Requirement: Add custom CSS to modern SharePoint Online sites.
How to Inject Custom CSS to Modern Sites in SharePoint Online?
The Alternate CSS and script editor web parts are not supported in the Modern SharePoint Online sites. However, if you want to inject a custom CSS to your SharePoint Online sites, you can use the React application customizer to inject CSS. Here are the steps at a high level:
- Create a CSS file with your customizations and upload it to “Style library”
- Download or build the SPFx solution package from https://github.com/hugoabernier/react-application-injectcss
- Upload and deploy the .sppkg file to tenant App catalog
- Activate the SPFx Application customizer to the site through custom action
Step 1: Create a Custom CSS file and Upload to “Style Library”
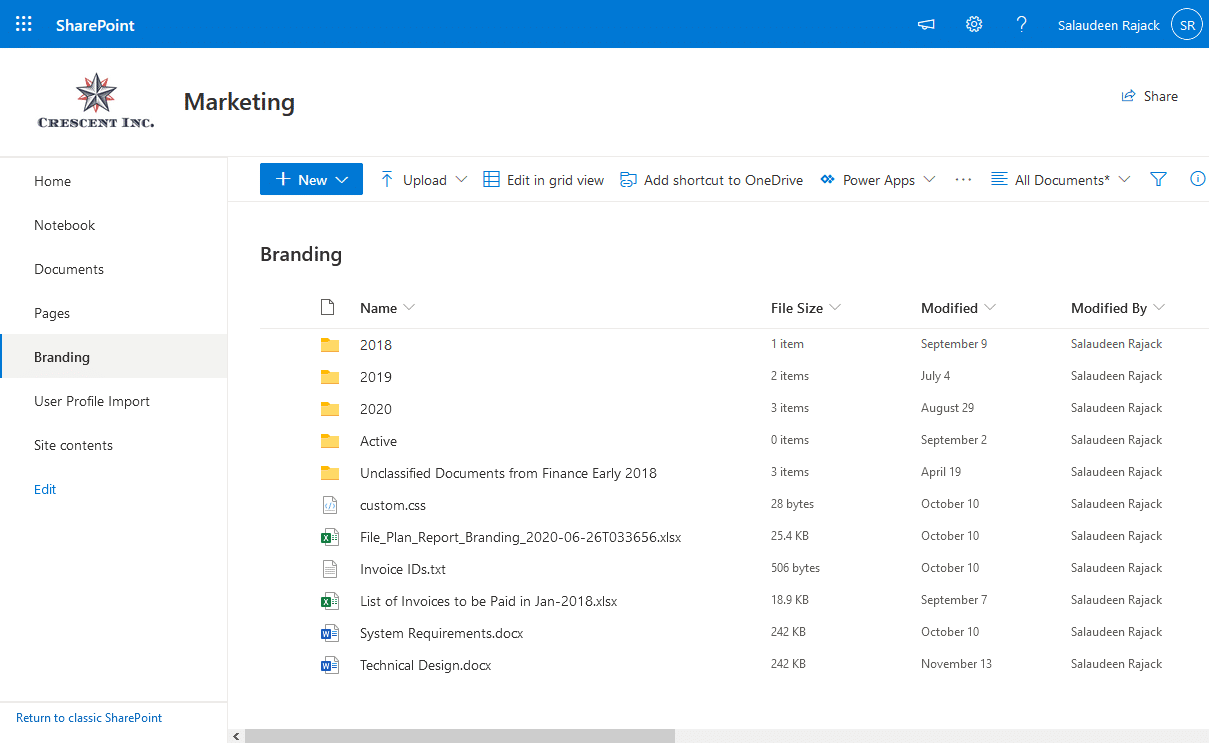
In my case, we wanted to hide the “Export to Excel” button in all lists and libraries of a SharePoint Online site and used this CSS in my custom.css file and uploaded it to the “Style Library” folder of the site:
button[name="Export to Excel"] {
display: none;
}
Step 2: Download the SharePoint Framework Solution Package
Go to https://github.com/hugoabernier/react-application-injectcss/tree/master/assets and download the “react-application-injectcss.sppkg” file to your computer. You can also download the source code and build a new solution with your own customizations.
Step 3: Upload and Deploy the .sppkg file to your App catalog Site
Once you have the SPFx package ready, you can deploy it to your app catalog to make it available on any site of your tenant.
- Navigate to your App catalog site. E.g. https://<tenant>.sharepoint.com/sites/apps/
- Click on “Apps for SharePoint” >> Click on “Upload” >> Browse and select the “react-application-injectcss.sppkg” file you downloaded >> Deploy.
More info on How to Deploy an App to App Catalog in SharePoint Online?
Step 4: Activate the SPFx Application Customizer to the Site through Custom Action
The next step is to deploy the application customizer to the site or tenant using custom action. Here is the PowerShell to deploy the application customizer:
#Parameters
$SiteUrl = "https://crescent.sharepoint.com/Sites/Marketing"
$customCSSUrl = "https://crescent.sharepoint.com/sites/Marketing/Style%20Library/custom.css"
#Connect to Site
Connect-PnPOnline $SiteUrl -Credentials (Get-Credential)
#Add Custom Action
Add-PnPCustomAction -Title "Inject CSS Application Extension" -Name "InjectCssApplicationCustomizer" -Location "ClientSideExtension.ApplicationCustomizer" `
-ClientSideComponentId "5a1fcffd-dfeb-4844-b478-1feb4325a5a7" -ClientSideComponentProperties "{""cssurl"":""$customCSSUrl""}"
#Read more: https://www.sharepointdiary.com/2020/09/sharepoint-online-inject-custom-css-to-modern-sites.html#ixzz76Kz6Vsvd
If you want to remove the application customizer, you can do by:
#Parameters
$SiteUrl = "https://crescent.sharepoint.com/Sites/Marketing"
#Connect to Site
Connect-PnPOnline $SiteUrl -Credentials (Get-Credential)
#Remove the Custom Action
Get-PnPCustomAction | Where { $_.Name -eq "InjectCssApplicationCustomizer"} | Remove-PnPCustomAction -Force
#Read more: https://www.sharepointdiary.com/2020/09/sharepoint-online-inject-custom-css-to-modern-sites.html#ixzz76KzF27TK
That’s all, Your custom CSS should be in action! The “Export to Excel” button is hidden through our custom CSS:
This blog is part of SharePoint Week. For more great content, click here
About the Author:
Salaudeen Rajack is a SharePoint Architect with Two decades of SharePoint Experience. He loves sharing his knowledge and experiences with the SharePoint community, through his real-world articles!
Reference:
Rajack, S. (2021). SharePoint Online: How to Inject Custom CSS in Modern Sites? Available at: https://www.sharepointdiary.com/2020/09/sharepoint-online-inject-custom-css-to-modern-sites.html [Accessed: September 13th 2021].