This post is the continuation from my previous post “SharePoint Framework (SPFx) — An Overview”. In this post, I am going to focus on capabilities of SharePoint Framework. Basically, what SPFx can do for us?
SPFx provide us with three types of components that we can build, Web parts, Extensions, and Library Components. Let’s explore them one by one.
SharePoint client-side web parts
Web parts were always a companion for SharePoint across all its versions for customizing and extending SharePoint functionalities, and it continues to be one now as well. With SPFx we can build client-side web parts. Client-side web parts are controls that are building blocks of pages that appear on a SharePoint site and execute client-side in the browser. Developers can use HTML and CSS to build basic client-side web parts to other web frameworks or libraries such as Angular, React or Vue.js to develop complex applications.
Along with customizing SharePoint, Client-side web parts can also be used to implement: (We will talk about these later, this is FYI)
· Build and deploy single page apps (SPAs) in SharePoint Online
· Implement tabs in Microsoft Teams
· Develop Office add-ins in clients such as Outlook
SharePoint Framework Extensions
Extensions are used to enhance the SharePoint user experience across sites or the entire tenant. What does that mean? With extensions we can customize various facets of SharePoint experience, such as pages, list/column views etc. One typical use case that I can highlight is about using custom master pages which was supported until SharePoint 2013, but not available in SharePoint online. So how will you customize or brand the site for your organization? That’s when extension can be handy. There are many other scenarios which we will discuss in the upcoming series.
There are 3 main types of Extensions
· Application Customizers
Application Customizers helps to inject scripts to the page, by accessing HTML element placeholders and extends them with custom renderings. You might be familiar ScriptLink or Delegate Controls on the full trust development model and this offering from SPFx cater to similar requirements.

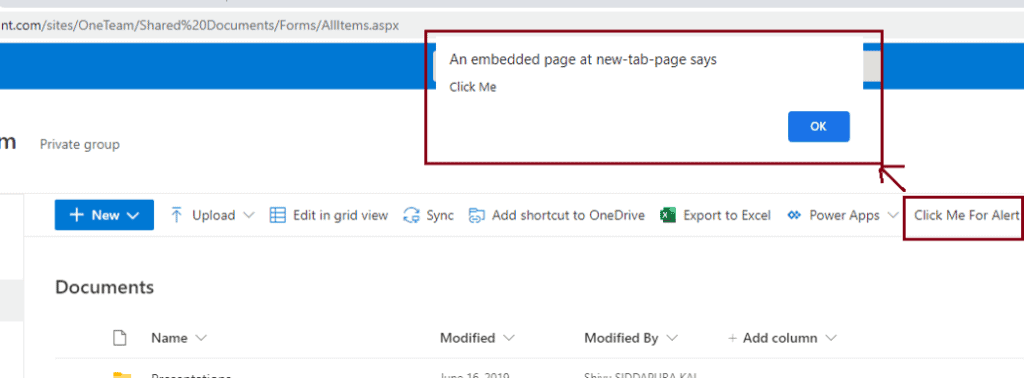
· Command sets
While I was working in SharePoint 2010, I got a requirement to enable a button in the ribbon of Document Library which on click should zip and bulk download he files that were selected, for which I had implement a custom action. With SPFx comes the feature called Command sets, which enables to add toolbar buttons as well as to item context menus to SharePoint lists and libraries.

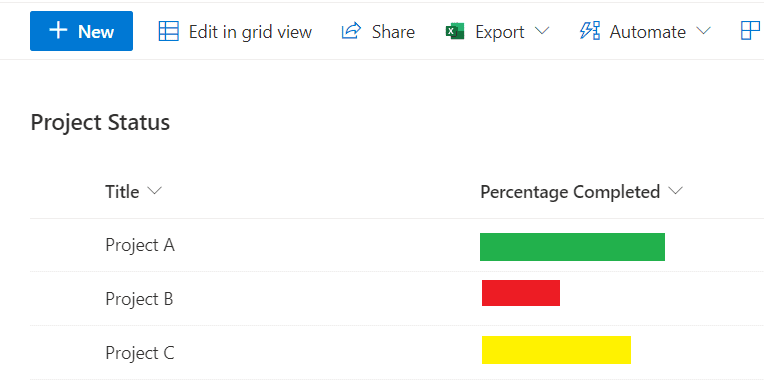
· Field customizers
With this feature, it’s possible to change rendering of cell within a list view. This same requirement was achieved using JSLinks or Client Side Rendering, for those who have worked in SharePoint 2013 should have been familiar with these features.

·Search Extensions
These extensions helps to modify search query. This is still in developer preview feature and available in the SharePoint Framework v1.10 release, it’s not supported in the SharePoint Online. This is a normal SharePoint extension, but this will be called before the search query is expected and thus the query can be modified.
SharePoint Library Components
Library Components provide options to develop code, which can be shared, versioned individually and deployed in SharePoint tenant. Then they can be used and referenced cross all the components such as web parts, extensions, etc. in the SharePoint tenant. With the app catalog deployment method, Library components are made available to other SPFx components, automatically.
Hope now with his post and the previous one, you have a holistic view of what SPFx is and what are the things that as developer, we can build with SPFx, in the upcoming series we will deep dive into more details how we can start building on SPFx.
This blog is part of SharePoint Week. For more great content, click here
About the Author:
Microsoft 365 | Power Automate | Power Apps | SPFX | ReactJS
Reference:










