
You can get errors when you use the wrong version of Node.js to install SPFx. SharePoint Framework (SPFx) requires a specific version of Node.js to be installed, and if you try to install SPFx with a different version, you may encounter errors.
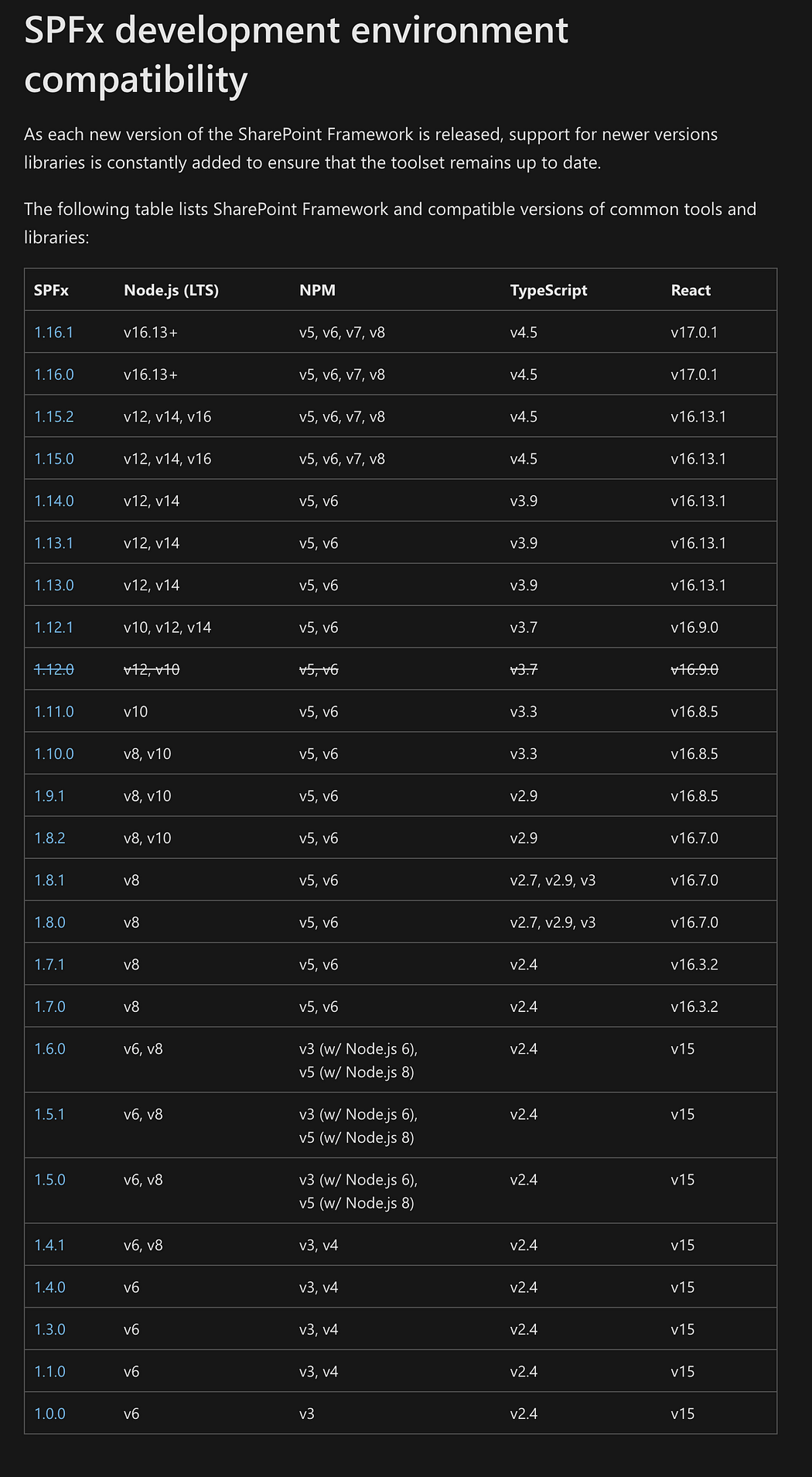
The main way to figure out the official version of NodeJS and Gulp to install a specific SPFX version is by looking through Microsoft’s official NodeJS/SPFX chart by clicking here, or reading through the chart below:

While this is fantastic, one challenge you might face when trying to package (in .sppkg) a sample SPFX project from the PNP GitHub repository (https://github.com/pnp/sp-dev-fx-webparts/tree/main/samples) is that you will see little or no information on the project’s readme file about the correct NodeJS or Gulp version to install.
Quite sad right?

The good news is, there is a way to know which NodeJS and Gulp version to use on your cloned SPFX Github project by first figuring out what SPFX version was used to develop the project.

Generate .sppkg file with the correct NodeJS and Gulp versions for the cloned SPFX project.
Assuming that: https://github.com/pnp/sp-dev-fx-webparts/tree/main/samples/react-feedback is the SPFX project from GitHub:
- Download the zipped folder of the project or open a command prompt or terminal window on your computer and navigate to the directory where you want to clone the React Feedback web part sample.
- Clone the React Feedback web part sample repository from GitHub using the following command:
git clone https://github.com/pnp/sp-dev-fx-webparts.git
3. Change into the react-feedback directory using the following command:
cd sp-dev-fx-webparts/samples/react-feedback
4. Click on the package.json file, the SPFX version for the project is the value of the “@microsoft-sp” files under dependencies.
"dependencies": {
"@microsoft/sp-core-library": "1.13.1",
"@microsoft/sp-lodash-subset": "1.13.1",
"@microsoft/sp-office-ui-fabric-core": "1.13.1",
"@microsoft/sp-property-pane": "1.13.1",
"@microsoft/sp-webpart-base": "1.13.1",
...
},This project’s SPFX version is 1.13.1 and using the chart, the NodeJS version to use is v12 or v14, and the Gulp version to use is v4, as seen here: https://learn.microsoft.com/en-us/sharepoint/dev/spfx/set-up-your-development-environment.
5. Install the project dependencies by running the following command:
npm install
6. Build the solution package file using the following command:
gulp bundle --ship && gulp package-solution --ship
7. This will create the react-feedback.sppkg file in the sharepoint/solution folder of the project directory. You can upload this file to the App Catalog in your SharePoint tenant. If you haven’t created an App Catalog yet, you can follow the steps in this Microsoft documentation to create one: https://docs.microsoft.com/en-us/sharepoint/use-app-catalog.
8. Once the .sppkg the file is uploaded to the App Catalog, you can deploy it to your site collections. To do this, go to the site collection where you want to add the React Feedback web part, click on the gear icon in the top right corner, and select “Add an app”.
9. In the “From Your Organization” section of the “Add an App” page, locate the React Feedback app and click on it to install it.
10. After the app is installed, you can add the React Feedback web part to a page by editing the page, clicking on the plus sign where you want to add the web part, and selecting “React Feedback” from the list of available web parts.
That Easy!!
About the Author
SharePoint Developer | React JS | SPFX | SharePoint Administrator
Reference