
What you’ll find here
I wanted an exhaustive list (to be updated in future with updates) of SharePoint List or Microsoft List Column Formatting options, examples from this GitHub page.
It allows to format a SharePoint Online or SharePoint 2019 list or document library using some JSON code.
For SharePoint 2019, there are limitation and few things to know.
Tools
Chris Kent has released a great tool as SPFX webpart helping designing your column formatting, make sure you check it out.
There is also this tool to convert HTML to JSON, by PnP community
How to use this page ?
Click on each header, to access the detailed page about how to achieve each formatting.
Question you might have and support
For any question, support, I recommand you open an issue on github.
And please refer to Column formatting documentation (by Microsoft)
More info
I update this article manually, so more column formatting may be available on the github page.
Last article update : 22.09.2021
Enjoy
Sample & Features by Microsoft
- Create a button to launch a Flow
- Custom cards on hover
- Default cards on hover
- Column formatter reference
- Inline Editing (avoid clicking on edit as grid)
- Set single or multiple field values of an Item by clicking on something (using RowCustomAction)
Display Comment Count
Summary
This sample adds a visual indicator to a list item, showing the number of comments present on it
Page-a-day Calendar
This sample customizes a date column to look like a page-a-day calendar
View
Inline Column Chart
This sample demonstrates displaying a column chart using SVG.

Formatting an item when a date column is before or after today’s date


Turn field values into hyperlinks

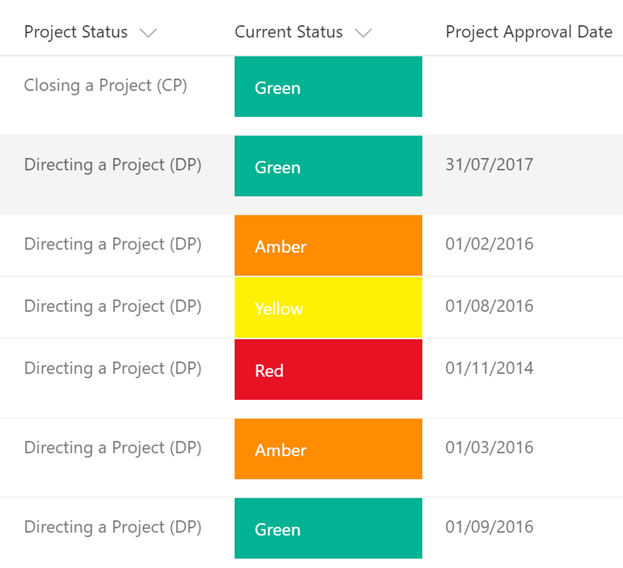
Project Indicator Formats

Project Register where ‘Current Status’ column is formatted based on the RYAG status.

Conditional formatting based on a number range

Format a number column as a data bar
Show trending up/trending down icons


Conditional formatting based on the value in a text or choice field

Traffic Light (Red-Yellow-Green) Status Indicator


Formatting Yes/No field to check mark based on the value in the field

Yes/No Column Check Mark


Yes/No Column Toggle
Demonstrates changing the value of the Yes/No column to a toggle. Three different versions of the sample are provided (Toggle, Icon, & Emoji). Also, this sample uses the setValue of customRowAction to update the field. You need to set the actionInput to the internal name of the column to be updated.
Yes/No Checkbox
This sample uses Office UI Fabric icons and theme classes to provide a better visualization for Yes/No fields while respecting theme colors.
Concatenate Currency Symbol to Numeric Columns (added 07/02/2018)

Displays a customizable Google map image for a given location

Display Twitter profile pics using Twitter handles

Formatting percentage number (%) to pie chart.
Renders whole pie based on a number column
Highlight the current user
This sample uses the @me keyword to check if the person field is the current user and shows that person using a different color and weight
Display a picture column as a circle

Display a person’s profile picture in a circle

Create a button to launch a Flow for the selected item (Start Power Automate from SharePoint Item)
Use column formatting to create buttons that, when clicked, run Flows on the corresponding list item. The Flow Launch Panel will be displayed after clicking the button allowing the user to specify any required data and then run the flow.
Show a power automate status in a list
<No screenshot to illustrate>
Launch Power App Button
Providing a direct link to an item within Power Apps is easy to do using this sample. To use it follow the instructions below to get the link to your Power App (and replace that portion of the format).
SVG icons
This sample uses the value of the current field to show a custom icon and color.

Smiley faces for good quiz results
Allows teachers to show smiley faces next to quiz results similar to how they do it on paper.
Formatting an ISBN (text column) to book cover image. Images are retrieved by calling Open Library Covers API.
Summary
This example retrieves book cover images based on their ISBN numbers by utilizing the Open Library Covers API. The API works by building a cover image URL with the ISBN.

Formatting column with long text to multiple-line with word wrap.
With modern document libraries and lists, lengthy multi-line fields no longer show text in full (a fade is provided). This isn’t always desired, so this sample demonstrates rending long text to mutilple lines with word wrap, similar to classic mode.
Strikethrough on Completion
Classic task lists add a strikethrough style to the task name when the task is marked as completed
Display Twitter profile pics using Twitter handles
Using just the Twitter handle, Twitter profile pictures are displayed in a circle and clicking them will open the user’s Twitter page in a new window. The handle is also displayed as a tooltip when hovering over the profile image.
Display social media profile pics using social media handles
Using the social media handles supported by https://unavatar.now.sh, social media profile pictures are displayed in a circle and clicking them will open the user’s social media page in a new window. The handle is also displayed as a tooltip when hovering over the profile image.
Turn FileRef field into clickable thumbnail hyperlink
This example uses a column to generate a hyperlink to the Item Thumbnail for a document library.
Before
After
Centered Content (center text in sharepoint text column)
This is a basic sample that demonstrates making your content be both vertically and horizontally centered (in the middle) within the cell.
Creating Red-Amber-Green (RAG) bars based on date ranges
This example creates colored data bars on the current field based on DueDate and StartDate fields compared to the current date/time. The bar fills towards 100% as “Today” approaches the due date. A percentage width is determined based on the total number of days between the StartDate of the item and the DueDate of the item.
Concatenate Currency Symbol to Numeric Columns
Project Register where ‘Project Budget’ column is compared with the ‘Expenditure To Date’ column and formated based on the condition with Red or Green color. Please note that both columns must be a number type for this to work.
Demonstrates how to link to a local resource
This sample provides multiple formats to illustrate the options available to link to local resources. The primary purpose is to demonstrate the usage of @currentWeb (O365 only) to prevent issues with reusable formats or formats rendered outside of the main list view. This format links to other lists, but this could just as easily be specific pages/files/etc. on a site.
Row Actions (Launch a power automate, user friendly action)
You can use column and view formatting to create buttons that perform pre-defined actions when clicked. This sample provides a quick format that demonstrates the use of each of the possible actions.
Create a button to conditionally launch a Flow for the selected item (power automate)
You can use column formatting to create buttons that, when clicked, run Flows on the corresponding list item. The Flow Launch Panel will be displayed after clicking the button allowing the user to specify any required data and then run the flow. This is demonstrated in the Generic-Start-Flow sample.
This sample demonstrates how to take it further to conditionally change which flow is launched or if a flow button option should be shown at all.
Multi-Choice forEach
This sample demonstrates usage of the forEach property to create template elements applied to each choice in a multi-select choice field.
Multi-Choice Icons
This sample demonstrates using the indexOf and join functions (O365 only) to test if a multi-select choice field has a selected choice.
Multi-Person Facepile
This sample provides rounded images for each person in a multi-select person field.
Multi-Choice link
This sample shows how we can display multiple links in a single column using the multi-choice column.
Note: If rich text column is used to display links then this sample can be ignored.
Determine Tolerance Comparison using abs()
Display if a value is within the expected tolerance.
Icon Progress Bar
This sample demonstrates creating a progress bar using icons. The number column represents the stage in a process and the format provides a visual indicator of where an item is in relation to the process by showing the previous steps as completed, highlighting the current step, and indicating which steps remain.
Displays a customizable Bing Map image for a given location in a Multi-Line of Text Field
Text Contains
This sample test if text contains a given value.
Text StartsWith Calling Codes
Test if text starts with a given value. Using the international calling code at the start of a phone number, the correct country’s flag is shown next to the phone number.

File Thumbnails
Create an inline preview for document libraries. Folders and filetypes where previews are not available will not display at all.
Publishing Status
Display Location Address Details
Location columns provide several properties that can be accessed to provide more information to users. This sample pulls out sub properties to turn the standard Display Name only to a full address and provides a link to Bing Maps for a given location.
Multi-Person Teams Chat Link
This sample demonstrates creating a deep link to a Microsoft Teams chat. This format works both within Microsoft Teams and within SharePoint Online.
Custom hover card on Lists
The following image shows a list with a custom hover added to a List

Approval Status Hover Card (Power Automate Status Progress)
Summary
This sample provides more detail on list/library items when the standard Conent Approval flow is enabled. The approval status and a related icon/color are shown with additional details about the overall process visible in a panel on hover.
Date Difference
Summary
This sample demonstrates calculating the difference between 2 dates.
Icon Overlays
This sample demonstrates using a solid icon based on choice column
Number Gauge
This sample demonstrates combining a fixed SVG (gauge background) with a dynamic SVG (needle). It makes understanding number columns (percent) very intuitive.
Formatting a column when a date column is blank
Work Progress Category Pill
Based on a choice column
File Preview
This sample opens Microsoft Office documents in full screen within a new tab. This is the same view as used in the fileviewer webpart (no toolbars).
Default hover card on Lists
On hover, on a formatted person column : a profile card is displayed

Person Mail To Link
Mailto on a person name (link configured by you in json), it’ll open Outlook New Email Window
Mail To Button
Demonstrates making a mailto link (opens email with prepopulated values) button that references a different field.
Doughnut Chart
This sample changes the appearance of the values in number columns (percent) to a donut chart. The donut chart is displayed using svg.
Number Battery
Summary
This sample changes the appearance of the values in number columns (percent) to look like a battery.
Multi-lookup fields and projected fields
For lookup column, maybe you don’t want out of the box link and formatting, this improve the formatting :
Managed Metadata Tag Icon
This sample displays a tag icon to the left of the value in the managed metadata column.
Display Location Weather Details
This sample utilizes sub properties of a Location column to build an image src that pulls weather from WeatherForYou.com.
Image Lightbox
This sample demonstrates showing the full size image in a lightbox (hover card) rather than opening this image in a new window.
YouTube Thumbnail
This sample provides a thumbnail of a YouTube video that links to the video and a larger preview image on hover.
Yearly Gantt Chart
This sample demonstrates the display of a yearly Gantt chart.
Timeline Format
This sample demonstrates displaying a timeline in a column. If the column value is empty, no circle will be displayed. The content of the column will be shown in a popup when you click on the dot.
Time Schedule
This sample demonstrates a time schedule with a filled background from Start time to End time.

Linking to the scheduling dialog in Microsoft Teams and Microsoft Outlook
This sample demonstrates creating deep links to the scheduling dialog in Microsoft Teams and Microsoft Outlook. Display a list of training and their link to teams meetings

Display count-up and count-down buttons
Demonstrates a button with a number increasing by one and a button with a number decreasing by one. Also, this sample uses the setValue of customRowAction to update the field. You need to set the actionInput to the internal name of the column to be updated.
Number Circle in Circle
This sample shows who the percentage value in a column can be displayed as the area of a circle within another circle.
Background color shading by number column value
This sample demonstrates how to change the shade of the background color depending on the value of the number column. Also, in this sample, the background color is lightest at -100 and darkest at 350.
number-background-color-shading-theme-color.jsonuses your site’s theme color as the background color.number-background-color-shading-custom-color.jsonuses the HTML color code as the background color, and in the sample,#FFBBFFis set.
Reacting and displaying users who have reacted
Implement a like system on Sharepoint List elements or document library.
Display users who have liked
This sample demonstrates showing the users who have liked an item.

Monthly Emoji
This sample demonstrates how to display a emoji representing the month of the date to the left of the date.
Update a Status (Choice) and a Person field using Buttons and the setValue action
This is a sample of creating buttons to approve/reject an item by updating an Approval Status field created using a choice field, and also set the value of a person field to the user who took the action by using the setValue action as below:
Wrap up
Again those samples are not done by me and are all available on github.
Which one are you using ? Which one you wish to see as Column formatting ?
For more great content click here.
About the Author:
Has guided more than 50 clients in their digital transformation since 2008. Author of the blog www.collabmania.com. His articles are posted on sharepointeurope.com and collab365.com.
Co-organizer of aMs (Azure, Microsoft 365, SharePoint) Monaco and Nice.
His favorite project? Deliver an intranet for 8000 employees in Singapore, using the SCRUM methodology.
Reference:
Angama, J. (2017). SharePoint List and Microsoft List Column Formatting Options. Available at: https://www.collabmania.com/2017/12/03/sharepoint-online-column-formatting-options/ [Accessed: 20th December 2021].