It’s evident that Microsoft has been successful in pushing organizations to Office 365. There are multiple reasons to do so, but most common are cost, new features that Office 365 has to offer, and obviously the fact that your organization does not have to migrate EVER again.
If your organization is planning to migrate to SharePoint Online, then this blog is for you. While code chunks shared in this blogs are tested for SharePoint 2013 to SharePoint Online migration, most of the ideas presented, including code-chunks shall work for SharePoint 2013 to SharePoint 2016/2019 migrations as well.
Let’s talk about Banners now!
If you Google for steps to add migration banner to SharePoint 2013, you will find plenty of ideas and code chunks, but there is not a ready-to-use solution. Through this blog, I would present a simple yet sophisticated idea, which would add banner on all types of pages — system & application pages — on all sub-sites.
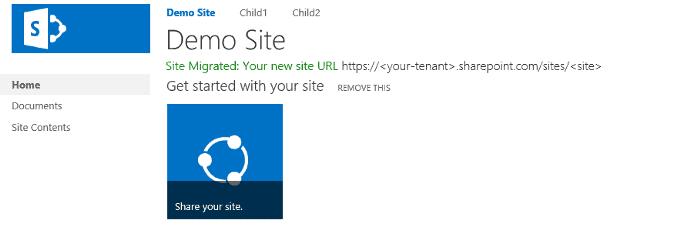
The added banner is shown below. To me, it’s an elegant solution. In case you prefer jazzy content, you could do so by modifying the HTML — eventually, we are adding a dynamic HTML placeholder under Page Title, so that could be any valid HTML.

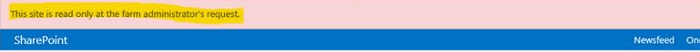
Although banner is our focus area, it’s also common to make site-collection ready-only once migrated site in SharePoint Online is ready for end-users. The code-chunk shared also makes site-collection read-only, once it has added banner on all sub-sites.

Note: You shall prepare data which lists all sites URLs, along with their migration status and SharePoint Online URLs. This list is commonly prepared during any migration project, so I will not be sharing more information on it.
There could be multiple approaches to when banner shall be added, depending upon the total number of sites, level of automation, etc. Below I present a simple approach:
- Find list of site-collections that are ready for “Go-live” by looking at source — the source of data would be SharePoint list
- For each site-collection, iterate over all of the sub-sites (found in the same list), and find if all of these sub-sites are ready for “Go-live”
- If all of the sub-sites are ready for “Go-live”, add banner on each site. If not, skip the addition of banner of any site, and move to next site-collection
- Once the banner has added on all sub-sites including root site, mark site-collection as read-only, and then move to next site-collection
- This pseudo-code may change based on your requirements
- Since sub-sites cannot be marked as read-only, it is common practice to add banners when all sub-sites are ready for “Go-Live” and then eventually mark site-collection as read-only
- This is the same approach that I intend to discuss in this blog series. You are welcome to tweak it based on your use-case
- Click here to read the next blog to get code for the shared pseudo-code
Note: Part of approach and code may be inspired by the Internet. If there is a specific person whose work has influenced mine, the credit is of that person.
For more news check out our resource centre
About the Author:
Food, Technology, Culture, and humans
Reference:
Behal, V. (2020). An easy and effective way to setup SharePoint Migration Banner. Available at: https://medium.com/@vikbehal/easy-and-effective-way-to-setup-sharepoint-migration-banner-1-c245bb59104a [Accessed: 21st September 2020].










 Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
Using a SharePoint Online list as a Knowledge source via ACTIONS in Copilot AI Studio
