Overview
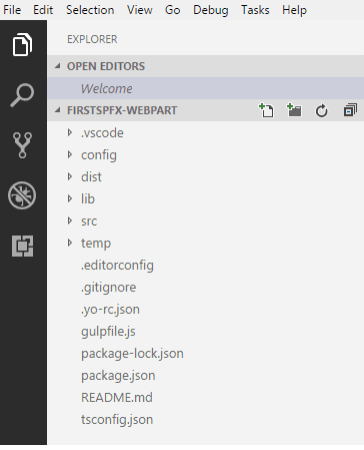
SharePoint Framework (SPFx) client side web parts are lightweight in nature. They can be developed using open source tools such as Node.JS, NPM, Yeoman generators and can be opened in code editors of our choice (Visual Studio Code, Atom, Webstorm). Node Package Manager (NPM) helps to install modules and its dependencies. Yeoman generator carries out the scaffolding and builds the required project structure. In this chapter, we will have a close look at the solution structure of SPFx client side web part and understand major elements of it. Solution Structure In the previous chapter, we developed our first SPFx client side web part. In the command prompt, run below command to open the solution in code editor of your choice.
code .

The solution structure consists of various folders and few configuration files at the root. The primary language used is TypeScript (which is a superset of JavaScript). The code mostly uses classes, modules and interfaces written in TypeScript. Major Elements of Solution Web Part Class (HelloWorldWebPart.ts) This defines the entry point of the web part. In our solution, we have only one web part class – HelloWorldWebPart.ts located at src\webparts\helloWorld folder. The web part class extends BaseClientSideWebPart. Each client side web part should extend from BaseClientSideWebPart, which provides basic functioning for web part. Property Type Interface (IHelloWorldWebPartProps) The interface resides in the same web part file. The web part class accepts the property type of interface. This interface is used to define our own custom properties for web part. We can add any of below type of property.
• Button
• Checkbox
• Choice group
• Dropdown
• Horizontal rule
• Label
• Link
• Slider
• Textbox
• Multi-line Textbox
• Toggle
• Custom
The properties can be used in web part as below:
<p class="${ styles.description }">${escape(this.properties.description)}</p>
WebPart Manifest HelloWorldWebPart.manifest.json holds the metadata of web part such as display name, description, icon, version, id.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-sideweb-part-manifest.schema.json",
"id": "a925e124-f0f8-4a26-a797-d384046cf5a7",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script
is allowed.
// Components that allow authors to embed arbitrary script code should set
this to true.
// https://support.office.com/en-us/article/Turn-scripting-capabilities-onor-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld"
}
}]
}
The configuration file contains the bundling information, the components used in the solution and entry point of the solution. This file also records the external references (for e.g. jQuery) and its dependencies. Also, references to localization resources are stored in this file.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfxbuild/config.2.0.schema.json",
"version": "2.0",
"bundles": {
"hello-world-web-part": {
"components": [
{
"entrypoint": "./lib/webparts/helloWorld/HelloWorldWebPart.js",
"manifest":
"./src/webparts/helloWorld/HelloWorldWebPart.manifest.json"
}
]
}
},
"externals": {},
"localizedResources": {
"HelloWorldWebPartStrings": "lib/webparts/helloWorld/loc/{locale}.js"
}
}
deploy-azure-storage.json
This file is used while deploying the client-side web part to Azure CDN. This file contains Azure storage account details.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deployazure-storage.schema.json",
"workingDir": "./temp/deploy/",
"account": "<!-- STORAGE ACCOUNT NAME -->",
"container": "spfxcontainer",
"accessKey": "<!—ACCESS KEY -->"
}
package-solution.json
This file contains solution path configurations.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/packagesolution.schema.json",
"solution": {
"name": "spfx-helloworld-client-side-solution",
"id": "41c6825d-8ef2-45e1-b544-5f0d64a480e6",
"version": "1.0.0.0",
"includeClientSideAssets": false,
"skipFeatureDeployment": true
},
"paths": {
"zippedPackage": "solution/spfx-helloworld.sppkg"
}
gulpfile.js
Defines gulp tasks to run. package.json Defines JavaScript library dependencies. tsconfig.json Defines settings for TypeScript compilation Summary Yeoman generators help to generate SPFx client-side web part solution. The solution has a predefined structure. Each folder and file has its own significance. It is important to understand the role of each file for better development.
If you would like to continue reading download SharePoint Framework (SPFx) – A Developers Guide eBook right here:
Ebook Download Form
You will learn:
• Overview of SharePoint Framework (SPFx)
• Using JavaScript frameworks with SharePoint Framework
• Deploying SharePoint Framework
• SharePoint operations with SharePoint Framework
About the Author
Nanddeep Nachan is results-oriented Technology Architect with over 13 years’ experience in Microsoft Technologies especially with .NET, MS Azure and SharePoint. He has been working with SharePoint since last 10 years and has exposure to SharePoint versions starting from SharePoint 2007 (MOSS). He is CSM (Certified Scrum Master), as well as Microsoft Certified Professional with certifications in SharePoint, MS Azure, Office 365, and .Net. He is a C# Corner MVP, Author, and Speaker. He is also a creative, technically sound photographer with experience in custom and specialized photography. Active contributor to Office 365 Dev Patterns and Practices (https://github.com/OfficeDev/PnP) and C# Corner (http://www.c-sharpcorner.com)