Hey everyone, how are you doing?
This is quite a common use case for me, and it really helps the look and feel when you want to send an email with a list of items to someone via email, having the ability to format an HTML table with CSS and add links.
The Use Case
I have been busy building a Model-driven app and some Power Automate cloud flows to help automate parts of our Sprint 0 Podcast, that myself and my friend Mike Gowland have started together. For part of this, I wanted to send Mike and myself an email with a list of Podcast guests that we would need to record, where the recordings were taking place in the next 7 days.
Steps for the Power Automate cloud flow
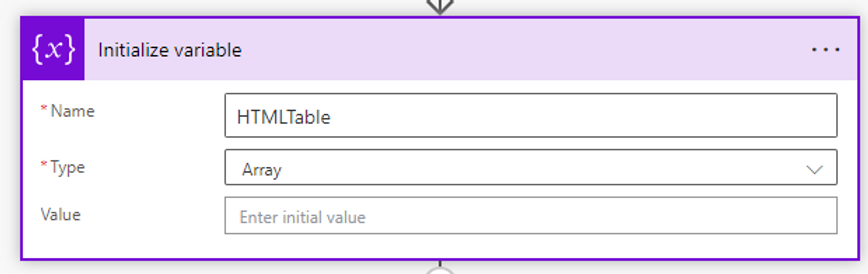
The flow starts with a recurring trigger, then the next step is to initialize an array variable, which I have called HTMLTable:

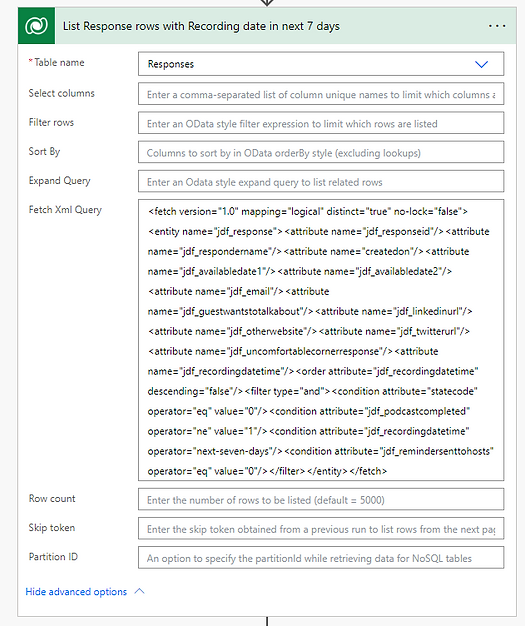
I then do a list rows, this is using a filter XML condition to get back some specific rows, i.e. the podcast recordings that are happening in the next 7 days:

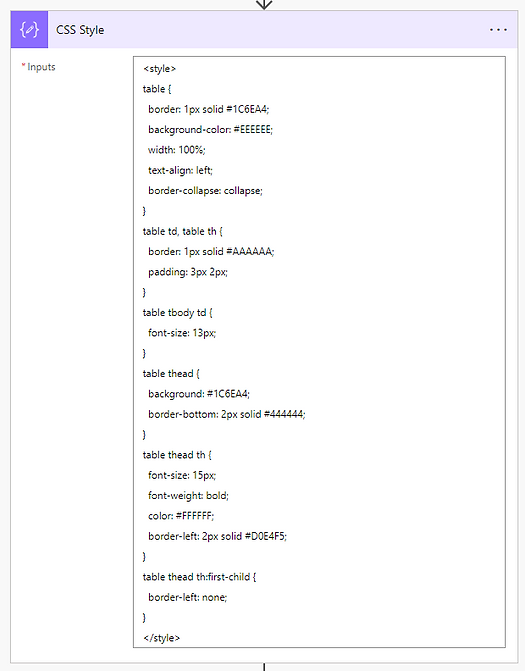
Next, I have a compose step, this holds the CSS needed for the formatting:

The code for the CSS is below:
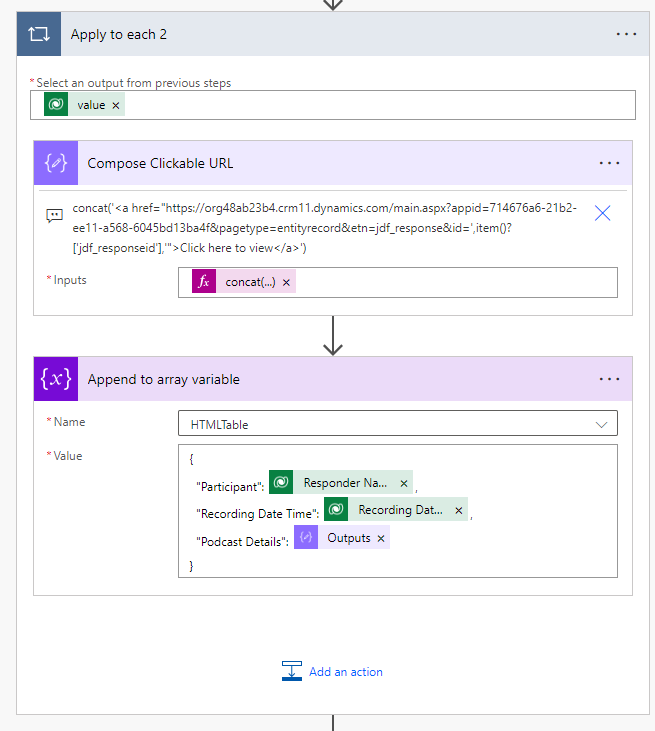
<style>table { border: 1px solid #1C6EA4; background-color: #EEEEEE; width: 100%; text-align: left; border-collapse: collapse;}table td, table th { border: 1px solid #AAAAAA; padding: 3px 2px;}table tbody td { font-size: 13px;}table thead { background: #1C6EA4; border-bottom: 2px solid #444444;}table thead th { font-size: 15px; font-weight: bold; color: #FFFFFF; border-left: 2px solid #D0E4F5;}table thead th:first-child { border-left: none;}</style>We then add an Apply to each step and choose the value from the List rows steps above to iterate through. I then have another compose step where I compose the URL I need to add as a hyperlink in the HTMLTable that will be used in conjunction with the CSS Style output.
The Power Fx for the Clickable URL is:
concat('<a href="https://org48ab23b4.crm11.dynamics.com/main.aspx?appid=714676a6-21b2-ee11-a568-6045bd13ba4f&pagetype=entityrecord&etn=jdf_response&id=',item()?['jdf_responseid'],'">Click here to view</a>')Here I am building up a string as a hyperlink.
Next I add an Append to array variable step, and update the HTMLTable array variable I created earlier, choosing the fields that I need from the List rows step, as well as the outputs from the Compose Clickable URL step:

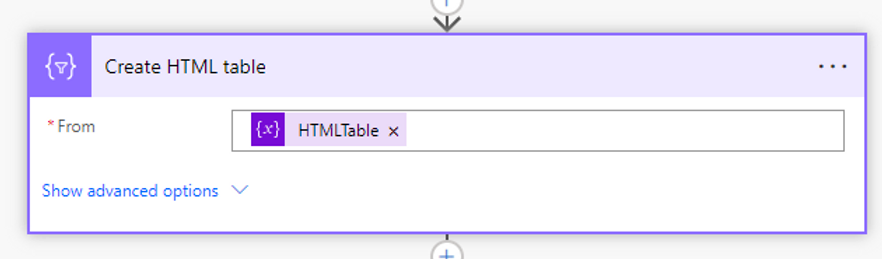
Next I add a Create HTML table action, and choose the HTMLTable array variable from the dynamic content:

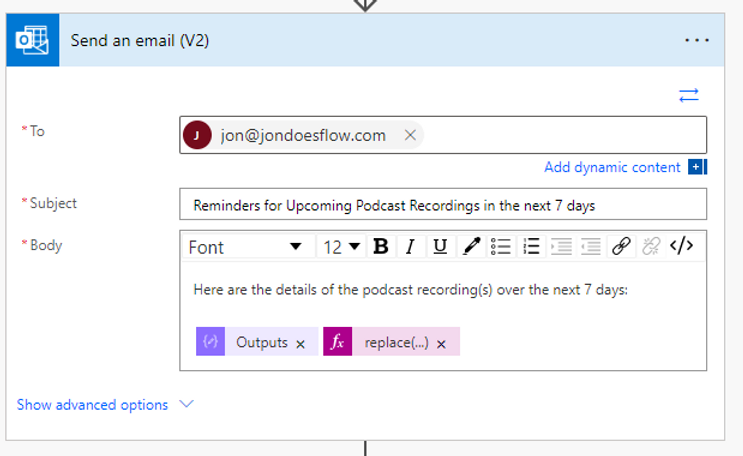
Finally, I create a Send an email step, and choose the outputs followed by an expression to cater for the special characters that get added from the Create HTML table step, the replace expression is below:

replace(replace(replace(body('Create_HTML_table'),'<','<'),'>','>'),'"','"')Here we are replacing the encoded characters with the characters we need to create the hyperlink.
The Result
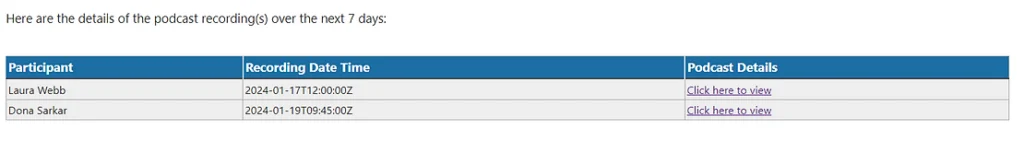
When the cloud flow runs, we get a nicely formatted table in the email, with clickable links, direct to the record in the Model Driven App:

As always, thanks for reading, I hope you are well, and if you have any questions you know where I am:
ABOUT THE AUTHOR
I am Jon and welcome to JonDoesFlow. I am a proud advocate of the Microsoft Power Platform and am a Power Platform Consultant for a Microsoft Gold Partner.
I blog about the Power Platform, mental health and community.
REFERENCES









 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
