Update 2019-05-22: add script to manage title from H1 to H6
Update 2019-09-17: second script updated in accordance with feedback about browsers compatibility
Since I explain to my customers that is a good idea to capitalize all data and knowledge, SharePoint can help your teams to do this.
Let’s focus on the knowledge part 
Important
This tutorial only works for the Wiki pages based on the classic experience of SharePoint.
If you want to implement a Table Of Content into the modern pages, I created an other solution A SPFx Table Of Contents Extension for SharePoint
Why implementing a TOC into your SharePoint Wiki page?
One of my customers has a dev team that quickly adhered to the idea that consists of capitalizing all of the guidances of development into SharePoint Wiki pages. Sometimes, some guidance pages have a lot of points and chapters that make the reading difficult, especially when a developer is looking for a particular chapter. Therefore, a TOC at the top of the page allows the reader to go directly to the by clicking on it. It can be really useful, isn’t it?
Even though SharePoint does not provide this kind of feature, it is easy to implement this kind of solution.
How to implement a TOC into your SharePoint Wiki Page?
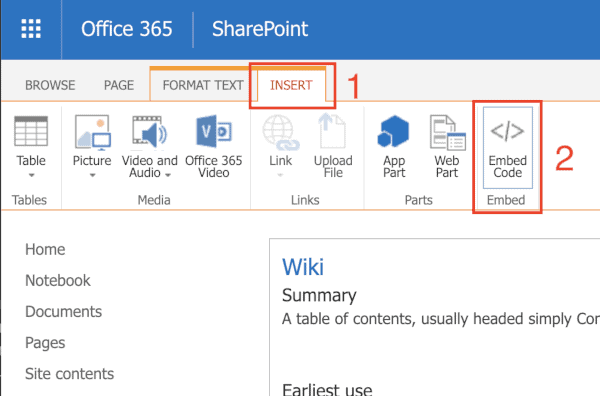
After creating a SharePoint Wiki page and inserting the content into it, you have to insert an embedded code. To do this, click on the Insert tab of the SharePoint ribbon and click on “Embed Code“:

Then, insert the following code into the area:
Note
I deliberately added a lot of comments for your comprehension. You can remove them if necessary.
<!--
The TOC Container.
The most important thing to note is the ID.
The ID is used by the CSS and the JavaScript code.
-->
<ul id="sp-toc"></ul>
<style type="text/css">
#sp-toc {
padding: 10px; /* Add a padding between the border and the TOC content */
background-color: #f9f9f9; /* Add a background color of the TOC */
min-width: 200px; /* Add only a minimal width like that, the TOC can be extensible */
display: inline-block;
border: 1px solid #aaaaaa; /* Add a border arround the TOC */
list-style:none; /* Remove default style list */
}
#sp-toc li {
/* If you need to add custom style on all <li> */
}
#sp-toc li a {
text-decoration: none; /* Remove default link underline */
}
#sp-toc .class-toc-h2 {
/* currently, the first level supported by the script */
}
#sp-toc .class-toc-h3 {
padding-left: 20px; /* Add a indentation for the 2e level of title */
}
#sp-toc .class-toc-h4 {
padding-left: 40px; /* Add a indentation greatter than the previous one */
}
</style>
<script type="text/javascript">
/**
* The main function to build TOC
*/
function buildToc() {
/* Init title level counters */
var countH2 = countH3 = countH4 = 0;
/**
* DOMElement : the TOC container retrieved by ID
*/
var toc = document.getElementById("sp-toc");
/**
* Insert into TOC container the chapters
*/
toc.innerHTML = nodesToc();
/**
* TOC Builder
*/
function nodesToc() {
/* Get all HTML tags from the current page */
var obj = document.getElementsByTagName("*");
var tagList = "H2;H3;H4;";
var str = "";
/* Loop on each HTML tag */
for (var i = 0; i < obj.length; i++) {
/* If tag is a title tag */
if (tagList.indexOf(obj[i].tagName + ";") >= 0) {
/* Get the number of the multilevel list in accordance with the current title */
var lvl = getNumberLevel(obj[i].tagName);
/* HTML template */
str += "<li class='" + getClassLvl(obj[i].tagName) + "'><a href='#title-" + i + "'>" + lvl + " " + obj[i].innerHTML + "</a></li>";
obj[i].id = "title-" + i;
}
}
return str;
}
/**
* Get CSS class in accordance with the title level
*/
function getClassLvl(_tagName) {
if (_tagName === "H2") {
return "class-toc-h2";
} else if (_tagName === "H3") {
return "class-toc-h3";
} else if (_tagName === "H4") {
return "class-toc-h4";
}
}
/**
* Multilevel list generator
*/
function getNumberLevel(_tagName) {
if (_tagName === "H2") {
countH3 = countH4 = 0;
return ++countH2;
} else if (_tagName === "H3") {
countH4 = 0; /* Reset next level number */
return countH2 + "." + ++countH3;
} else if (_tagName === "H4") {
return countH2 + "." + countH3 + "." + ++countH4;
}
}
}
/* Register TOC function after SP page is loaded */
_spBodyOnLoadFunctionNames.push("buildToc");
</script>
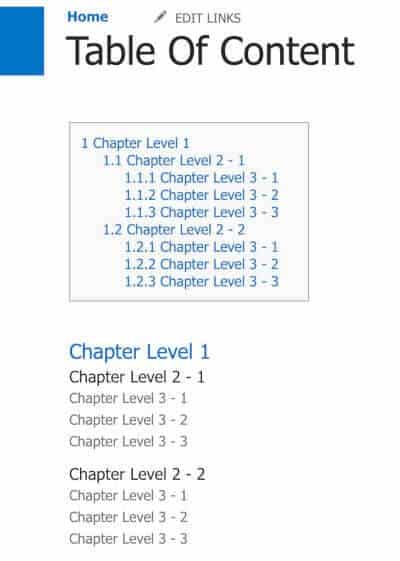
Finally, save your page and enjoy

Note
You can update your page content without changing anything of your TOC; This one is dynamic and reloaded every time the page is loaded.
Update (2019-05-22)
After several demands, I provide you a script that allows you to display a table of content that support headers level from 1 to 6:
Hoping this post will help you
This blog is part of SharePoint Week. For more great content, click here
About the Author:
Reference:
Sittler, L. (2021). Create a dynamic Table of Content for your SharePoint Wiki pages. Available at: https://blog.lsonline.fr/2018/12/23/create-a-dynamic-table-of-content-for-your-sharepoint-wiki-pages/ [Accessed: 14th September 2021].










 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
