
Microsoft Teams
Microsoft has released Teams from one year, the utility of this product is indisputable, a strength is definitely the possibility to extend it with bots, connectors and tabs.
In this article, I’ll talk about how to build a bot and how to leverage the Microsoft Teams API capabilities, which are the following:
- Fetch Channel List
- Mention User
- Start New 1 on 1 Chat
- Route Message To General
- Fetch Member List
- Send O365 Card
- Fetch Team Info
- Start New Reply Chain
- Mention Channel
- Mention Team
- Notification Feed
- Bot Delete Message
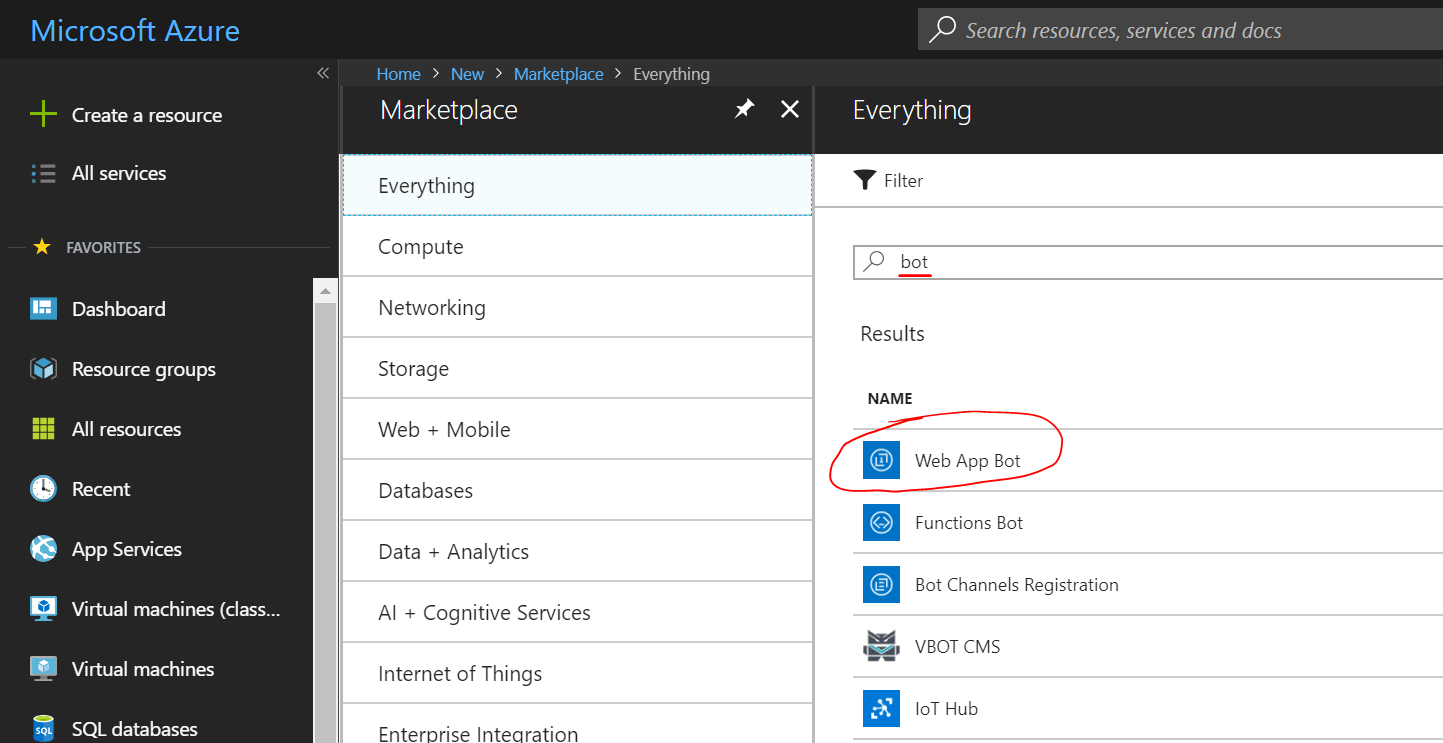
Let’s start to create a bot, the easiest way is create a “Web App Bot” on Azure, this naturally presupposes the possession of a subscription:

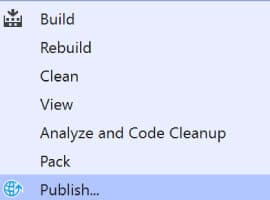
Create a Bot via Azure
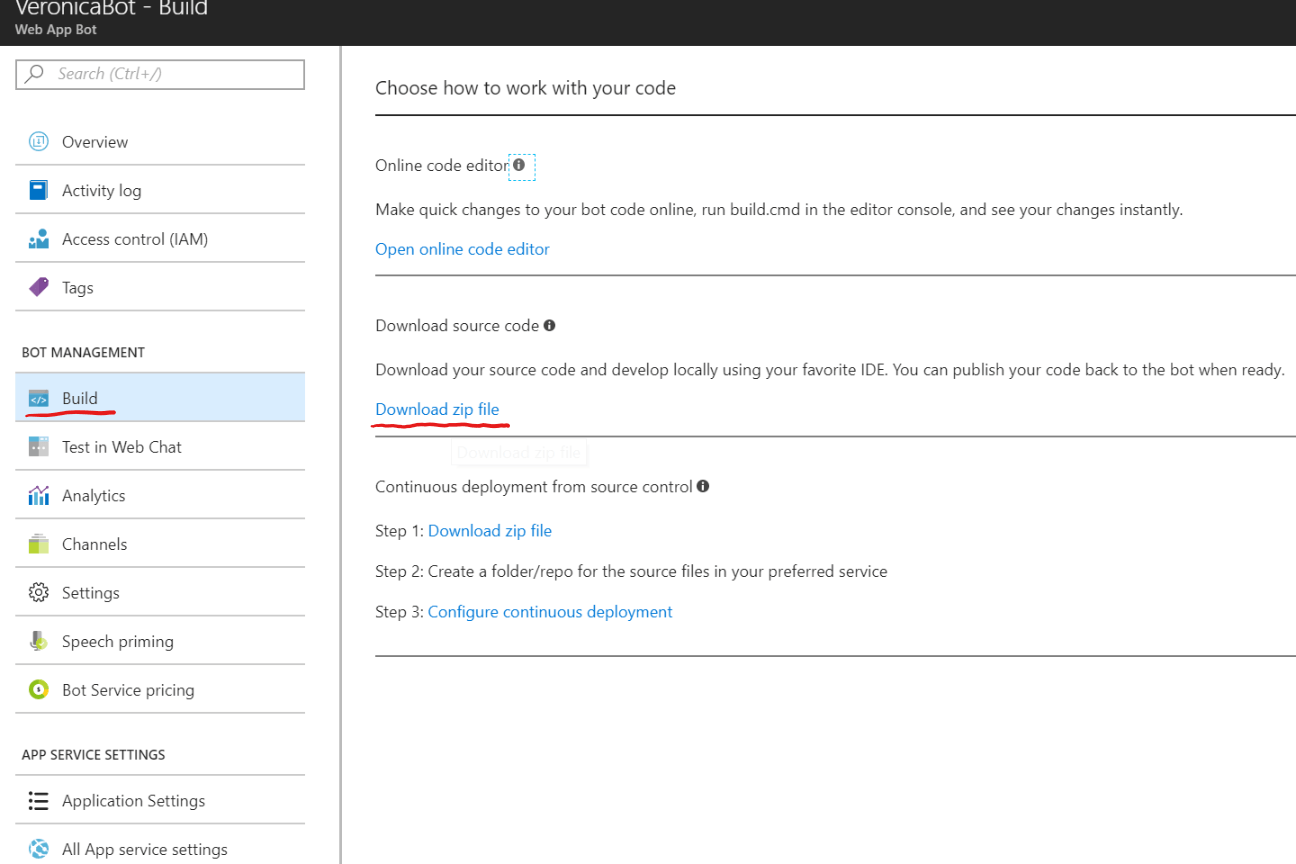
The next step is to download the package, you can do it by clicking on “Build” under “Bot Management” and then “Download zip file”:

Download Bot package
Unzip the content in a folder and open it with Visual Studio Code or other code editors, in my case I’ll use VSCode.
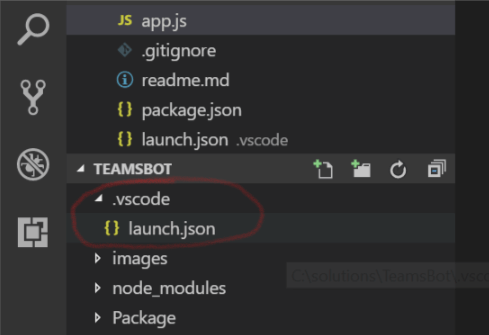
In order to debug the bot locally is required ngrok a “secure introspectable tunnels to localhost webhook development tool and debugging tool”, then on VSCode create a folder “.vscode” and a file “launch.json” as follow:

launch.json
The content of the file “launch.json” is:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\app.js",
"env": {
"MicrosoftAppId": "<App ID>",
"MicrosoftAppPassword": "<App Password>",
"AzureWebJobsStorage": "<Connection string available on Azure>"
}
}
]
}

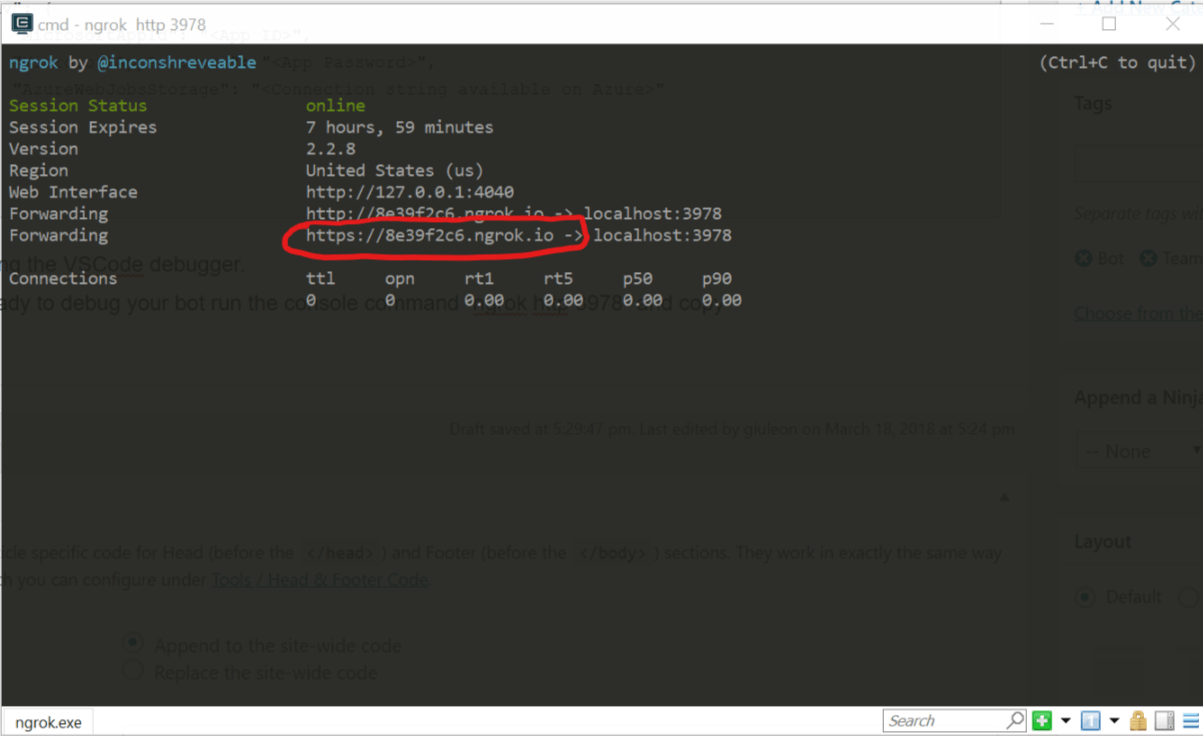
ngrok
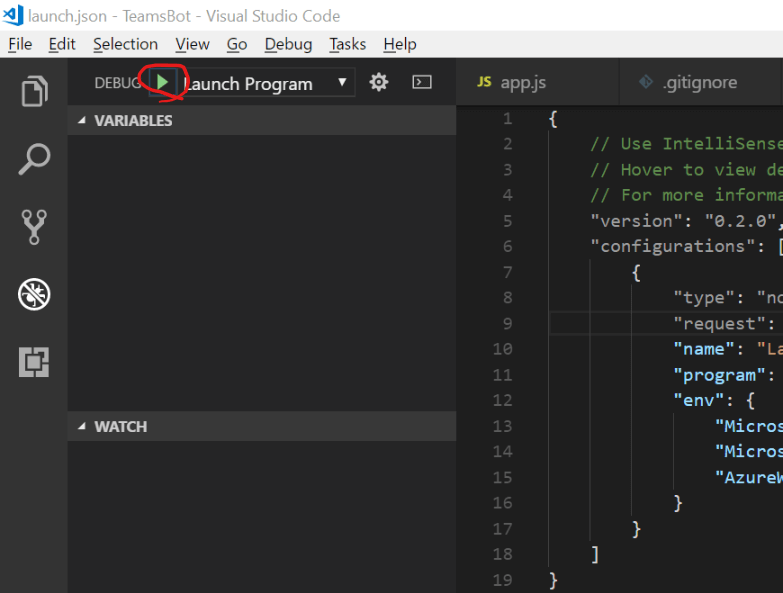
The last step is set up the breakpoints and click on play:

vscode-play
Open Teams and start a new chat, in the field to: write the Microsoft App Id that you can read on Azure in “Application Settings” this allow you to start a one to one conversation with your bot.
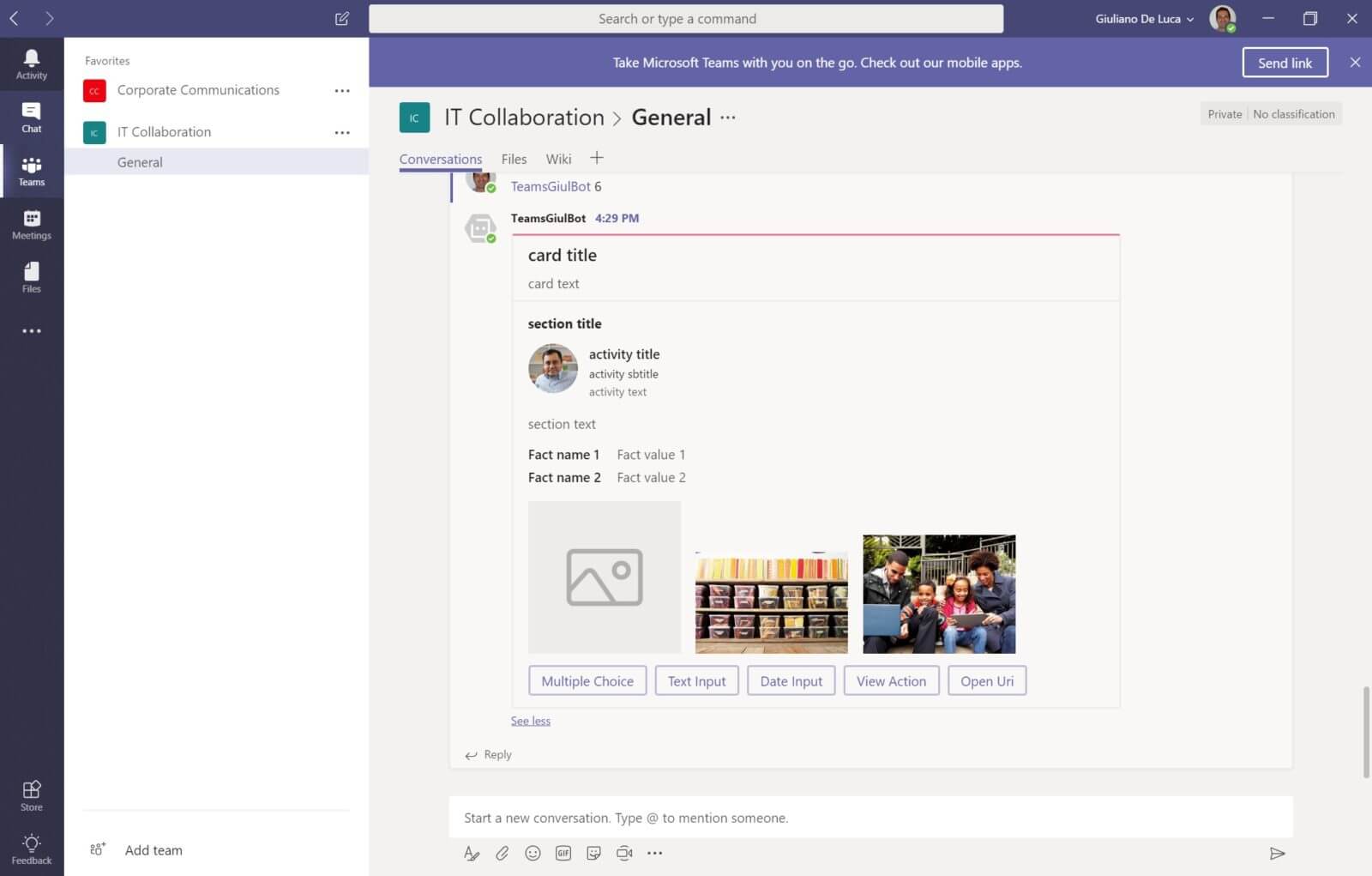
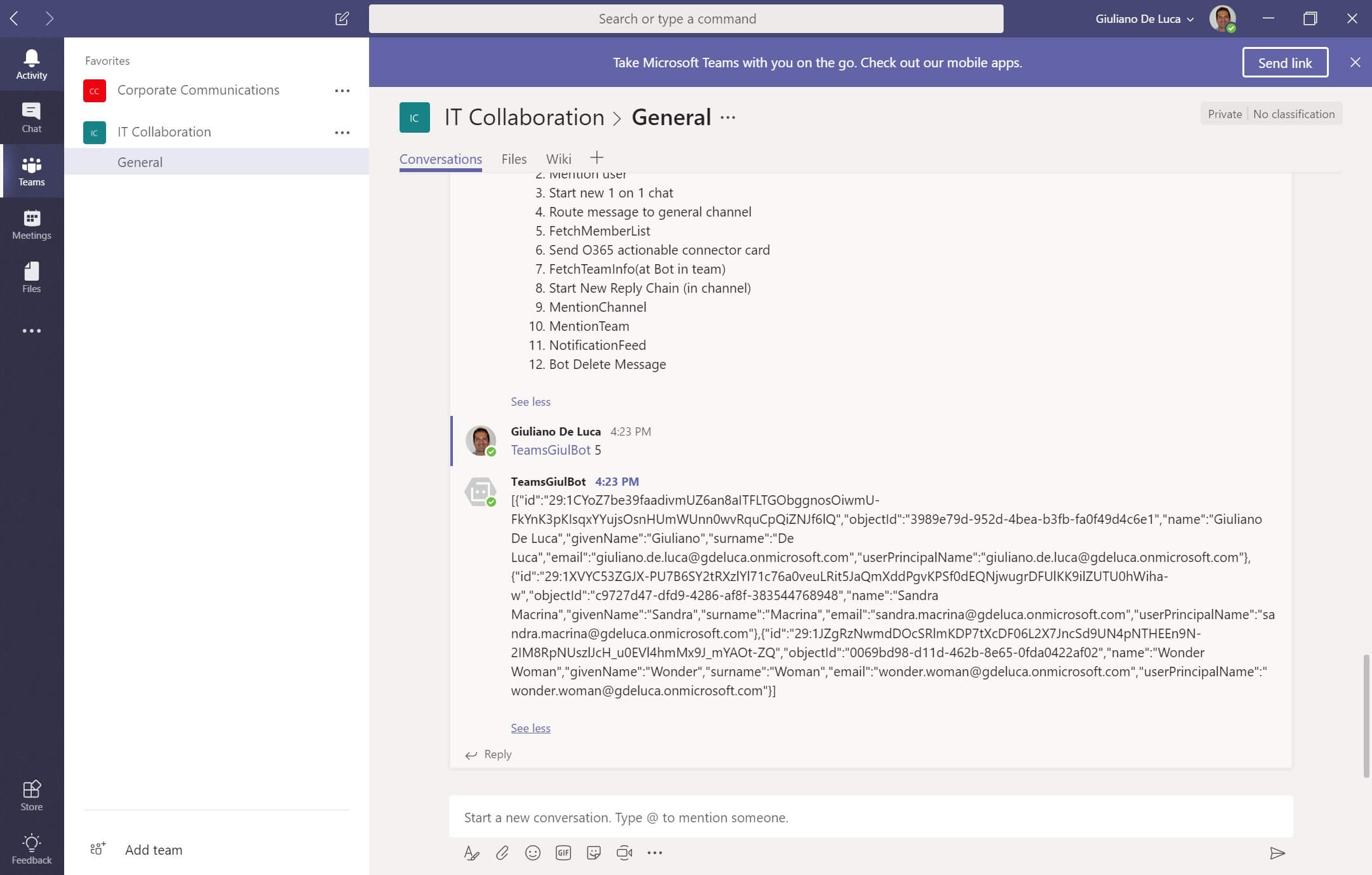
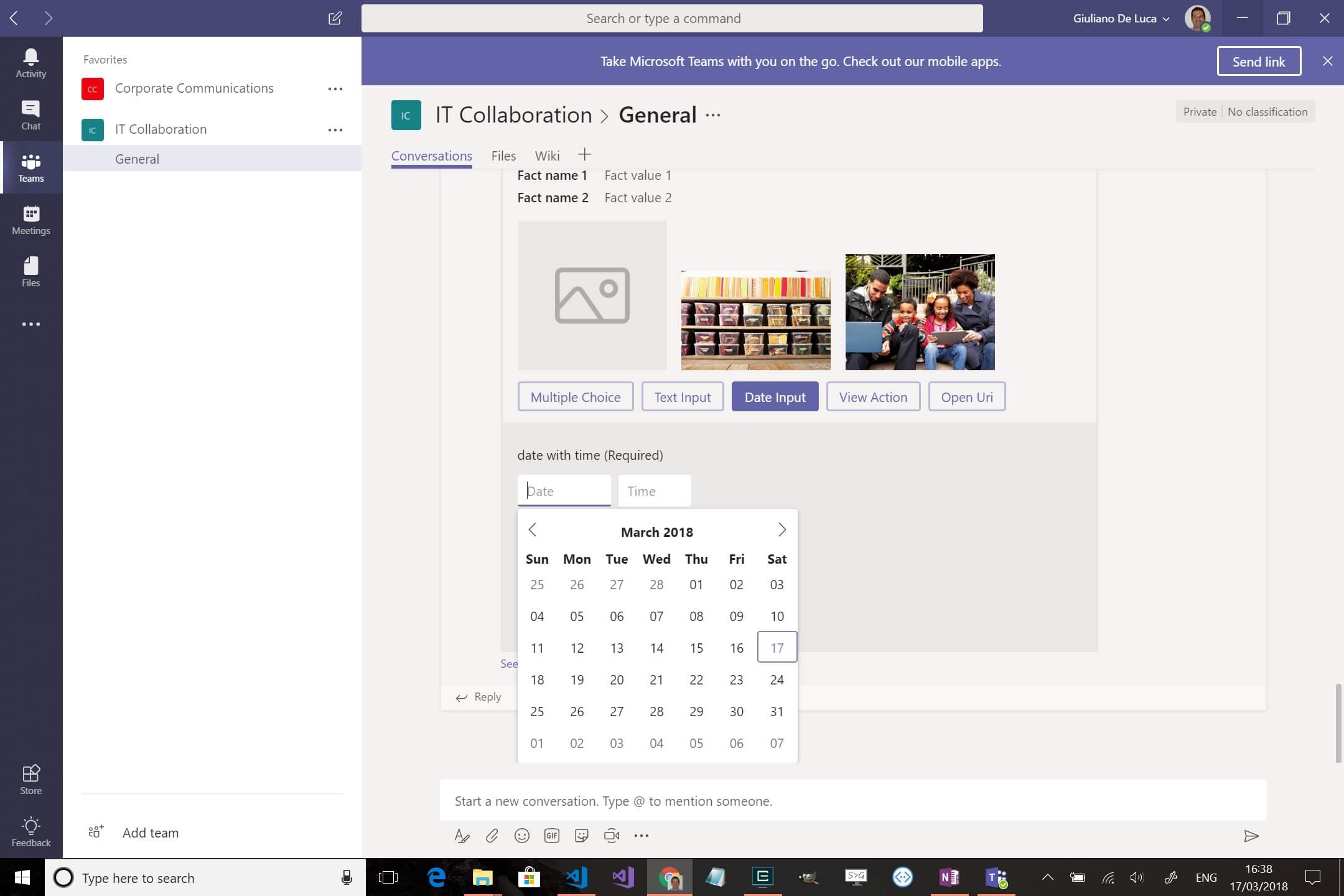
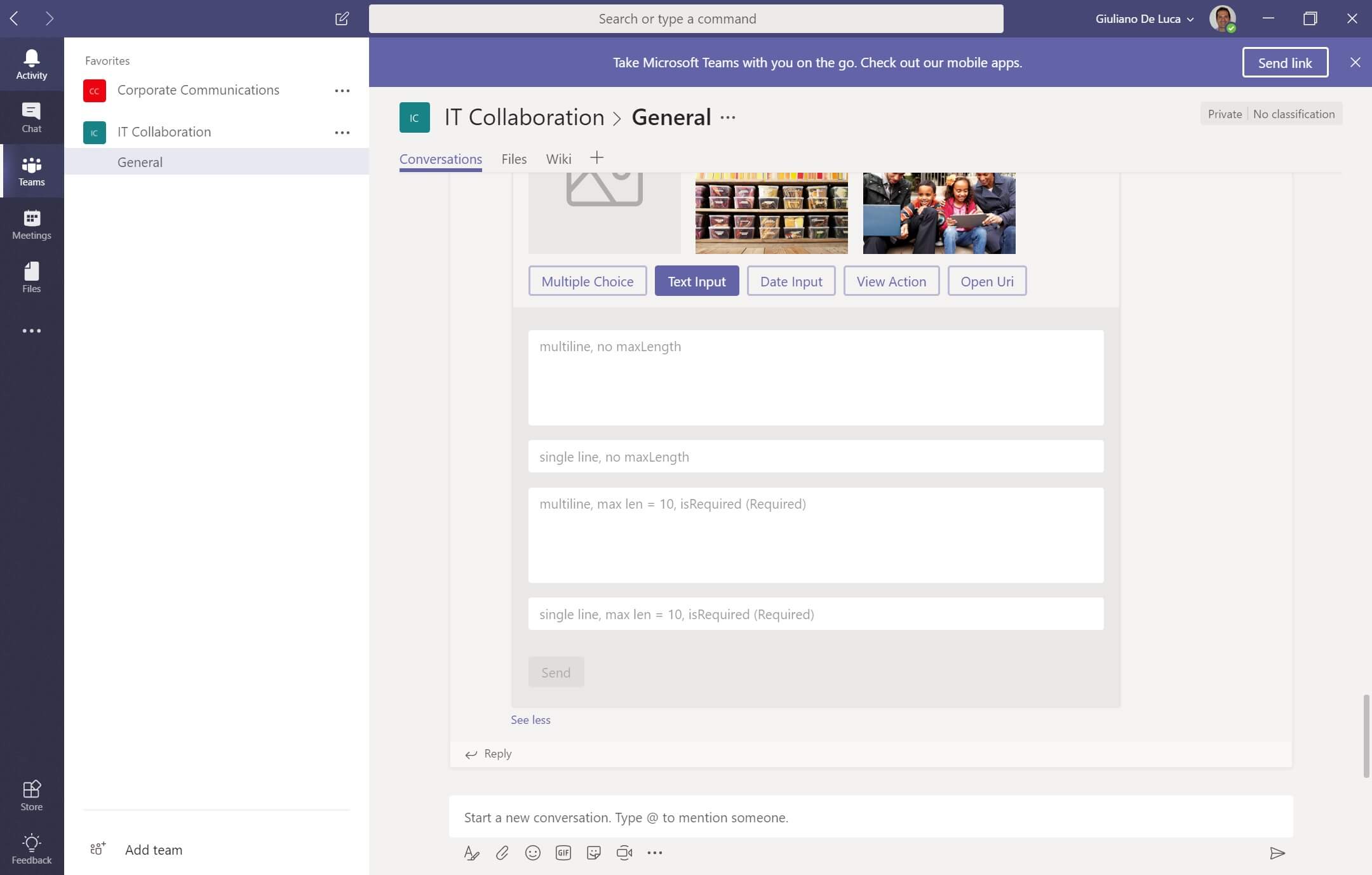
I developed a sample that you can find on my Github which makes use of Microsoft Teams API check the images below:

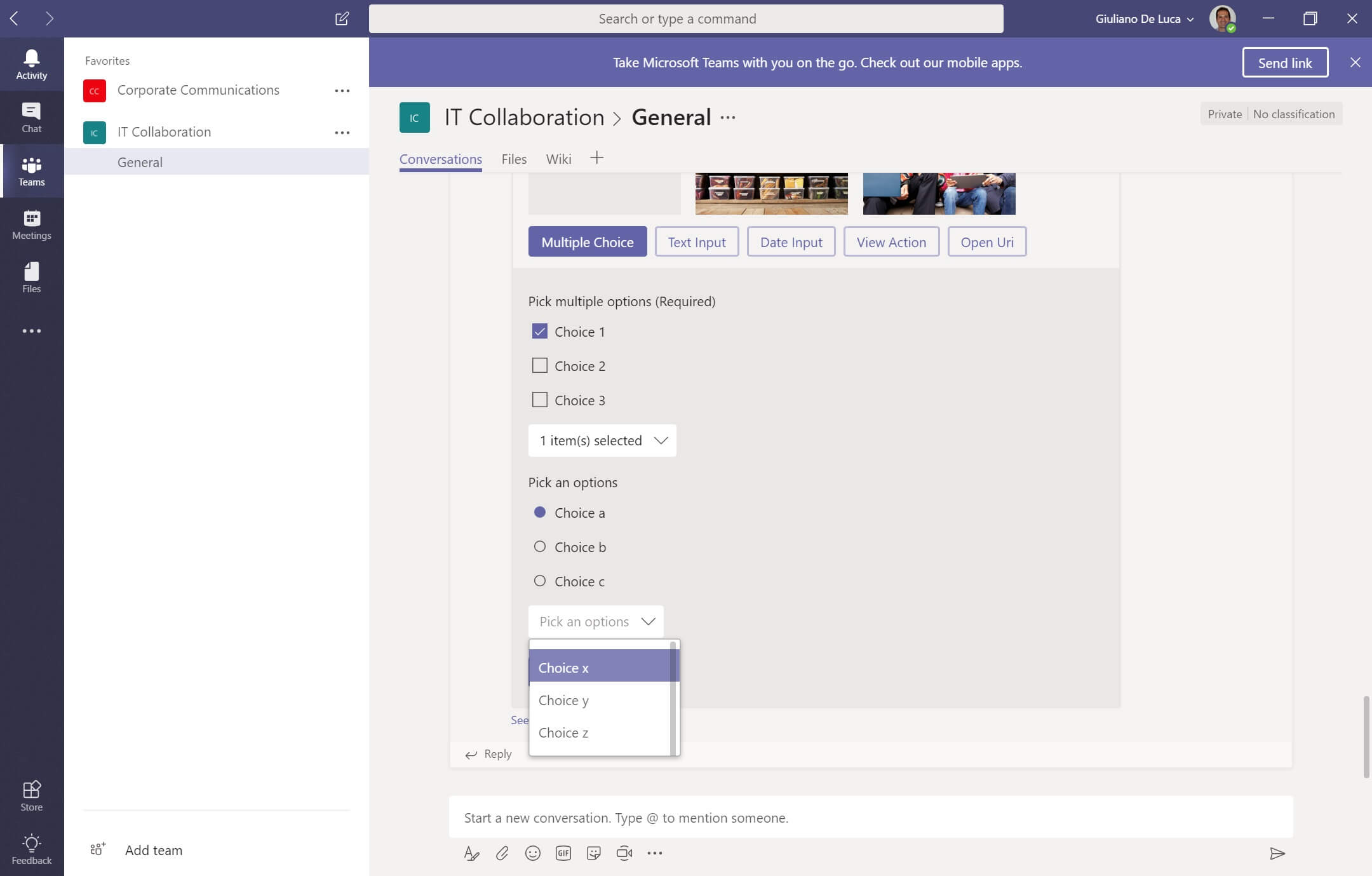
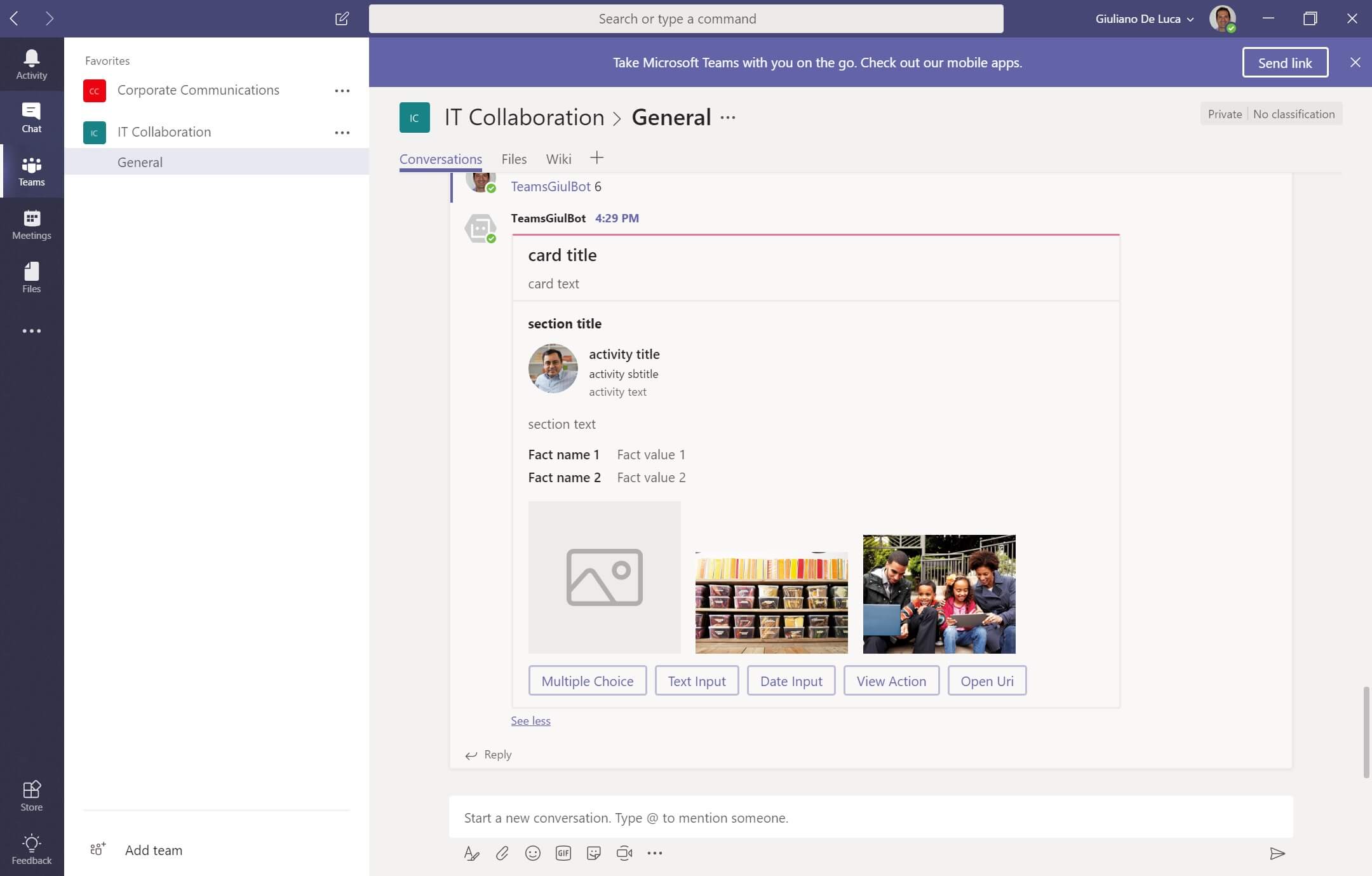
Microsoft Teams API Example

Microsoft Teams API Example

Microsoft Teams API Example

Microsoft Teams API Example

Microsoft Teams API Example
The solution is available on Github:
https://github.com/giuleon/teams-bot-api
Reference:
De Luca, G. (2018). Building a Microsoft Teams Bot. Available at: https://delucagiuliano.com/building-a-microsoft-teams-bot/#.Wr3yGYjwaUk [Accessed 30 Mar. 2018].