Previously I posted about hiding buttons in a SharePoint list using JSON formatting using the command bar customization.
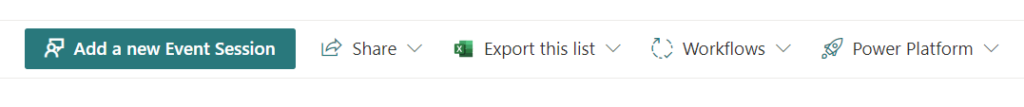
The same customization features can be used to edit the buttons icons and titles, for example, below we have a custom bar that replaced some of the native buttons icons and text.

By adding values to the ‘text‘ and ‘iconName‘ properties we can accomplish this.
For example, if we apply the below JSON snippet as view formatter in a view:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "new",
"text": "Add a new Event Session",
"iconName": "Feedback"
},
{
"key": "export",
"text": "Export this list"
},
{
"key": "automate",
"text": "Workflows",
"iconName" : "WorkFlow"
},
{
"key": "integrate",
"text": "Power Platform",
"iconName": "rocket"
}
]
}
}
It will replace the native icons/text for the buttons/menus:
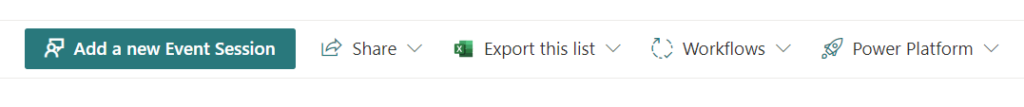
- New: Change the icon and change the text to ‘Add a new Event Session’
- Export: Change the text to export this list
- Automate: Change the icon, and change the text to ‘Workflows’
- Integrate: Change the icon, and change the text to ‘Power Platform’
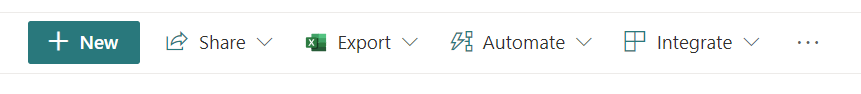
So the command bar will change from:

To:

Finding icons to use
The icons you can use to customize the command bar are the same as Microsoft’s Fluent UI, you can search them and grab the name on this page: Fluent UI Icons
Conclusion
Reference
Command bar customization syntax reference – Microsoft Learn
Enjoying this blog? Free SharePoint content available here.
About the Author
Microsoft 365 & Power Platform Consultant/Developer
Reference
Mendes, M., 2023, Customize the SharePoint command bar icons and titles with JSON formatting, michelcarlo.com, Available at: https://michelcarlo.com/2023/02/11/customize-the-sharepoint-command-bar-icons-and-titles-with-json-formatting/ [Accessed on 4 May 2023]