Introduction
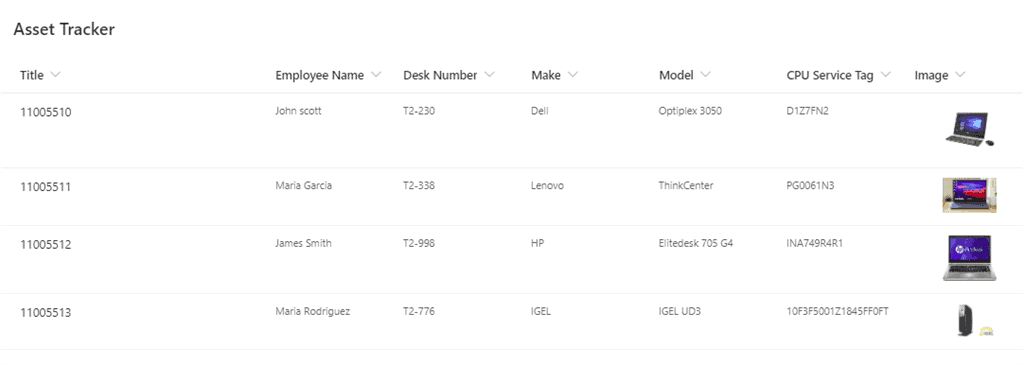
In this article, we will learn how to use query string parameters in the PowerApps URL and redirect to the specific item directly using the link from an email. First, you need to create one custom SharePoint list to use in PowerApps to bind this list data into gallery controls. For this article, I’ve created the list called “Asset Tracker” and created the below columns.

Create PowerApps
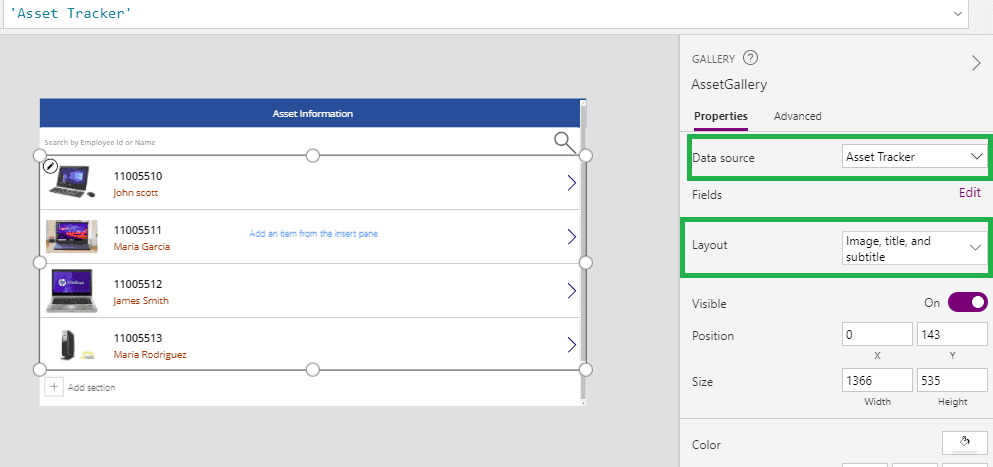
You need to first login to PowerApps using your tenant account and create one blank canvas app using a tablet layout and provide your app name. First, you need to create a data source connection. Click on the data source icon and search for the SharePoint and create a data source. Insert the vertical gallery control and select the SharePoint data source (Asset Tracker) and select the layout Image, title, and subtitle. You can see that product image, employee id and name will be displayed on gallery control.

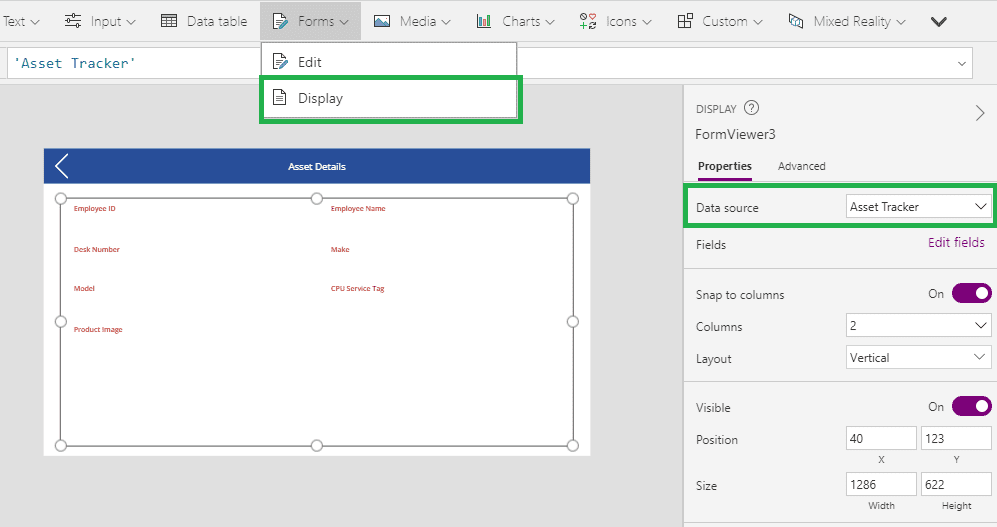
In the next step, please add another screen and rename it with “AssetDetails”. Insert the Display form and select the Asset Tracker data source.

Now, we need to pass the data of selected items from gallery control to this asset details page where we are going to display more information related to those records. Click on the arrow icon, set the OnSelect property as below. We’ve set the variable “record” and passed the selected item to this variable.

On the asset details screen, select the display form and set the Items property to “varRecord”. Now, we can see the data like employee id, name, asset image, make, model, and other details in the asset details page. Add button control on the asset details page to send the email to that item link on email with query string parameters.

In the next step, we need to add one more Office365Outlook data source for sending emails. Select the button control and set the OnSelect property as below.

To get the PowerApps link above, go to the Apps section in PowerApps, click on the 3 dots and click on the Details menu item. It will redirect to the App details page. We can use the Web link as PowerApps URL.

We’ve added “EmpID” parameter and set the current item id in PowerApps URL.
- <a href =’https://apps.powerapps.com/play/2917908e-28a7-42b8-aa4d-bebe712c552d?tenantId=2e55dbd7-d35f-47f7-879b-1d41f6fc6ee1?EmpID=”& varRecord.ID &”‘> click here </a>

We’re using the Param(“EmpID”) function to get the query string parameter value, convert it to the numeric using the Value function and set it to the variable varEmpID. Now, we need to check if varEmpID is not equal to 0 then get the specific item and set it to the same variable “varRecord” and redirect to the Asset Details page. Let’s click on the button and it will send out the below email.

When you click on the “click here” link from the email, It will redirect to the specific item page in PowerApps.

This way, we can use the query string parameter in PowerApps URL and redirect to the specific item on PowerApps. Happy Learning!!
About the Author:
A Microsoft Certified SharePoint Professional has 12 years of progressive experience in Architect, Designing, Developing, Deployment, and Administration of SharePoint Applications and Implementation of business applications in Client/Server and Distributed Environments using .Net technologies and SharePoint Designer 2013/2010/2007.11+ Years of demonstrated SharePoint (O365 / 2016/ 2013 / 2010 /2007) experience for reputed clients.Exposure of Full-Life-Cycle-Development encompassing the phases of client communication, requirement gathering, and analysis, prototyping, development, customization, and deployment.Designed SharePoint solutions to support emerging web technologies like HTML5, JQuery, MS-Silverlight, etc. through research and studies.Improved performance of SharePoint by following Microsoft Coding Guidelines and code optimization (LINQ, SharePoint Object Model).Led UI team and SharePoint development team for bespoke theme design and front-end integration.Developed several Web Parts using C# (Features, Events Handler, Workflows, enterprise solutions).Integrated Project Server & Commerce Server with MOSS 2007 and SP2010.Experienced in configuration BDC/BCS in Microsoft Office SharePoint Server 2013/2010/2007.Worked with Microsoft InfoPath/Forms Services solutions and created Workflows using SharePoint Designer 2007 and Custom Workflows using Visual Studio.Microsoft Fast Search server integration with SharePoint 2010.
Reference:
Pansuriya, C. (2020). Query String In PowerApps URL. Available at: https://www.c-sharpcorner.com/article/query-string-in-powerapps-url/ [Accessed: 7th January 2022].









 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
