Whether you’re a seasoned coder, or just starting out, GitHub Copilot‘s new feature will have everyone in a buzz.
If you have access to GitHub Copilot, you can download an additional extension, GitHub Copilot Labs. This gives you access to some cool new features. One of these features explains the code you have in plain language. Let’s show you how to do that.
Step 1. Install Copilot Labs
Make sure you have GitHub Copilot installed*. If you have access to Copilot, you’ll also be able download and install GitHub Copilot Labs.
Step 2. Choose code to explain
Open your VS Code editor and open a file with code you want explained.
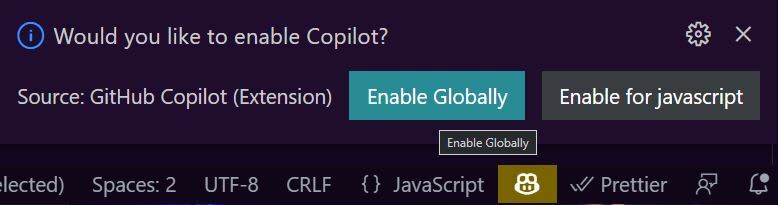
Also, make sure you have Copilot turned on. You can find the Copilot icon in the bottom tray on the left hand side. Click it, and sure you select “Enable”.
I always click “Enable Globally” because then Copilot works for everything and not just the file I have open.
Step 3. GitHub Copilot Labs sidebar
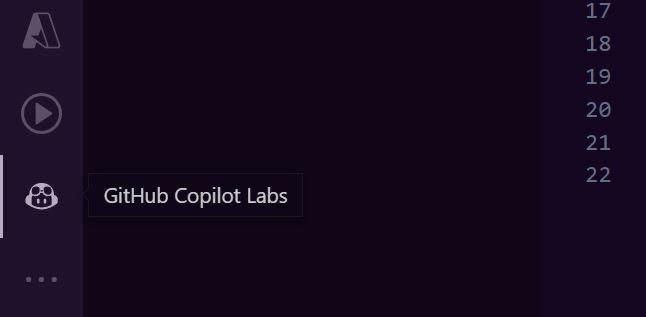
The GitHub Copilot Labs sidebar has everything you need to explain and translate code. You’ll find the toolbar on the left side of the screen. If you can’t see it, click the ellipses and you’ll find a list of any additional extensions you have installed.

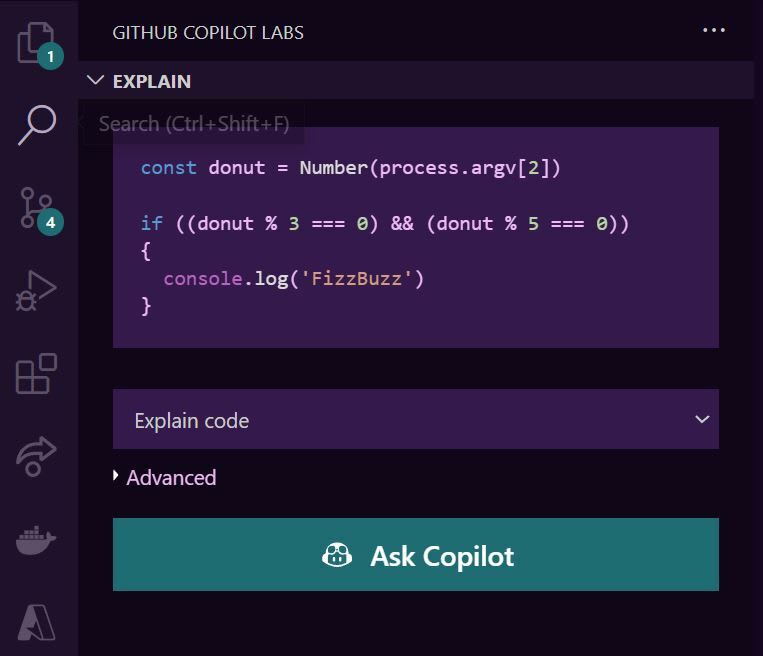
The GitHub Copilot Labs icon will only appear if you have installed GitHub Copilot Labs. Click the icon and it will toggle open a new pane. If you still have your code highlighted, your screen should look something like:

Step 4. Highlight Code
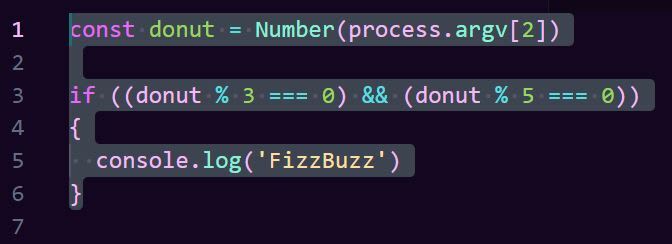
Now that you have the Copilot Labs sidebar open, highlight the chunk of code you’d like to better understand.

Step 5. Explain Code
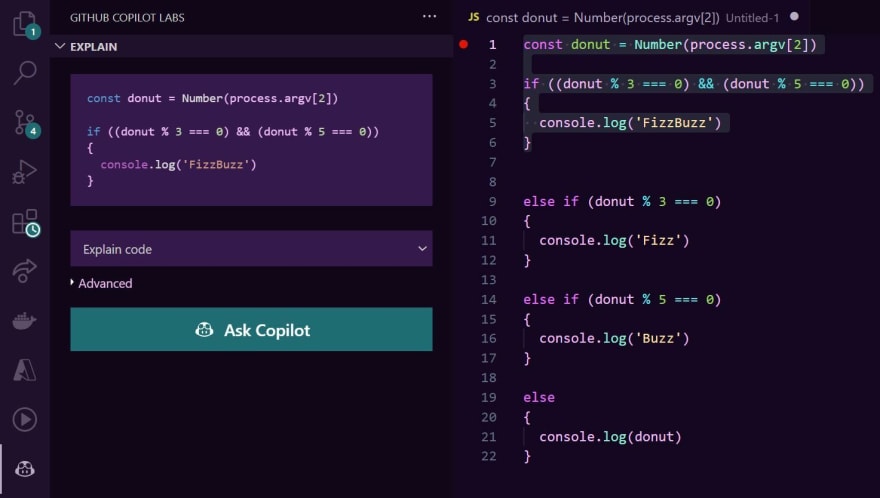
The GitHub Copilot Labs pane will show a section called “Explain”. Under this section, your highlighted code will appear, along with a box saying “Explain code”.

- “Explain code”: step by step what the code is checking for and what it is outputting.
- “Code does following”: brief summary of what the code is does.
- “Code does following (English)”: detailed explain (in plain English) of what the code does.
- “Show example code”: provides an input example and shows how the code calls a function and works.
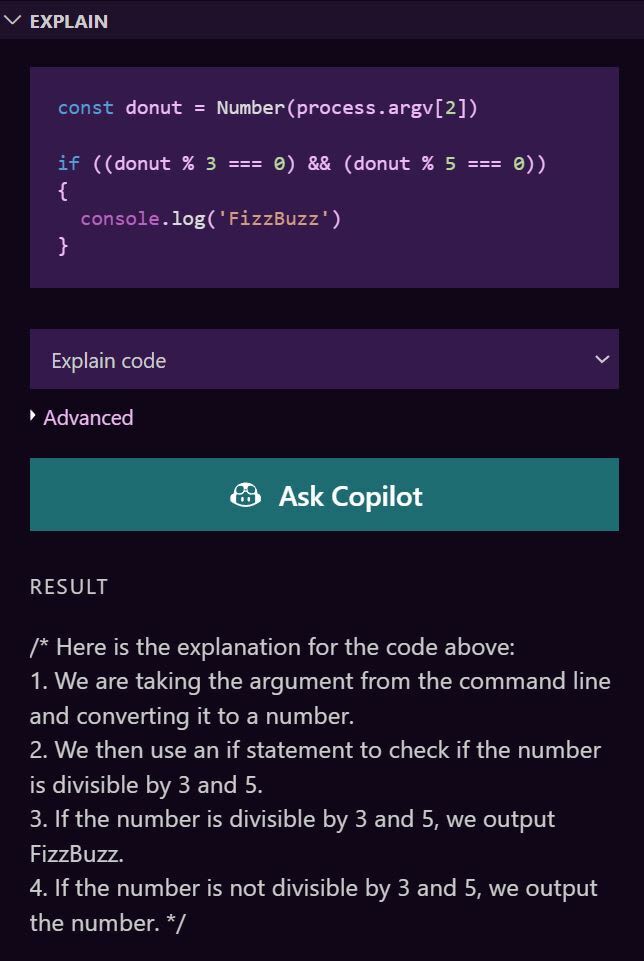
Select one, and click “Ask Copilot”. Your result will be immediately displayed:

Since this is a learning tool, you might be shown a slightly different result each time you “Ask Copilot”. Experiment with various languages and compare the different results. This is a great way to learn and understand your code better.
Step 6. Feedback
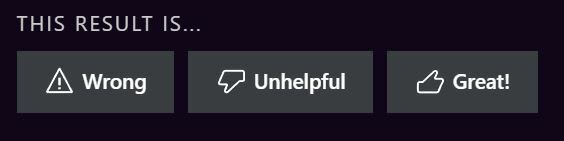
GitHub Copilot and GitHub Copilot Labs are very new features. They are both in technical preview stage. After your code has been explained you’ll be able to provide feedback on how well Copilot did.

You can read more about how GitHub Copilot works and the training set that powers this technology by heading to the Copilot website, and clicking “Learn more” in the top right. Also check out our tutorial on how Copilot can translate code into other languages.
About the Author:
Developer Advocate | Hackathon Queen | International Speaker
Reference:
Mannering, M. (2024). Understand your code using GitHub Copilot. Available at: https://dev.to/github/understand-your-code-using-github-copilot-5375 [Accessed: 25th February 2024].