In this blog, we will see how to post the message to Microsoft Teams using Incoming Webhook.
What is the Incoming Webhook?
Basically, it is a URL provided by Teams for any service to use to post content with the goal of sharing that content in your team’s channel.
When you configure it, you get a URL which you can then post a JSON request to. (JSON is a long-formatted string that helps standardize data.)
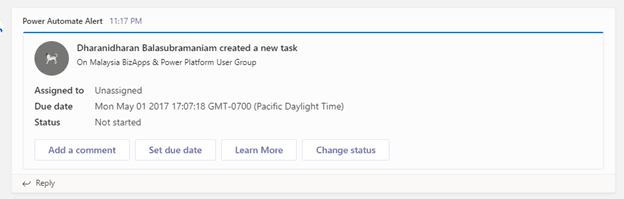
The final output, or the post in Teams, is a pretty card, like below:

How to configure Incoming Webhook in Microsoft Teams:
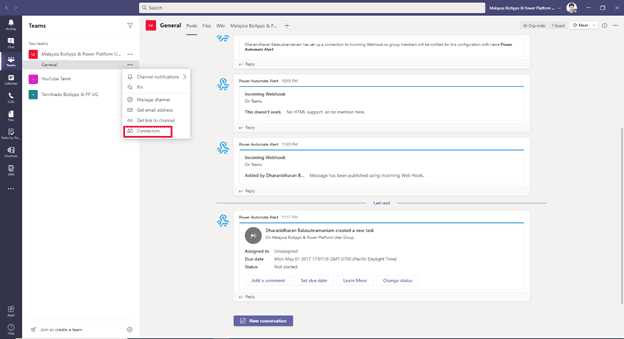
- Navigate to the channel where you want to add the webhook and select (•••) More Options from the top navigation bar.

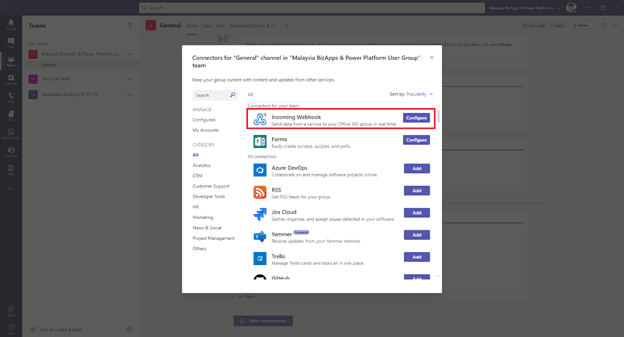
- Choose Connectors from the drop-down menu and search for Incoming Webhook.

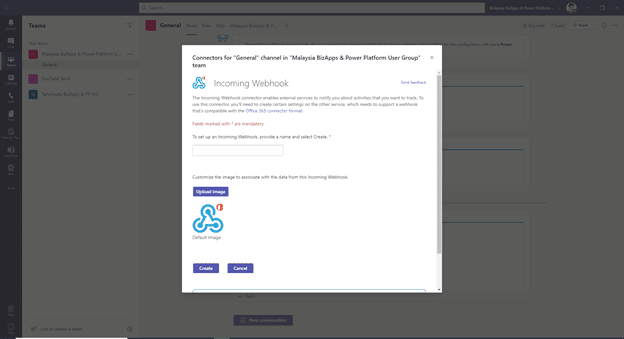
- Select the Configure button, provide a name, and, optionally, upload an image avatar for your webhook.

- The dialog window will present a unique URL that will map to the channel. Make sure that you copy and save the URL—you will need to provide it to the outside service.

- Select the Done button. The webhook will be available in the team channel.
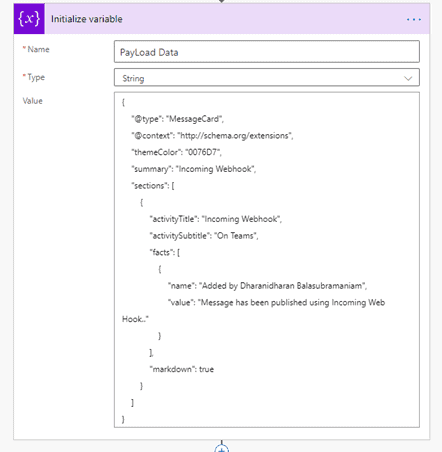
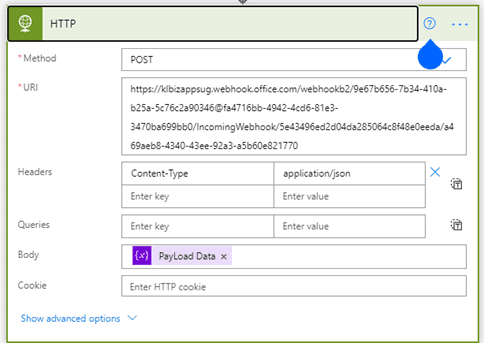
Flow action looks like this:


JSON(Message Card):
{
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"themeColor": "0076D7",
"summary": "Dharanidharan Balasubramaniam created a new task",
"sections": [{
"activityTitle": "Dharanidharan Balasubramaniam created a new task",
"activitySubtitle": "On Malaysia BizApps & Power Platform User Group",
"activityImage": "https://teamsnodesample.azurewebsites.net/static/img/image5.png",
"facts": [{
"name": "Assigned to",
"value": "Unassigned"
}, {
"name": "Due date",
"value": "Mon May 01 2017 17:07:18 GMT-0700 (Pacific Daylight Time)"
}, {
"name": "Status",
"value": "Not started"
}],
"markdown": true
}],
"potentialAction": [{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [{
"@type": "TextInput",
"id": "comment",
"isMultiline": false,
"title": "Add a comment here for this task"
}],
"actions": [{
"@type": "HttpPOST",
"name": "Add comment",
"target": "https://docs.microsoft.com/outlook/actionable-messages"
}]
}, {
"@type": "ActionCard",
"name": "Set due date",
"inputs": [{
"@type": "DateInput",
"id": "dueDate",
"title": "Enter a due date for this task"
}],
"actions": [{
"@type": "HttpPOST",
"name": "Save",
"target": "https://docs.microsoft.com/outlook/actionable-messages"
}]
}, {
"@type": "OpenUri",
"name": "Learn More",
"targets": [{
"os": "default",
"uri": "https://docs.microsoft.com/outlook/actionable-messages"
}]
}, {
"@type": "ActionCard",
"name": "Change status",
"inputs": [{
"@type": "MultichoiceInput",
"id": "list",
"title": "Select a status",
"isMultiSelect": "false",
"choices": [{
"display": "In Progress",
"value": "1"
}, {
"display": "Active",
"value": "2"
}, {
"display": "Closed",
"value": "3"
}]
}],
"actions": [{
"@type": "HttpPOST",
"name": "Save",
"target": "https://docs.microsoft.com/outlook/actionable-messages"
}]
}]
}

If you are interested in this topic and would like to do some further self-study, I encourage you to check out my blog on this.
About the Author:
Myself Dharanidharan Balasubramaniam currently working as a Senior Technical Lead in Xchanging Malaysia Sdn Bhd.
Currently leading the Malaysia Microsoft BizApps and power platform User Group, ASEANS Microsoft BizApps and Power Platform User Group, and ambassador of D365 Saturday.
Reference:
Balasubramaniam, D. (2021). POST MESSAGE TO MICROSOFT TEAMS USING INCOMING WEBHOOK. Available at: https://d365dotblog.com/2021/01/18/post-message-to-teams-using-incoming-webhook/ [Accessed: 7th March 2021].
Find more great Power Platform content here.









 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
