All the amazing Power Apps Portal docs, which help you to start are available here:
https://docs.microsoft.com/en-us/powerapps/maker/portals/web-api-overview#web-api-operations
I was testing the scenario where we had to workaround with the plugin: prior portal Web API times it wasn’t possible to deactivate a record from a portal with a status different from the default one. Now it’s super easy!
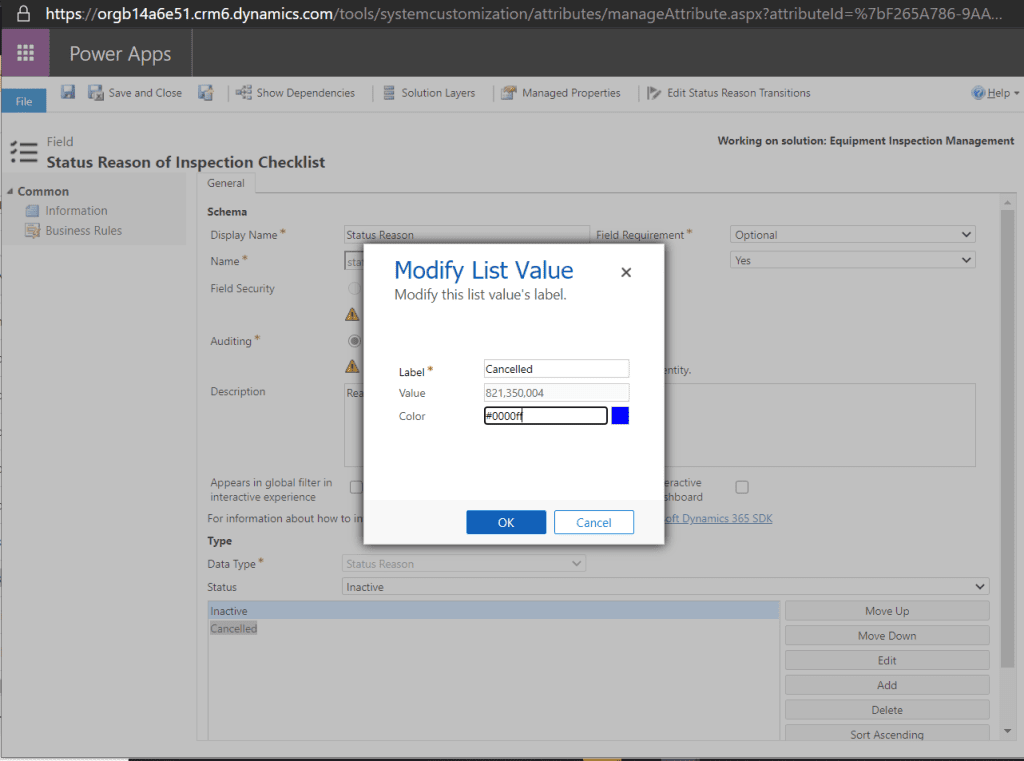
- I added a new inactive status for a testing purpose:

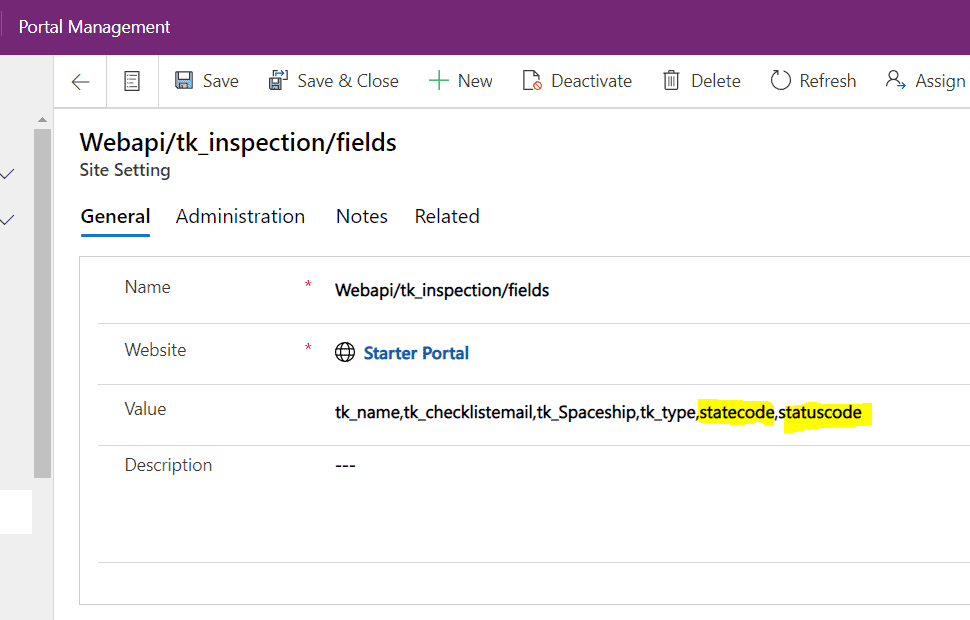
2. I updated Site Settings to include statecode and statuscode fields:

3. I added a script to update the record I wanted to deactivate:
webapi.safeAjax = safeAjax;
})(window.webapi = window.webapi || {}, jQuery)
if (confirm('Update?')) {
alert('Thanks for confirming');
webapi.safeAjax({
type: "PATCH",
url: "/_api/tk_inspections(e4c23961-61f5-ea11-a815-000d3ad20d1d)",
contentType: "application/json",
data: JSON.stringify({
"statecode": 1,
"statuscode": 821350004
//Cancelled - custom new inactive value
}),
success: function (res) {
alert("Yay!")
}
});
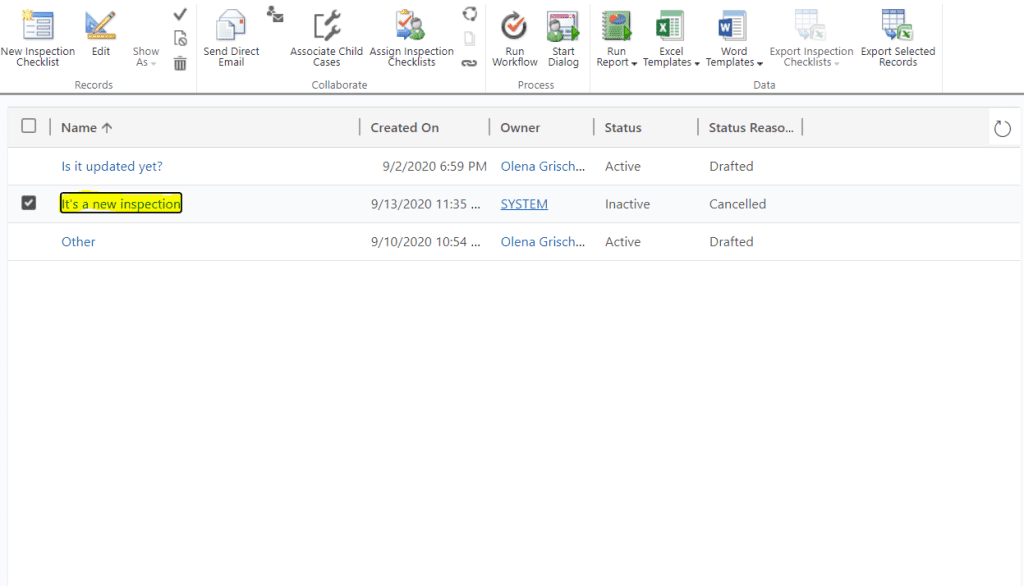
4. It just worked!

Happy days!
For more news check out our resource centre
About the Author:
I am a Dynamics 365 consultant, working with Microsoft Dynamics CRM from version 1.2, for 15 years.
My favourite version of MS CRM, now we call it Dynamics 365, is always the latest one because the product is getting better and better each year.
So, for my past 20 years in IT world, I am a CRM Technical Architect, a CRM Solution Architect, a CRM developer, a .NET developer, a web developer, a developer.
I work for my own company, Technomancy.
I run multiple community project. Whole list of my project you can view here.
Reference:
Grischenko, O (2020). Power Apps Portal: deactivating records from a portal via Web API. Available at: https://msolenacrm.blog/2020/09/13/power-apps-portal-deactivating-records-from-a-portal-via-web-api/ [Accessed: 19th November 2020].









 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
