to be ReadOnly form.

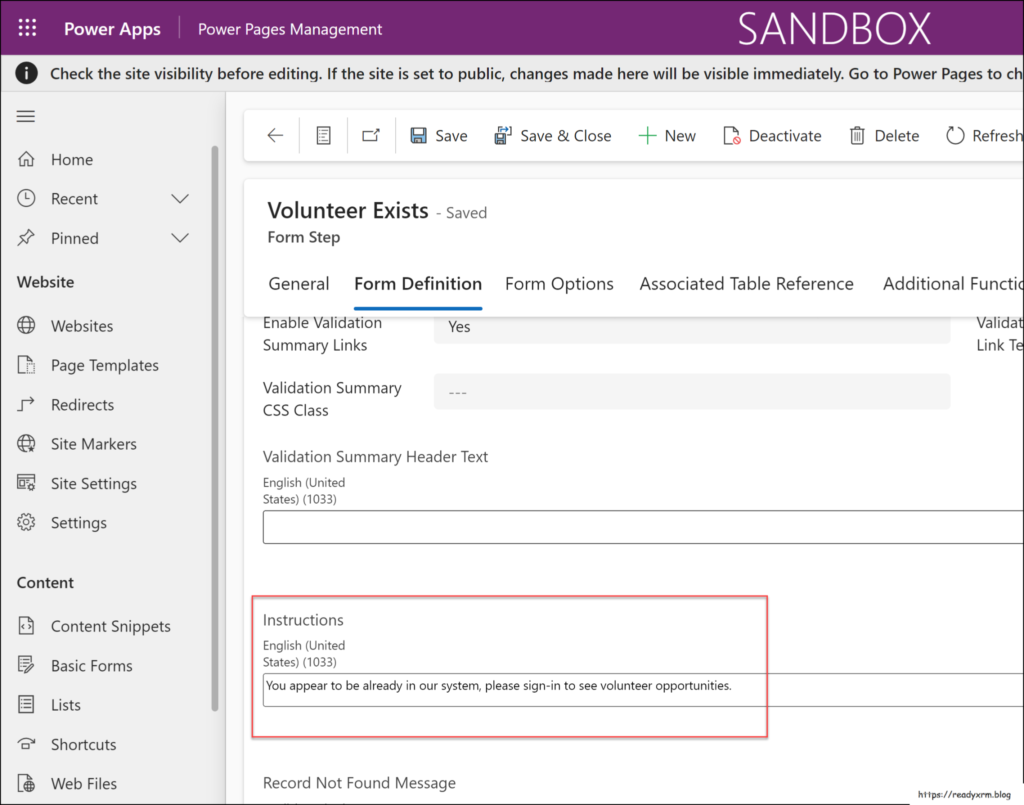
Scrolling down, we will put some instructions indicating the user should sign-in instead.

The button label text is updated to reflect the next step is to go to the Sign-in page.

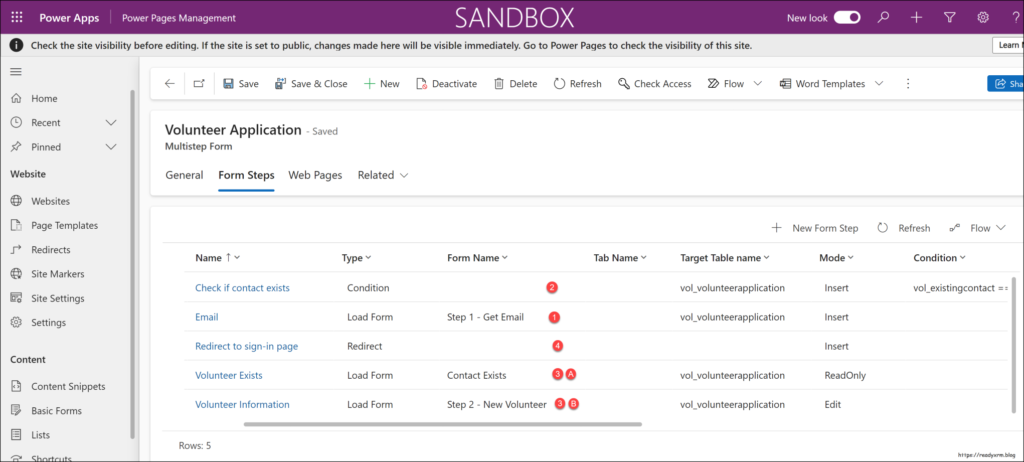
Here is a full list of the individual steps of the multistep form:

| Step | Details | Type |
|---|---|---|
| 1. Email | User enters email address, creates application record. This will trigger plug-in on back end that will update existing contact choice field. | Insert record |
| 2. Check if contact exists | Condition process to evaluate existing contact choice field (updated by plug-in) If there is no match, go to step 3B which will collect new volunteer information. If there is a match, go to step 3A which will show a message. | Condition |
| 3A. Contact exists | Show a message telling user they exist in system, tell them to sign-in | Read only |
| 3B. New volunteer | No match was found, so website user can enter volunteer info details. This will update application record. | Update record |
| 4. Redirect to Sign-in | Redirect user to sign-in page. | Redirect |
Testing the process
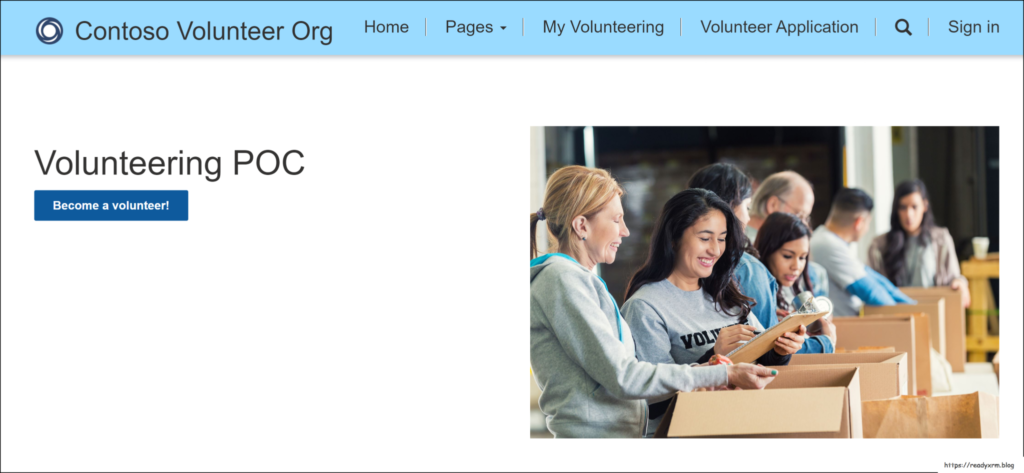
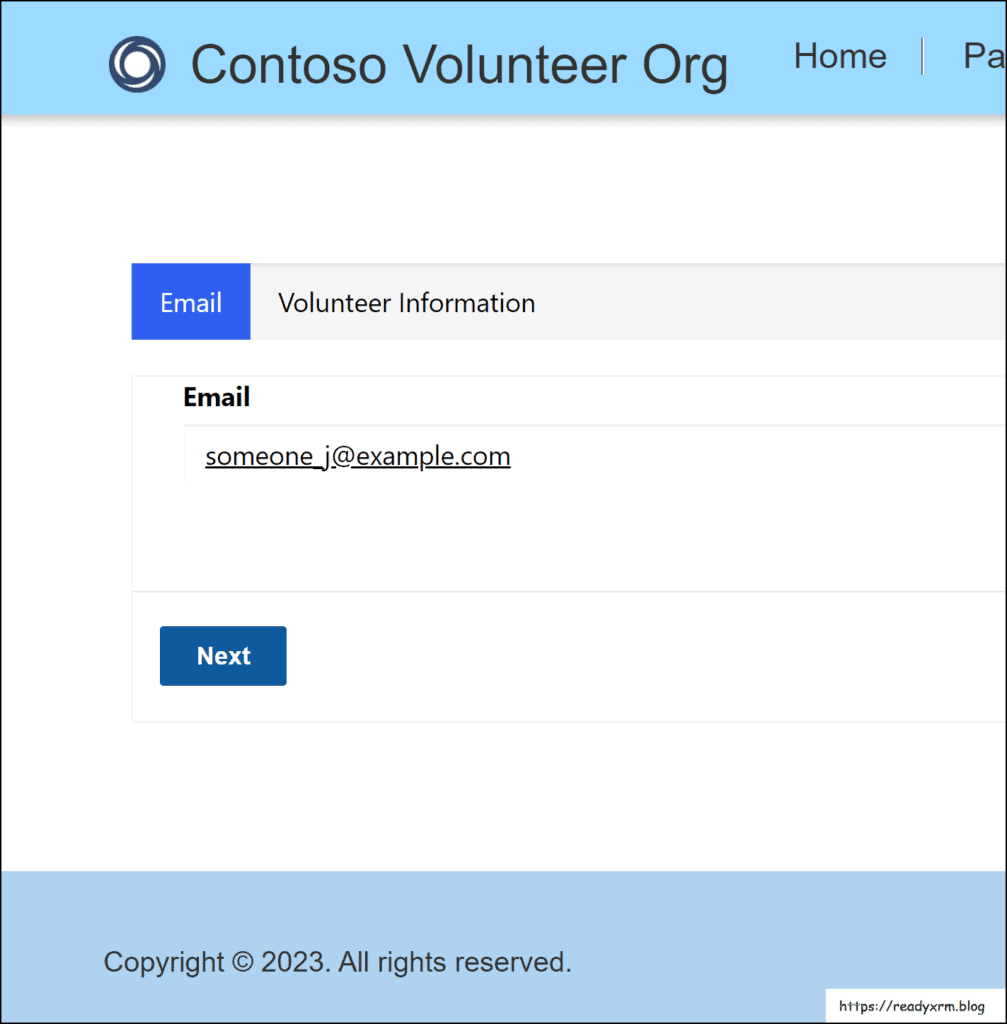
I configured a button on the home page to launch the volunteer application process. We will launch the Power Pages website to test the process.

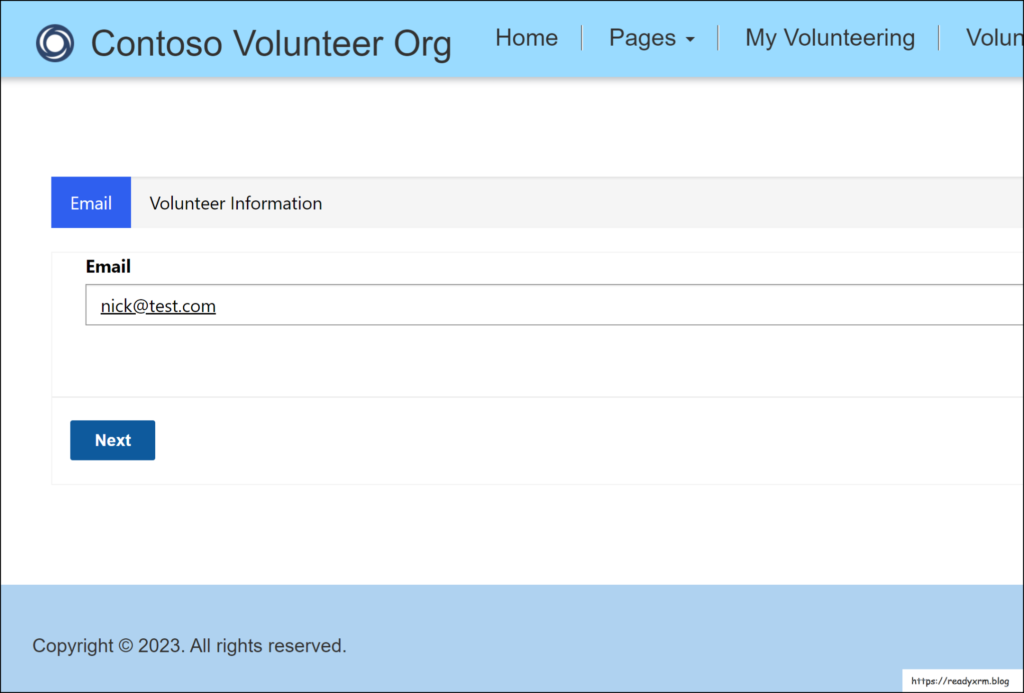
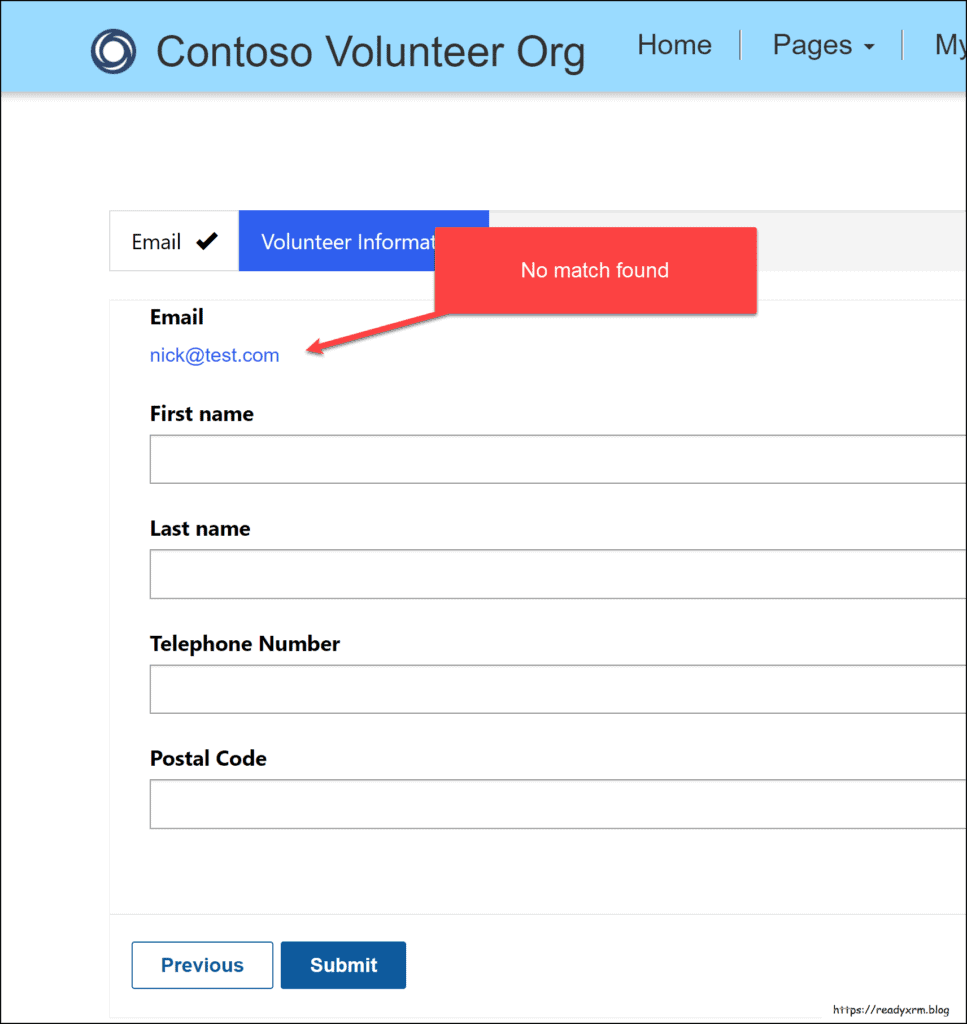
In my first test case, I will put in an email address that doesn’t exist in the Contacts.

Since there is no match, the process will allow the user to continue to enter in their details.

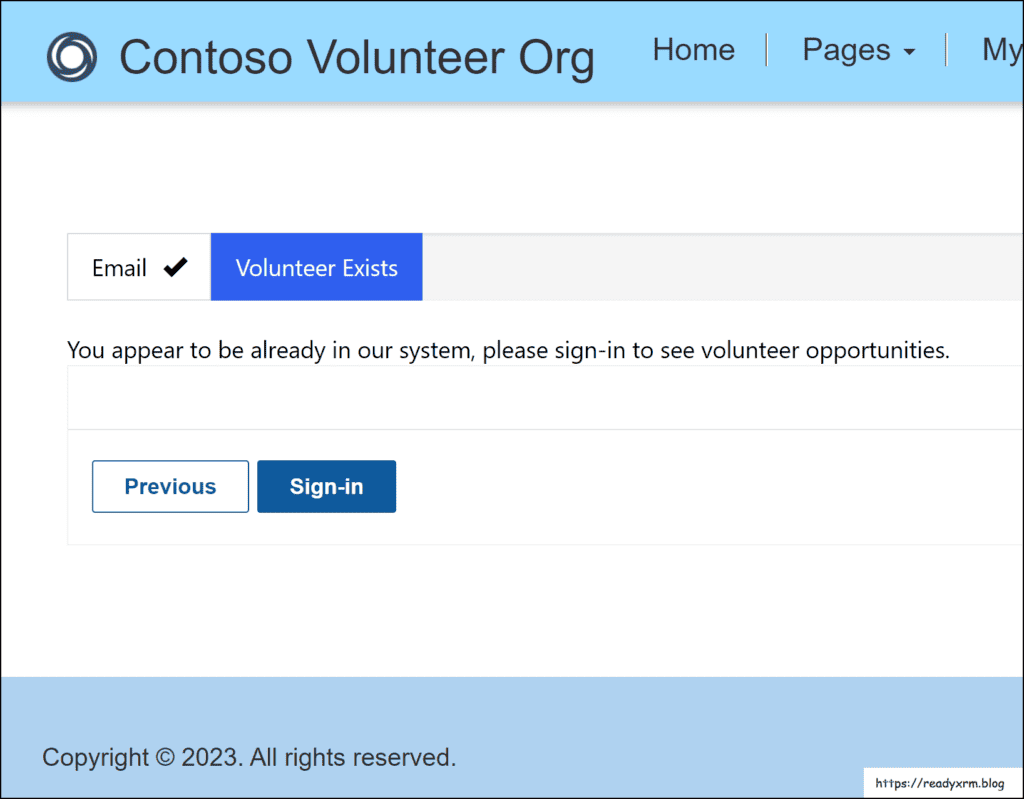
In the next test, we’ll enter an email of an existing contact.

We now see the message that the user exists, and they should instead sign-in (the next button will go to the redirect step which will take the user to the Power Pages sign-in page.)

We can take a look at our volunteer applications and see the results of the Dataverse low-code plug-in firing.

Summary
Plug-ins have been used in Power Pages development for years, and the pro-coder actually has additional options (e.g. getting Power Pages user context) as well as in our case, configuring the plug-in to not run into delegation issues.
That being said, this does open up the door for low-code Power Pages developers to be able to add additional functionality to their websites. Note that Dataverse low-code plug-ins are in preview, so we are still in the learning/feedback stage.
Big shout out to Jas Valgotar who helped with my PowerFx question. Check out the PowerFx github repository for a great learning and feedback resource on all things PowerFx.
Sheep photo by Jørgen Håland on Unsplash
About the Author
Nick Doelman is an independent Power Platform trainer and coach, presenter, Microsoft Certified Trainer, competitive Powerlifter, , former Microsoft employee, former Microsoft MVP, and cohost of the Power Platform BOOST! podcast.
References
Doelman, N. (2023). Connecting Microsoft Outlook to model-driven Power Apps, Available at: https://readyxrm.blog/2023/11/04/connecting-microsoft-office-to-model-driven-power-apps/ [Accessed: 25th March 2024].