How to Simplify Your Workflows: Form Creation and Filling in SharePoint Demystified
Filling out and submitting forms in SharePoint is an everyday workflow for many businesses. PDF fillable forms offer a practical and efficient means of capturing, managing, and storing data, which is why they’re widely used in modern business operations. However, collecting data from hundreds of clients or employees is a lengthy process, and it may become even longer if you need to send forms outside of SharePoint.
The main problem is that there isn’t an easy and efficient way to create and save these forms back in SharePoint. The current workflow works like this:
1. The author creates a PDF form using their local application and uploads the file to SharePoint.
2. The end user downloads the PDF form, fills it out, gives it a unique name, and uploads it to SharePoint.
The above workflow has the following drawbacks:
● It’s time-consuming.
● Every user needs to have a form filling application installed on their computer.
● Compliance is compromised, because the data leaves SharePoint.
That’s why it’s important to find a solution that will speed up document collaboration and data collection workflows and make things secure, fast, and reliable. In particular:
1. It’s necessary to have a fillable PDF form that everyone can access and use.
2. The form submission settings in your SharePoint library need to be set up so that forms cannot be altered and all form submissions are automatically sent to a designated SharePoint folder.

Using the Muhimbi PDF Editor for SharePoint Online, you can create fillable PDF forms directly from the browser by dragging and dropping fields.
If you already have a PDF, you can add a new blank page and then add text fields, radio buttons, checkboxes, push buttons, list boxes, combo boxes, text, and signature fields to your document. You can customize the fonts, border style, background color, and more. For more information, refer to our detailed guide on creating form fields in a PDF.
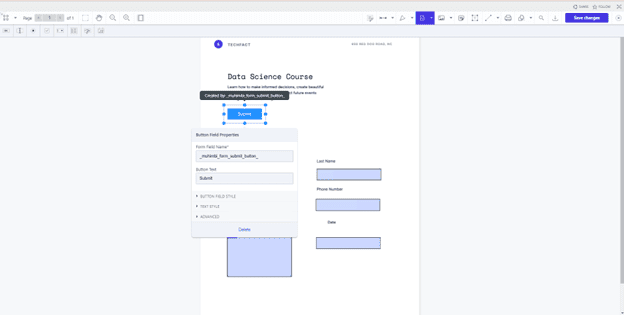
With our tool, you can create forms that can be filled out and submitted directly in your SharePoint library. During the creation process, make sure you add a Submit button to the form with the _muhimbi_form_submit_button_ field name.

Submitting PDF Forms to the SharePoint Library
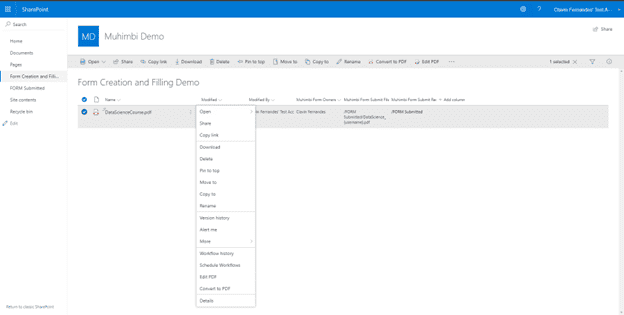
When your form is ready to use, you just need to set up a SharePoint library and create the following metadata columns for the library:
Muhimbi Form Owners — The Type field must be Person or Group. It allows multiple people to be added, but they must be added individually and not as a group. If there are owners for the form, then only the owners can edit the form. If you don’t specify the owners of the form, then anyone can edit the form. People who aren’t listed as owners cannot edit or save the form. However, they can download, print, or copy the form; interact with the form elements; and fill out and submit the form.
Muhimbi Form Submit File Path — The Type field must be Single line of text. This is a string to specify where the form should be saved after it’s submitted. It can be a file name or a file name with a full path, including wildcards. The available wildcards are {originalfilename}, {username}, {loginname}, and {datetime}. This latter can contain formatting options as well — for example, {datetime:h:mm tt}. Make sure you add a wildcard to identify the submission by time or the user details of who submitted the form.
Some possible examples are:
`Filename.pdf`
`{originalfilename}_{datetime}.pdf`
`/Shared Documents/SomeFolder/{originalfilename}_{username}_{datetime}.pdf`
`/sites/sitename/Shared Documents/{originalfilename}_{username}.pdf`
If this file path isn’t specified, the submitted PDF form will be saved next to the original PDF and it’ll have a new file name, which will contain the exact time of the form submission and the username of the person who submitted the form, in addition to the original file name — for example, `{originalfilename}_{datetime}_{username}.pdf`.
Muhimbi Form Submit Redirect URL — The Type field must be Hyperlink, which is a URL that will tell the system where to transfer the user after the form has been submitted. If the redirect URL isn’t set, the user is transferred back to the original folder after submitting the form. If the redirection URL is set, the user is transferred to that URL after submitting the form. This can be any URL.
Understanding the Form Submission Workflow
After you set up these columns, add a PDF form in the designated library and start collecting PDF form data. The submitted forms will show up in the folder of your choice, and only authorized people are able to edit the forms.
Here’s the entire workflow:
1. Update the form owner in the Muhimbi Form Owners SharePoint column (as a single user or multiple users) to include yourself.
2. If you open a PDF form, it will open in editing mode, and anyone else who opens it will be in read-only filling mode, meaning they’ll be unable to edit it.
3. Store the submission path in the Muhimbi Form Submit File Path SharePoint column — for example `site/web/Shared Documents/Submits/SampleFom_{username}_{datetime}.pdf`.
4. Add the Submit button to the PDF form with a special ID of _muhimbi_form_submit_button_ — this must be the field name and not the display name. This step can also be done during the form creation process.
5. Muhimbi PDF Editor will catch the click of the button and save the filled PDF using the submission path.
6. After the user submits, a popup message that says “Your form has been submitted” appears.
7. Redirect users to where they came from or add the Muhimbi Form Submit Redirect URL SharePoint column for a custom redirect path after submission.
And that’s it. When the user opens the form, it’ll open in filling mode. The user will fill in the details in the form and submit the form using the button you created in the form. The form will be saved in the location specified in the SharePoint Muhimbi Form Submit File Path column.
STAY UP TO DATE
Continue your learning and register for upcoming webinars here.
Catch up on the latest blogs, eBooks, webinars, and how-to videos.
Not a member? Check out our Learning Hub to unlock all content.
Subscribe to our YouTube channel for the latest community updates.