In this SharePoint online tutorial, I am going to explain what is a provider hosted add-in (previously known as SharePoint hosted Apps)? How we can we develop a provider hosted add-in using visual studio 2017 and how we can deploy to Microsoft Azure. And then we will discuss how we can access provider hosted add-in from our SharePoint online site.
SharePoint tutorial contents:
- What is Provider Hosted Add-in in SharePoint Online?
- Configure App Environment for SharePoint Hosted Add-in Development & Prerequisites
- Steps to Develop Provider Hosted Add-in using Visual Studio 2017
- Add Business Login In Provider Hosted Add-in:
- Generate & Update Client Id and Client Secret
- Deploy SharePoint Online Provider Hosted Add-in:
- Publish Add-in Project to SharePoint Online Site
- Package SharePoint Add-in:
- Upload .app file to Developer Site:
- Test SharePoint Provider Hosted Add-in:
- Conclusion:
A provider hosted add-in or Apps is an add-in which includes a web application (mostly asp.net web form or asp.net MVC application). service or a database which will be hosted externally from SharePoint farm (on-premise) or from SharePoint online subscription. The custom logic will run outside of SharePoint farm.
To work with SharePoint Add-in development we need to configure the apps or add-in environment. If you are new to SharePoint 2016, you can download the SharePoint 2016 installation guide and check out some new features of SharePoint 2016.
Once SharePoint 2016 installation over, you can Configure Add-In or app development environment in SharePoint server 2016.
Another prerequisite is that you need to use a developer site for developing provider hosted add-in in SharePoint online. You can read an article on How to create developer site in Office 365 SharePoint 2013 Online?
Note: For SharePoint Online, we do not need to configure anything, all configurations are done by Microsoft.
Steps to Develop Provider Hosted Add-in using Visual Studio 2017
Now we will see step by step how we can develop a provider hosted add-in using visual studio 2017. If you have not installed visual studio 2017, then you can read an article on visual studio 2017 step by step installation.
Open Visual Studio 2017, then click on File -> New Project and then in the New Project dialog box, choose Visual C# -> Office/SharePoint and then choose “SharePoint Add-in” like below:
Provider hosted app in SharePoint Online
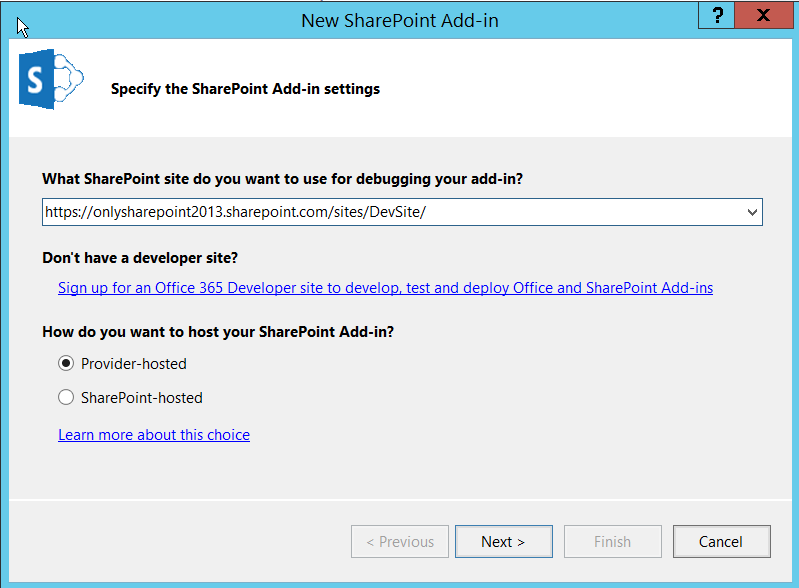
Then it will ask you to give a developer site URL. Give a developer site URL which you have created in the previous steps. Then from the “How do you want to host your SharePoint Add-in”, choose “Provider-hosted add-in” like below:

SharePoint provider hosted app MVC tutorial
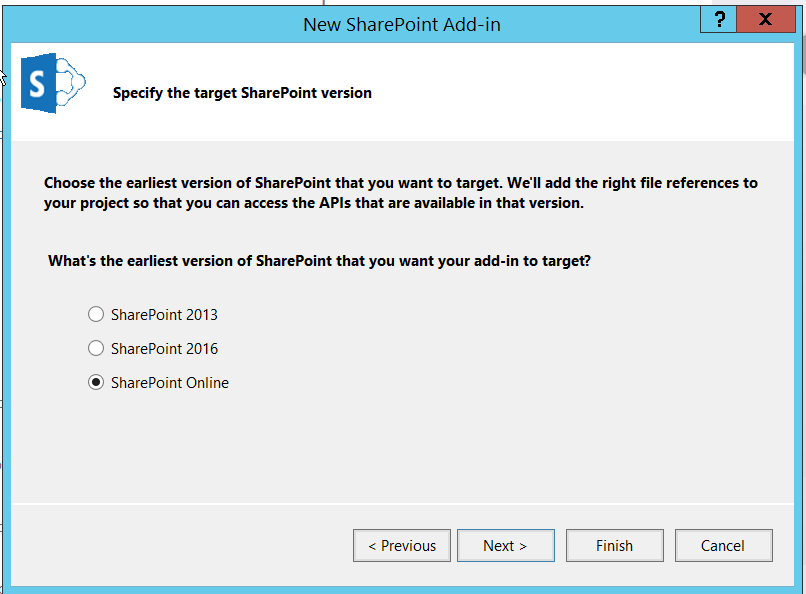
Then it will ask you for credentials, Put username and password and then it will show “SharePoint Online” like below:

SharePoint version
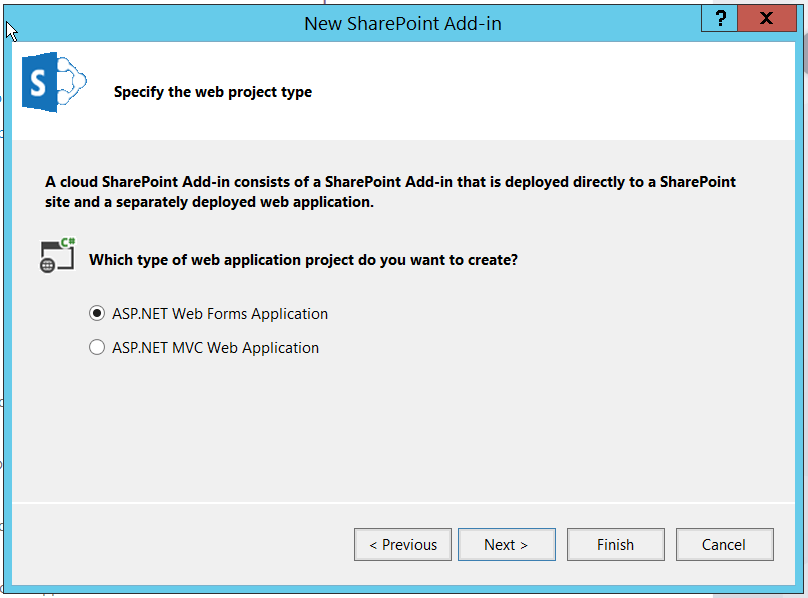
In the next screen, it will ask you to choose which type of web application you want to create. You can choose one from below:
- ASP.NET Web Forms Application
- ASP.NET MVC Web Application
Here I choose ASP.NET Web Forms Application, but you can choose as per your skills.

ASP.NET Web Forms Application
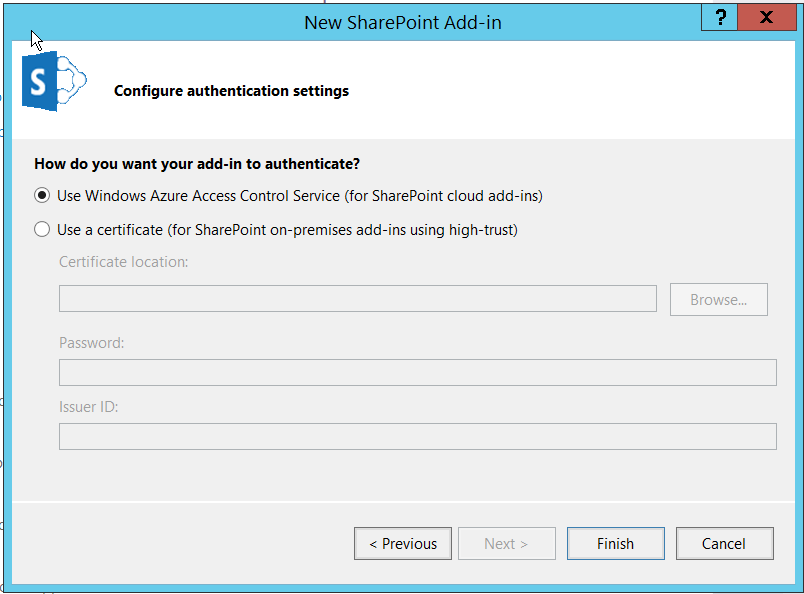
Then in the next screen, we need to Configure authentication settings. For SharePoint Online choose “Use Windows Azure Access Control Service (for SharePoint cloud add-ins)”.
If you are developing a provider hosted add-in or apps for SharePoint 2013 on-premise environment, you can create your own certificate and use that certification. It should look like below:

Configure authentication settings
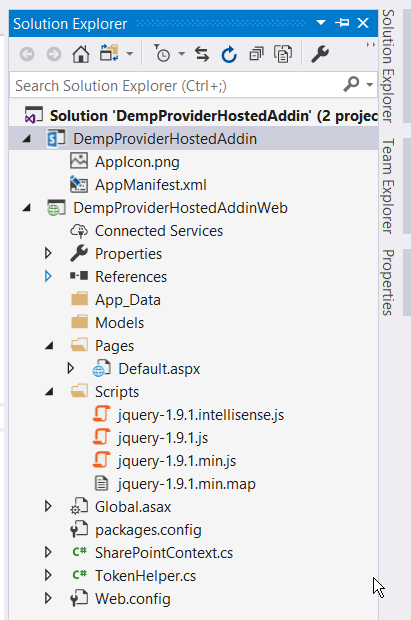
Once you click on Finish, The Add-in project will be ready. You can see two projects: One is the Add-in project and another project is the Web application project (ASP.NET Web Form Application Project.) You can see the visual studio solution will look like below:

Solution Explorer
Add Business Login In Provider Hosted Add-in:
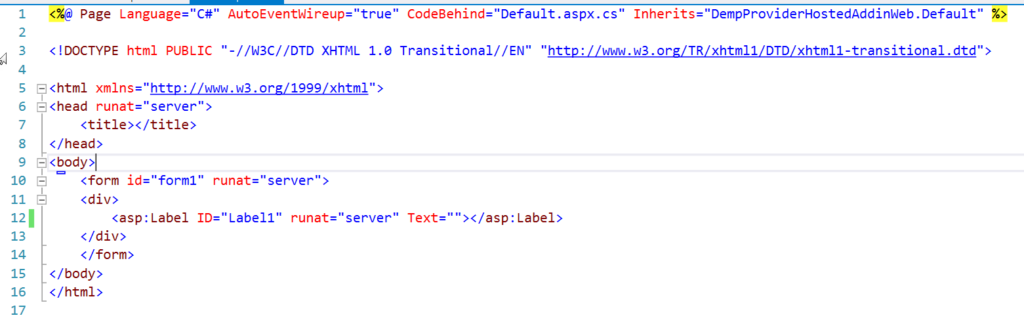
Now you can add your business logic inside the Provider hosted app, Here I have just added an Asp.Net Label in the Default.aspx code. You can add your own custom business logic.

Custom business logic
Similarly, you need to add the code in the code behind file.
Remember in provider hosted add-in or provider hosted apps we can write CSOM (.Net Object model code). So we can use below two dlls to write our business logic.
- Microsoft.SharePoint.Client.Dll
- Microsoft.SharePoint.Client.Runtime.Dll
By default when you create the Add-in project, both the dlls will be added before.
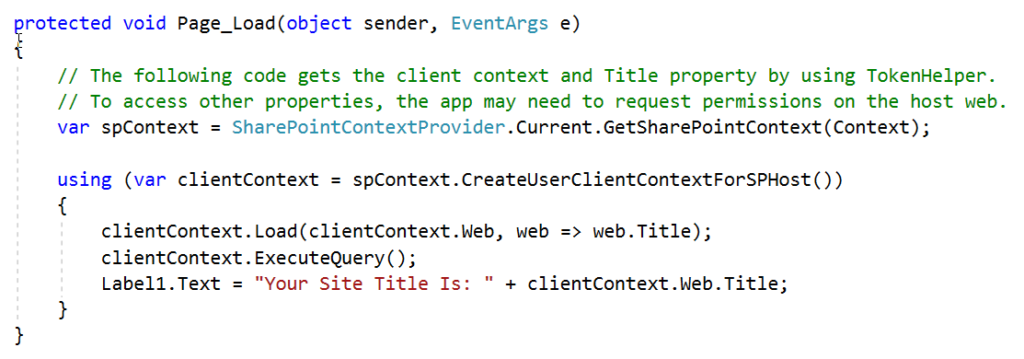
Here I have just written the code to display the Site title and the code looks like below:
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var clientContext = spContext.CreateUserClientContextForSPHost())
{
clientContext.Load(clientContext.Web, web => web.Title);
clientContext.ExecuteQuery();
Label1.Text = "Your Site Title Is: " + clientContext.Web.Title;
}

Site title code
Generate & Update Client Id and Client Secret
Now we need to create the Client Id and Client Secret.
Open SharePoint site on which you want to add the add-in here I will use the developer site. To create the Client ID and Client Secret, you need to acc the below URL. We need to first access appregnew.aspx page by the following URL.
_layouts/15/appregnew.aspx
Example: https://onlysharepoint2013.sharepoint.com/sites/DevSite/_layouts/15/appregnew.aspx
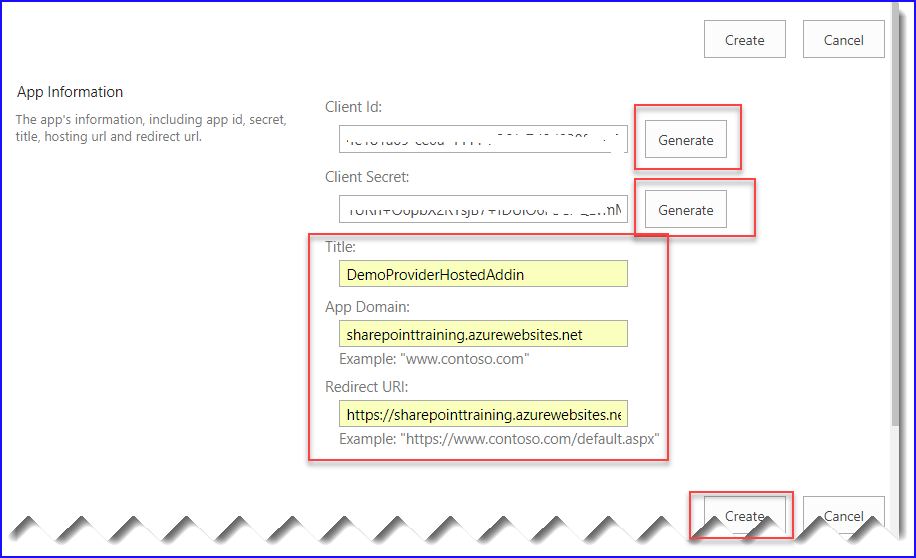
Once you open this page, click on the Generate button to generate the Client Id and Client Secret and then Provide the details like below:
- Title: Title of the Add-in
- App Domain: You need to provide the Azure website URL without, https:// Example: SharePointTraining.azurewebsites.net
- Redirect URL: Here you need to provide the Azure web site URL with https:// like, https://SharePointTraining.azurewebsites.net
Then click on Create button.

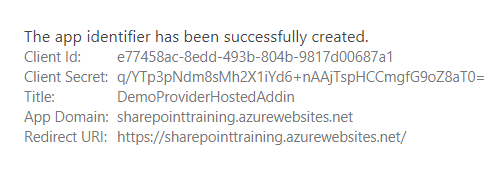
App Information
Once you click on Create, you can see a confirmation page like below where it will show “The app identifier has been successfully created.” You need to copy the Client Id and Client Secret, because we need to update in the web.config file.

Update the Web. Config file
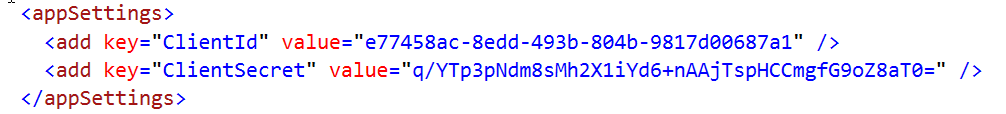
Now Open the Web.Config file (Asp.Net Web form application) and update the Client Id and ClientSecret in AppSettings like below:

App Settings
create provider hosted app SharePoint online
Then we need to update Client Id in AppManifeast.xml file like below:
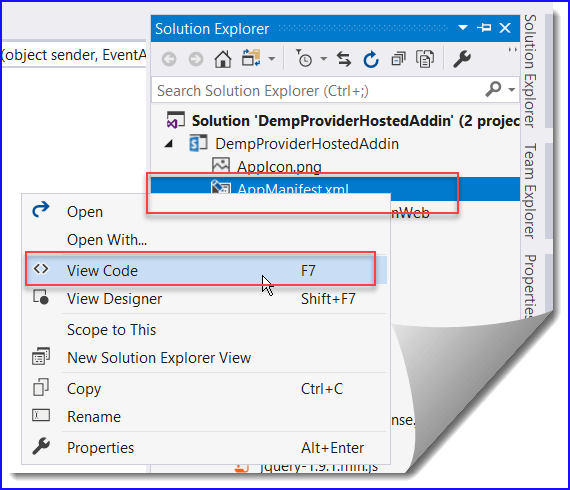
Right click on the AppManifeast.xml file and then click on “View Code” like below:

AppManifeast.xml file
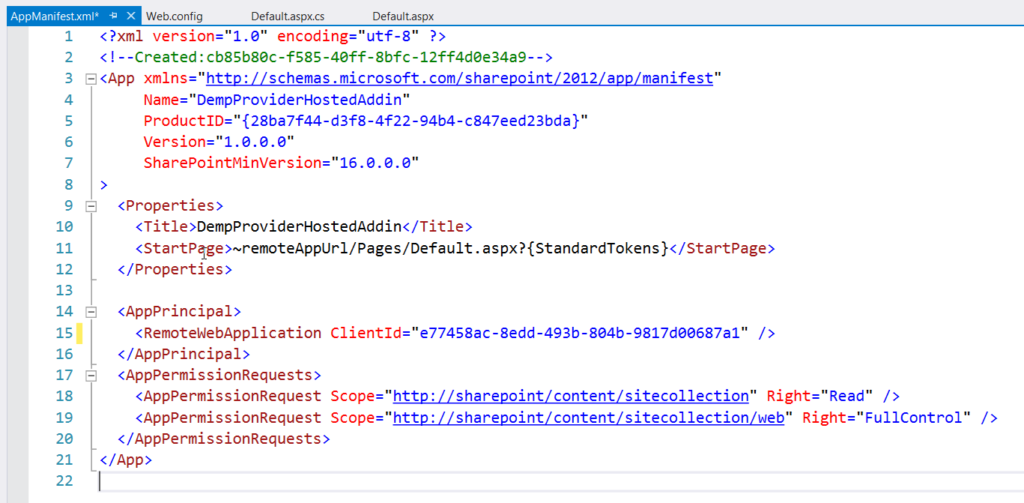
This will open the Code file and there update ClientId in RemoteWebApplication like line number 15 below:
MISSING IMAGE

ClientId
Once we modify the Client Id and Client Secret, your SharePoint Online provider hosted add-in is ready for deployment.
Now it is the time to deploy the Provider-hosted add-in to the developer site. The solution has two projects, we will have to deploy the Asp.Net web application to Microsoft Azure.
Before deploying we need to get the profile of azure web site.
Microsoft Azure Web Site
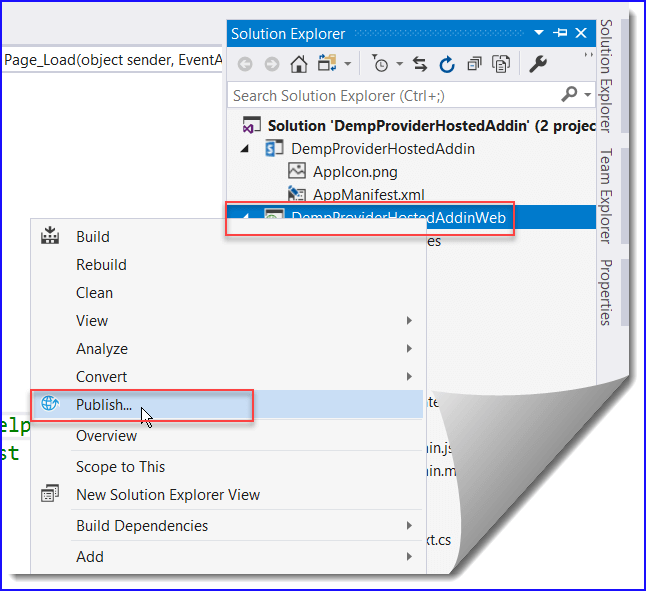
Once you have downloaded the publish profile, Right click on Asp.Net Web Project and then click on Publish like below:

Publish
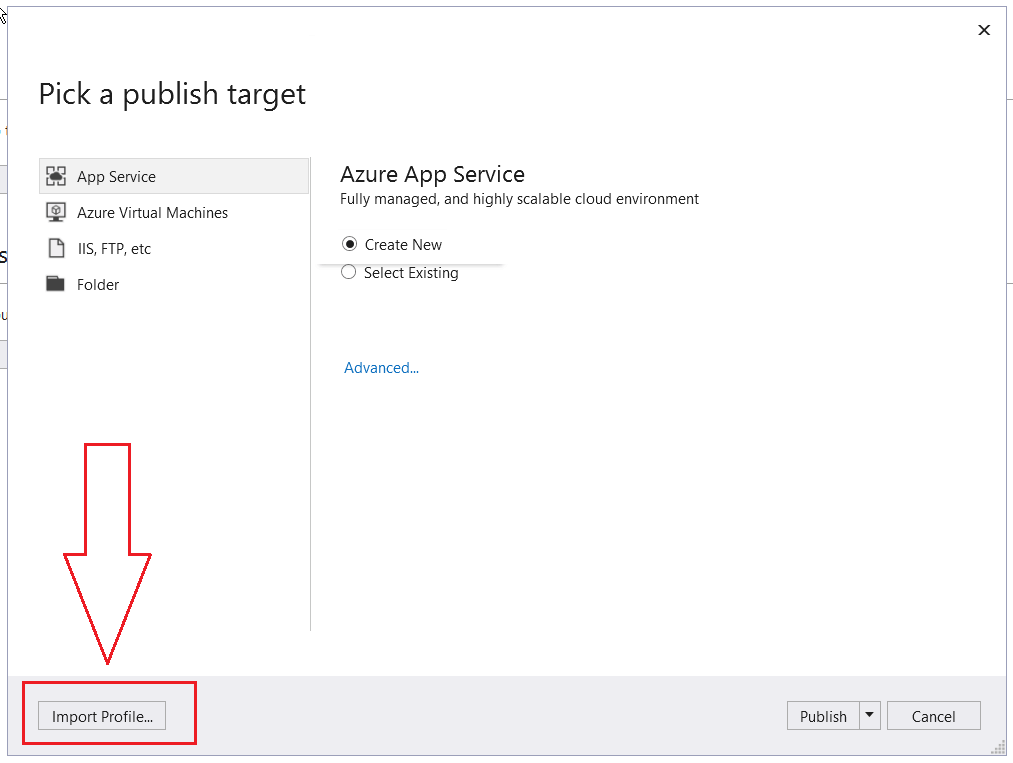
Then in “Pick a publish target“, choose App Service and then click on “Import Profile” like below:

Import Profile
provider hosted app deployment in SharePoint online
There browse to the published profile and click on Publish. The publish will start.

Publish will start
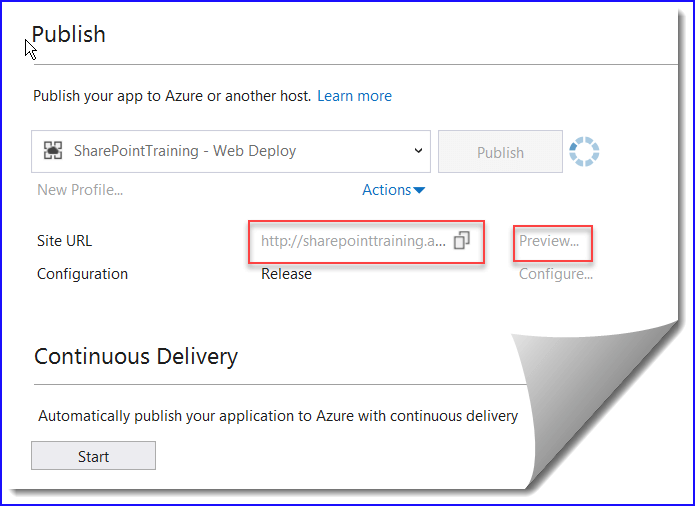
Then you will be able to see the Publish will be successful. And you can see below. But if you will check, you can see the site URL it is pointing is to an HTTP URL, not an https URL. So do this click on the “preview” link in the Site URL section.

SharePoint Web Deploy
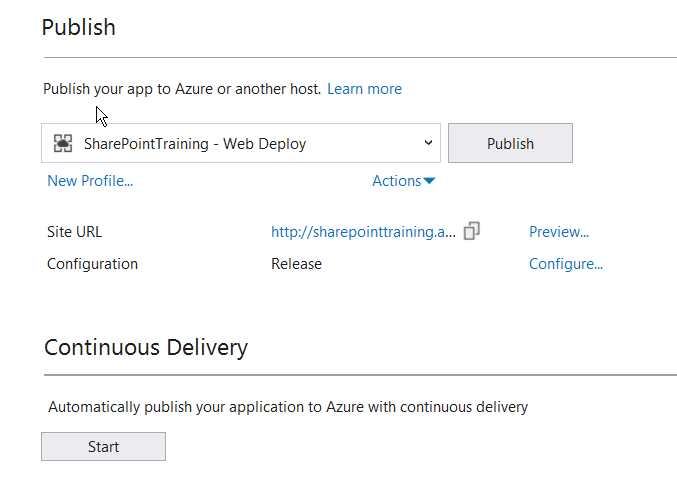
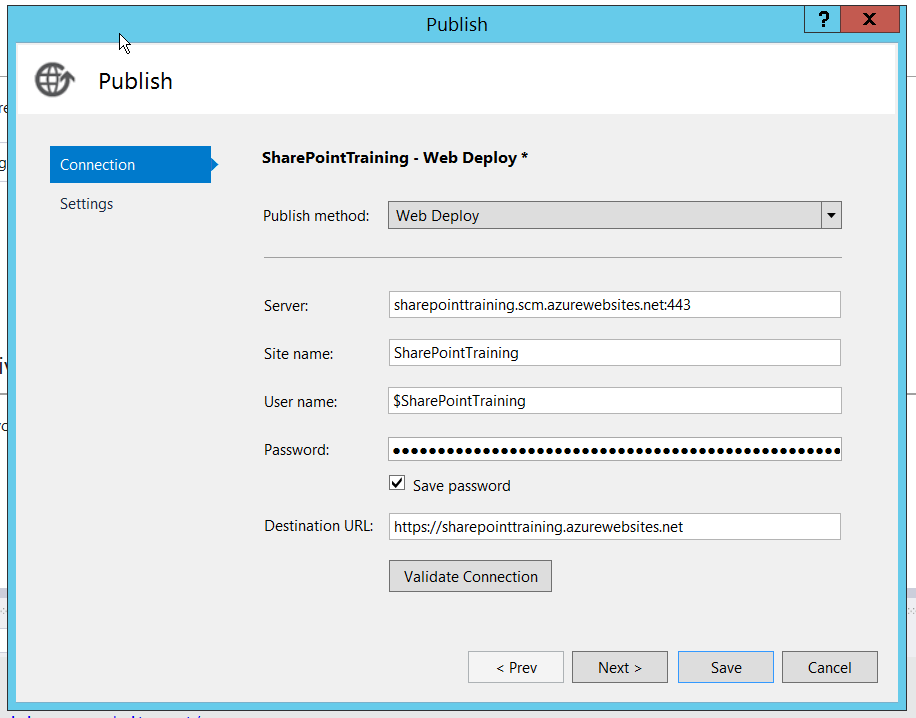
Then you can see the below Publish screen, there change the Destination URL to https like below:

SharePoint Training Web Deploy
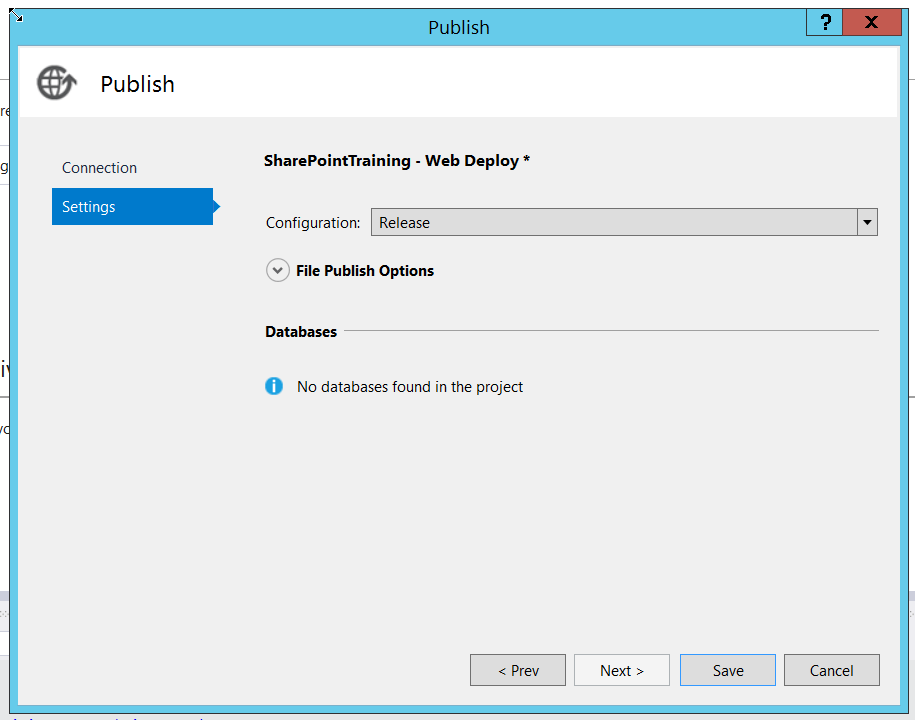
Then in the next screen click on Next.

Configuration: Release
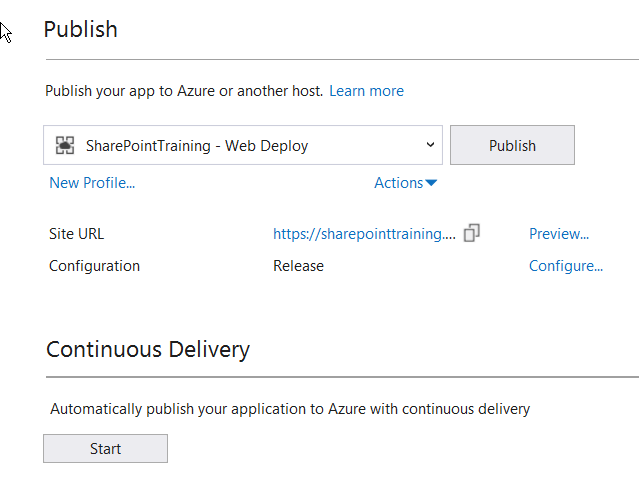
Then you can see the site URL changed to https and you can just click again on the Publish button, which will publish the application to Microsoft Azure.

SharePoint Training Web Deploy

SharePoint Training Web Deploy
In the above steps, the Asp.Net web application will be successfully deployed to Azure. Next, we will publish the Add-in project.
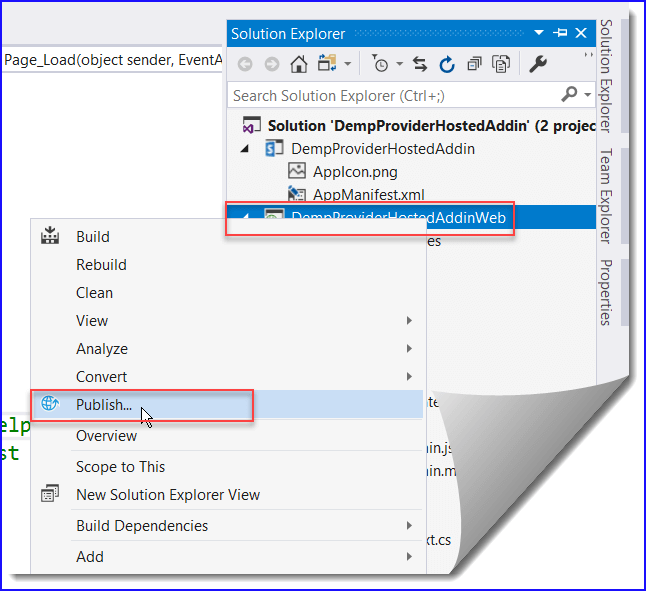
Now we will publish the Add-in project to SharePoint Online site. Right click on the Add-in Project and click on Publish…

Publish
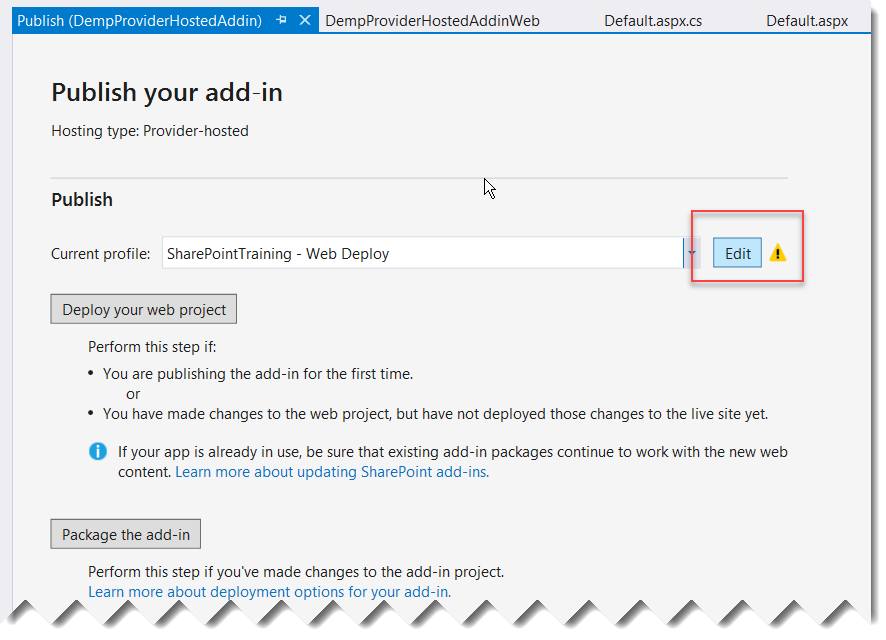
Then you can see Edit, button with yellow mark, which means some issues are there. Click on the Edit button.

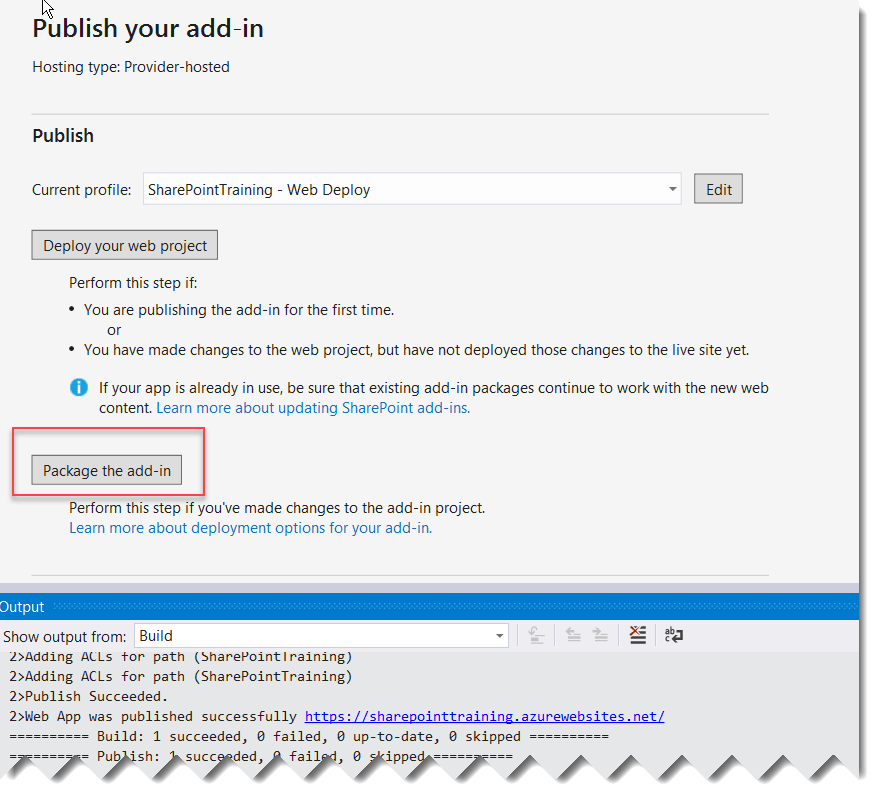
Publish your Add-in
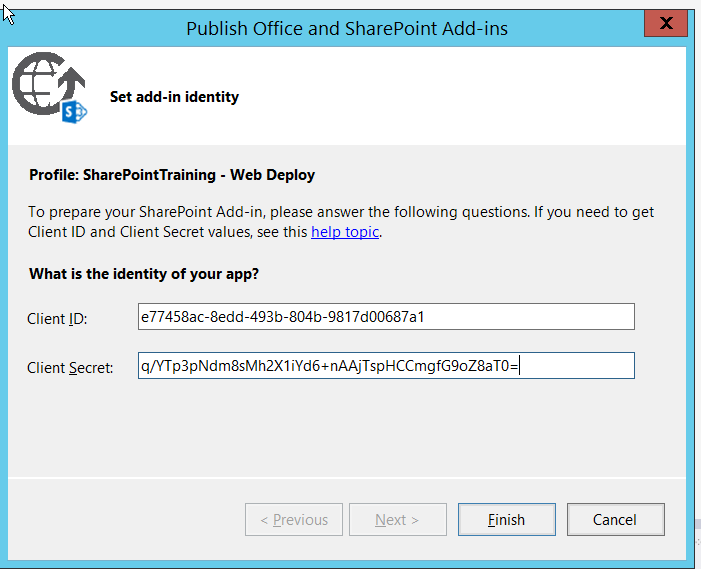
Then in the next screen Put the Client Id and Client Secret which we got from the above steps. It should look like below:

Set add-in identify
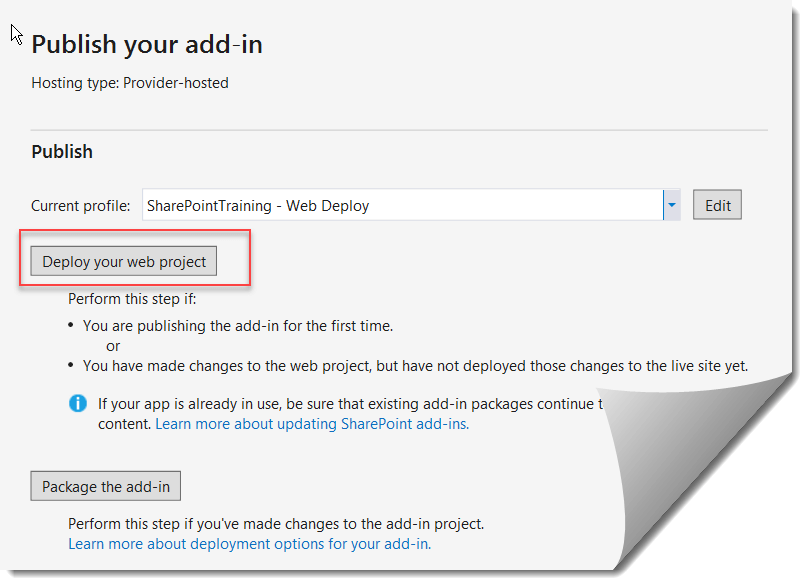
Then click on Finish button. And then click on Deploy your web project button like below once again.

Deploy your web project
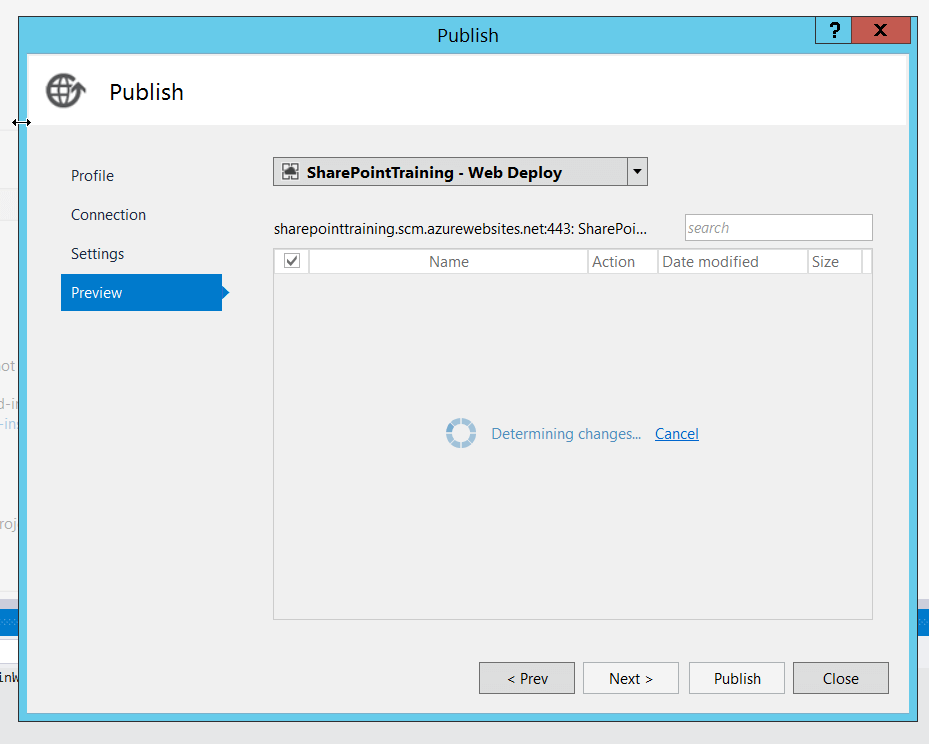
You can see it will continue publishing the item.

SharePoint Training – Web Deploy
Now we can package the Add-in project. Click on the “Package the add-in” button.

Package the add-in
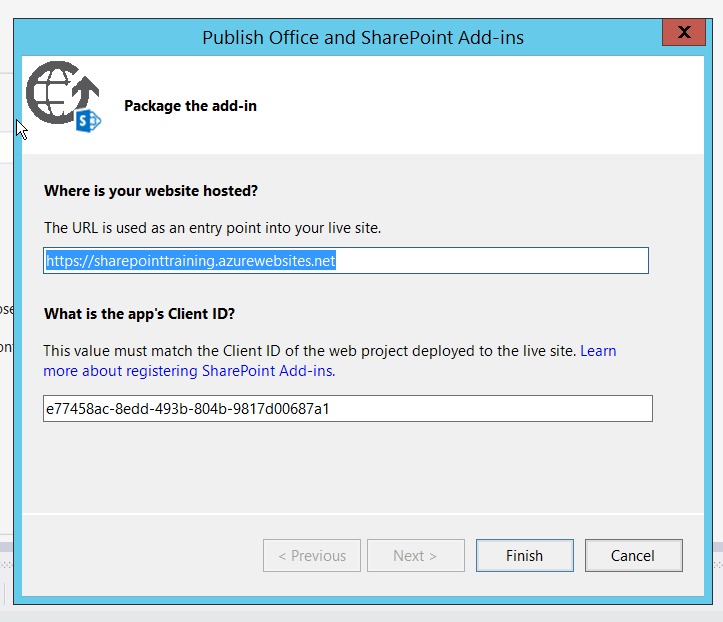
Then it will display you the URL and the Client ID, you can verify and change if required. By default, it shows the correct site URL and Client ID.

Host website
Then it will generate the .app file and it will open the folder which contains the .app file.
C:\Users\Administrator\source\repos\DempProviderHostedAddin\DempProviderHostedAddin\bin\Debug\app.publish\1.0.0.0
Upload .app file to Developer Site:
Now it is time to deploy the .app file to the developer site. Open the developer site and open “Apps in Testing” list where we need to add the .app file.
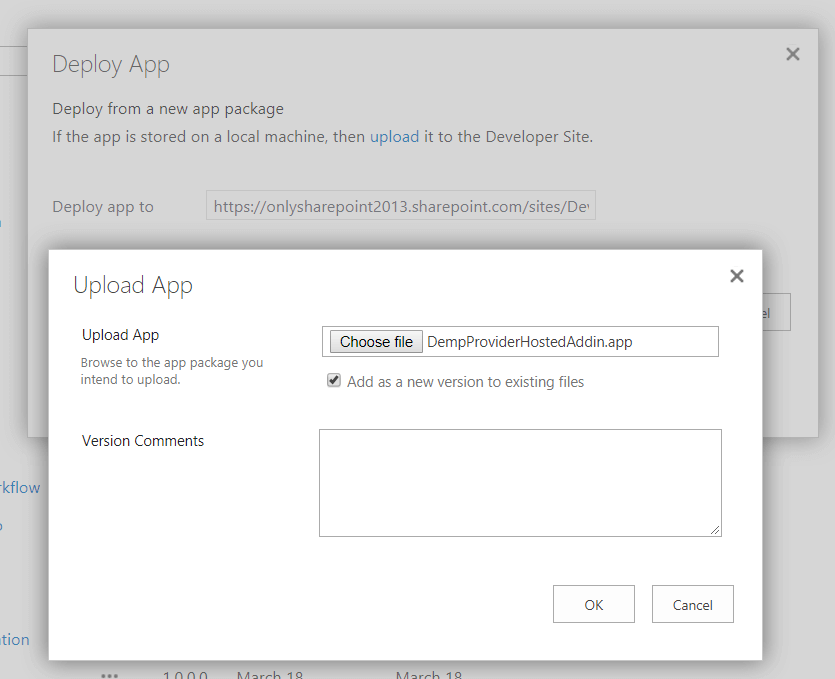
Click on “+ new app to deploy” which will open a dialog box like below. Click on the “upload” link. Browse to the .app file from the above location and click on OK.

Upload App
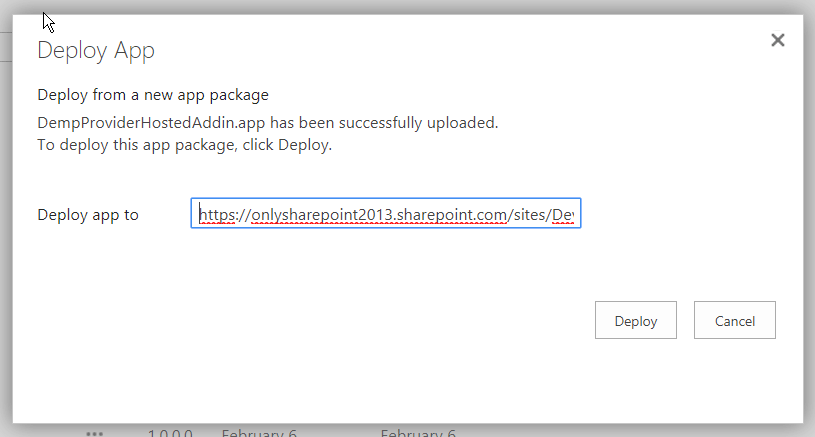
Then click on Deploy button like below.

Deploy App
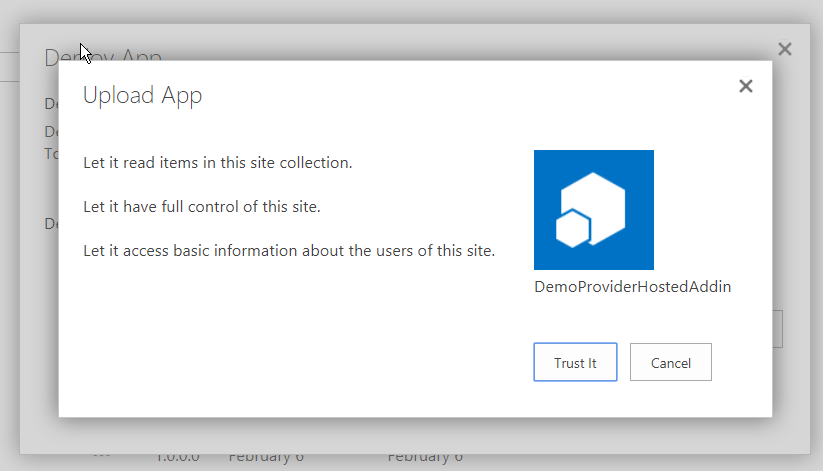
Then it will ask you to trust the App like below, click on Trust It.

Upload App
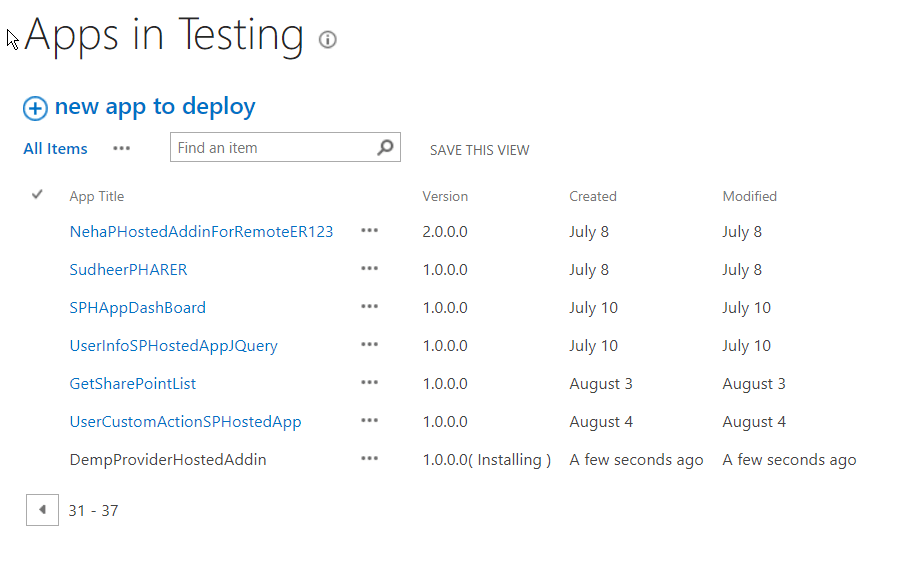
Then you can see it will take sometime to install the app, it will show “installing” status like below:

Apps in Testing
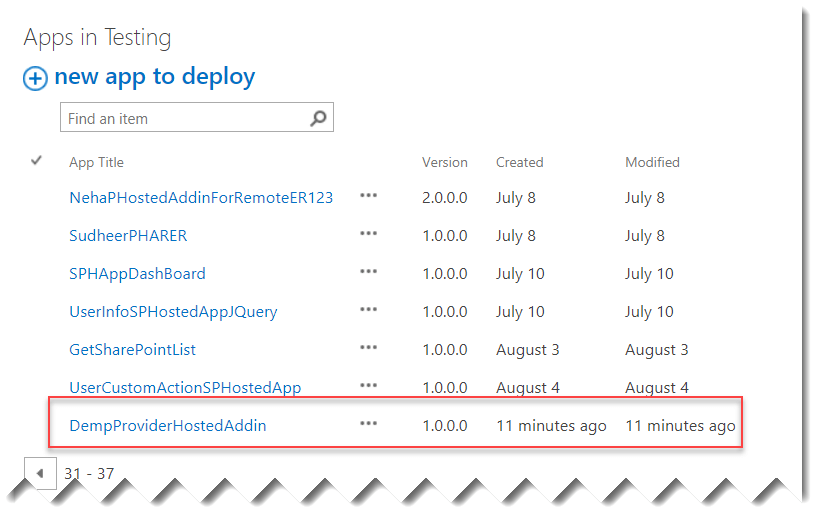
Once the App or Add-in installed successfully, you can see it like below.

New app to deploy
Now we can test SharePoint Provider hosted add-in or apps. Open Site Contents page and you can see the app or add-in there. In Classic SharePoint site, the add-in will appear like below:

Provider hosted add-in SharePoint online example
In SharePoint modern site contents page, you can see the add-in will appear like below:

DempProviderHostedAddin
Once you will click on the add-in, you can see it will open the Azure web site like below:

Your Site Title Is: DevSite
Conclusion:
Hope this SharePoint Online Provider hosted add-in helped you to learn about:
- Provider hosted app in SharePoint online
- How to create provider hosted app or add-in using visual studio 2017?
- How to deploy provider hosted app to Microsoft Azure in SharePoint Online?
- How can we add the .app file in developer site and test provider hosted add-in in SharePoint Online.
About the Author:
I am Bijay from Odisha, India. Currently working in my own venture TSInfo Technologies in Bangalore, India. I am Microsoft Office Servers and Services (SharePoint) MVP (5 times). I works in SharePoint 2016/2013/2010, SharePoint Online Office 365 etc. Check out My MVP Profile.. I also run popular SharePoint web site EnjoySharePoint.com
Reference:
Kumar, B (2018). Provider Hosted App in SharePoint Online using Visual Studio 2017 + Deploy Provider Hosted Add-in to Microsoft Azure. Available at: https://www.sharepointsky.com/provider-hosted-app-in-sharepoint-online/ [Accessed 10 September 2018].









 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
